1. 本篇将说说如何使用XmlDataProvider作控件绑定,但它使用Source 属性。
对于大多数应用程序,我们希望绑定到XML或 .NET 对象。比如XML文件或者自定义的.Net对象,或者是我们从数据库中取出的相应记录。
XAML 用其 Provider 对象支持该操作。XAML 中内置有两种类型的数据提供程序:ObjectDataProvider 和 XMLDataProvider。其中,ObjectDataProvider 用于绑定到 .NET 对象以及从 .NET 对象绑定;XMLDataProvider 用于绑定到 XML 片段和文档以及从 XML 片段和文档进行绑定。
2. XMAL文件内部数据的直接绑定:
首先我们来看看直接在XAML中如何使用XMLDataProvider进行内部数据的直接绑定。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WPFDataBinding.Window1"
x:Name="Window"
Title="Window1"
>
<Canvas x:Name="LayoutRoot">
<StackPanel Width="214" Height="Auto">
<StackPanel.Resources>
<XmlDataProvider x:Key="FavoriteColors">
<x:XData>
<Colors xmlns="">
<Color>红</Color>
<Color>橙</Color>
<Color>黄</Color>
<Color>绿</Color>
<Color>蓝</Color>
<Color>靛</Color>
<Color>紫</Color>
</Colors>
</x:XData>
</XmlDataProvider>
</StackPanel.Resources>
<TextBlock HorizontalAlignment="Center" FontWeight="Bold">
喜欢的颜色
</TextBlock>
<ListBox Width="200" Height="120"
ItemsSource="{Binding Source={StaticResource FavoriteColors}, XPath=/Colors/Color}">
</ListBox>
</StackPanel>
</Canvas>
</Window>可以看到,在 StackPanel 的资源(<StackPanel.Resources> )中,有一个 XMLDataProvider 对象。x:Key 表示 Binding 对象中用来引用它的名称。这里,我们创建了 XML 内联数据(数据使用<x:XData>标签包含起来,关于XData的细节,建议你查查MSDN:ms-help://MS.LHSMSSDK.1033/MS.LHSNETFX30SDK.1033/wpf_conceptual/html/7ce209c2-621b-4977-b643-565f7e663534.htm,有更详细的说明),用作数据绑定的源。在 ListBox 的 Binding 中,使用FavoriteColors的StaticResource作为Source。如果某个数据源位于 XAML 文档中,我们就要指定该对象是一个静态源(StaticResource),正如这里所看到的一样。最后,我们使用 XPath 语句指定应该使用 XML 文档中的哪个集合来填充 ListBox。
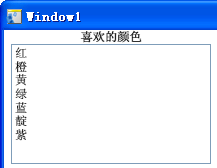
最后的结果:






















 3199
3199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








