一.概述
现在的应用中,即时通讯功能已经很普遍了,从这篇文章开始,我们以第三方平台融云的服务为基础,研究一下如何开发一个具有及时通信功能的软件。
首先,进入融云的官网,地址如下:
http://rongcloud.cn/
然后我们点击登录,没有账号的要先注册一下,登录成功后进入控制台页面,我们创建一个应用
我们点击左边的应用名称,进去之后可以看到一些应用的详细信息,比如AppKey
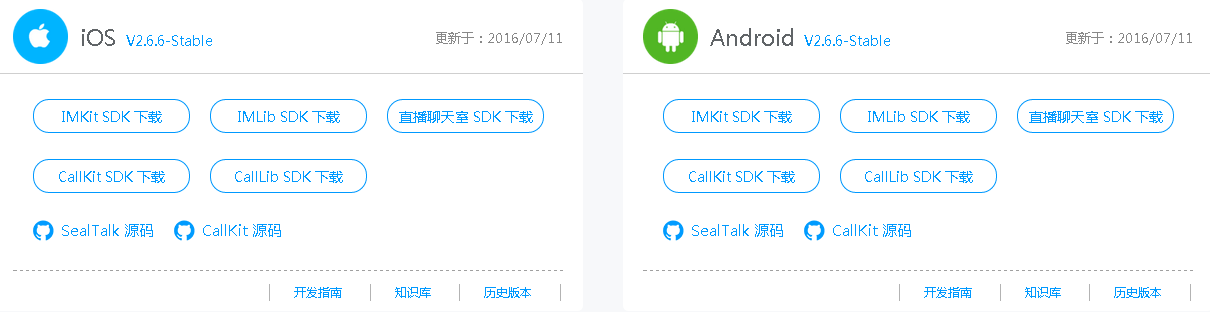
然后我们点击右边的下载SDK,此时会跳转到SDK的下载页面
因为我们是基于Android平台进行开发的,我们选择最左边的Android SDK进行下载,同时也可以下载Demo源码,下面介绍一下IMIKit和IMLib的区别:
IM 界面组件 - IMKit
IMKit 是融云 SDK 的核心特色之一。融云将即时通讯产品中最复杂的会话列表、聊天窗口、消息内容展现、会话设置等功能封装为组件,通过简短的代码,您就可以直接将以上界面集成到您的 App 产品中,省去大量的开发调试时间。融云同时支持业内最丰富的自定义界面组件功能,您可以针对自己界面需求自由设计开发。
IMKit 的核心类在 Android 平台是 RongIM,在 iOS 平台是 RCIM,这两个类在今后的开发中和 IMKit 代表相同的意义
IM 通讯能力库 - IMLib
IMLib 是不含界面的基础 IM 通讯能力库,封装了通信能力和会话、消息等对象。引用到 App 工程中后,需要开发者自己实现 UI 界面,相对较轻量,适用于对 UI 有较高订制需求的开发者
IMLib 的核心类在 Android 平台是 RongIMClient,在 iOS 平台是 RCIMClient,这两个类在今后的开发中和 IMLib 代表相同的意义。
我们把两个东西都下载下来,方便后面的使用
二.环境的搭建
首先我们在Android Studio中新建一个项目,然后导入融云的IMKIT库,并与我们的项目进行关联,关联成功之后,我们新建一个全局Application对象,如下
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
/**
* OnCreate 会被多个进程重入,这段保护代码,确保只有您需要使用 RongIM 的进程和 Push 进程执行了 init。
* io.rong.push 为融云 push 进程名称,不可修改。
*/
if (getApplicationInfo().packageName.equals(getCurProcessName(getApplicationContext())) ||
"io.rong.push".equals(getCurProcessName(getApplicationContext()))) {
/**
* IMKit SDK调用第一步 初始化
*/
RongIM.init(this);
}
}
/**
* 获得当前进程的名字
*
* @param context
* @return 进程号
*/
public static String getCurProcessName(Context context) {
int pid = android.os.Process.myPid();
ActivityManager activityManager = (ActivityManager) context
.getSystemService(Context.ACTIVITY_SERVICE);
for (ActivityManager.RunningAppProcessInfo appProcess : activityManager
.getRunningAppProcesses()) {
if (appProcess.pid == pid) {
return appProcess.processName;
}
}
return null;
}
}同时在清单文件中配置我们的App对象,以及申请的Api Key
<application
android:name=".ui.App"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="RONG_CLOUD_APP_KEY"
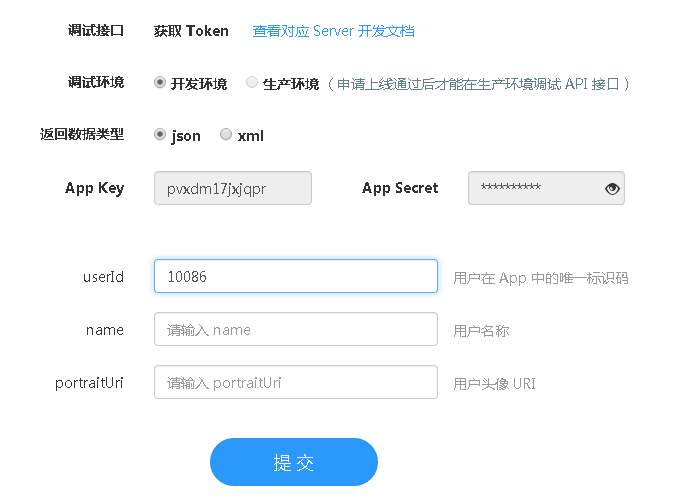
android:value="pvxdm17jxjqpr" />然后,我们获取token,因为我们无法部署服务端程序,所以不能从融云服务器获取token,融云也给我们提供了 API 调试工具,可以输入userid获取token,如下图所示
输入userid就可以获取token了,我们分别输入10086和10010,获取两个token,后面用来连接服务器。
最后一步,利用获取到的token连接服务器
if (getApplicationInfo().packageName.equals(App.getCurProcessName(getApplicationContext()))) {
RongIM.connect(token1, new RongIMClient.ConnectCallback() {
@Override
public void onTokenIncorrect() {
}
@Override
public void onSuccess(String userid) {
//userid,是我们在申请token时填入的userid
System.out.println("========userid" + userid);
}
@Override
public void onError(RongIMClient.ErrorCode errorCode) {
}
});
}连接如果成功,会打印出我们申请token时的userid,经过测试,正确打印出了userid,说明我们连接服务器成功。
上面就是最基本的环境搭建了,接下来我们实现其他功能。
三.头像/昵称的实现
显示头像我们需要设置用户信息提供者,否则在聊天界面显示的只是默认的头像。
融云提供了两种方式从 App 的数据源显示用户昵称和头像,注意,使用的时候采用一种方式就可以了,不能混用。
1、设置用户信息提供者
2、使用消息携带用户信息
这里给大家展示一下两个用户的头像
特兰克斯,10086
孙悟天,10010
然后介绍一个功能,刷新用户信息,大家如果需要的话可以按照下面的方式,
RongIM.getInstance().refreshUserInfoCache(new UserInfo(mUserid.equals("10086")?"10086":"10010",
mUserid.equals("10086")?"我曾经是是特兰克斯":"我曾经是孙悟天",
mUserid.equals("10086")?Uri.parse(Constant.imageUrl3):Uri.parse(Constant.imageUrl4)));四.会话列表以及会话页面
接下来我们集成会话列表以及会话页面,具体代码我就不贴了,文章最后我会给出Demo的下载地址,这里我给大家演示一下集成之后的效果图。
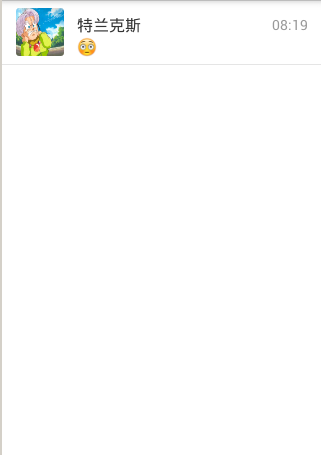
会话列表
默认情况下会话列表内容为空,因为此时我们还没有发任何消息。
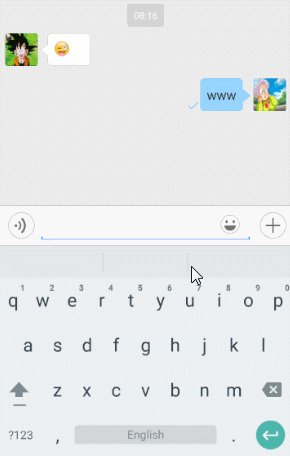
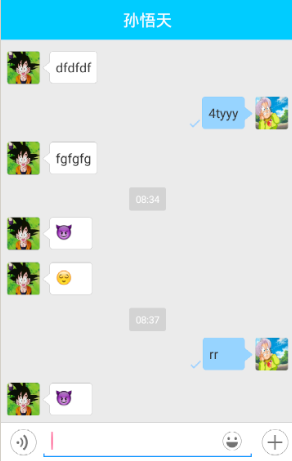
接下来我们集成会话界面,成功之后效果图如下
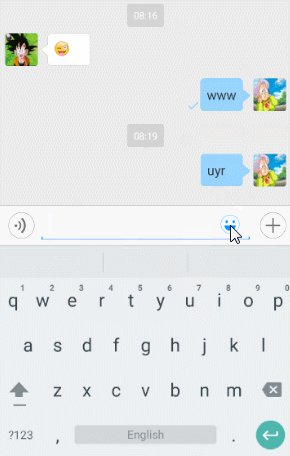
我们模拟点击某个好友进入到会话界面,并且发送消息,此时我们在回过头去看会话列表界面,此时就可以看到刚才发出的消息了
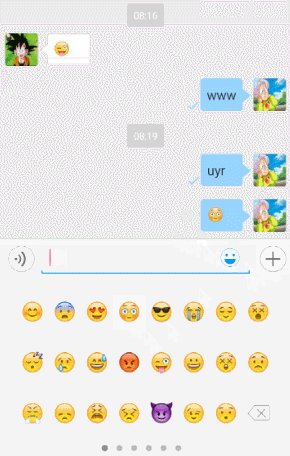
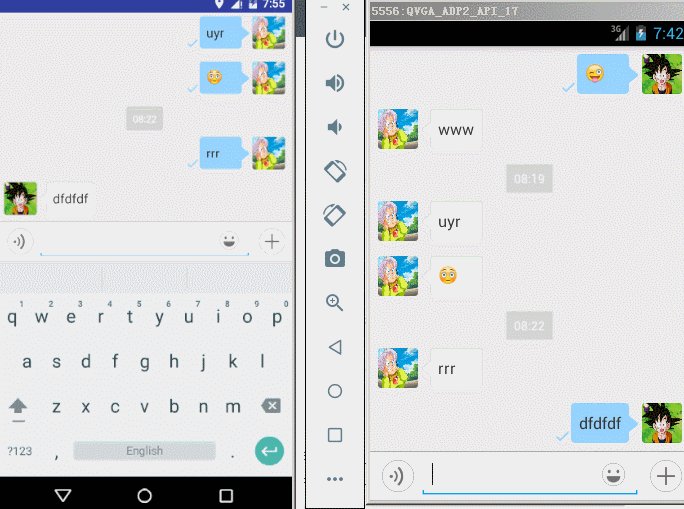
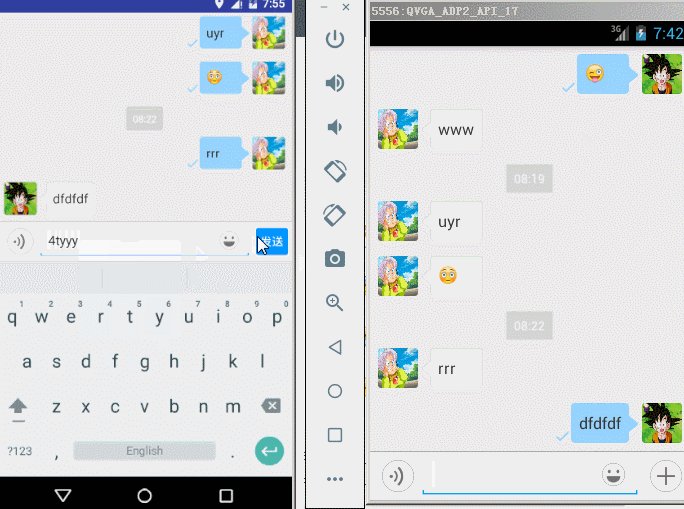
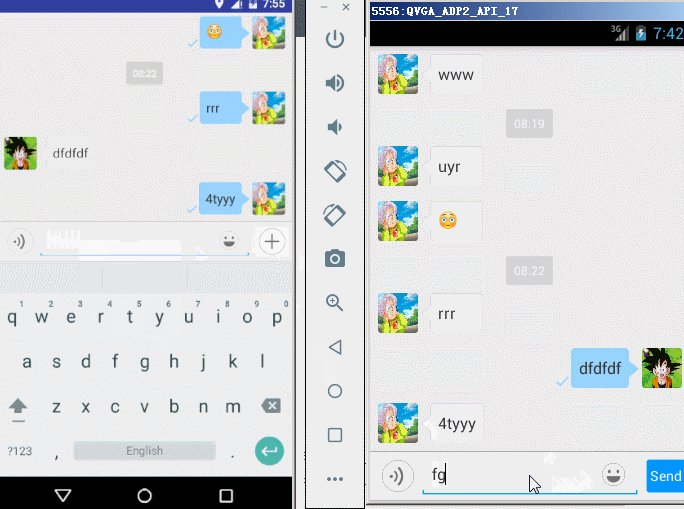
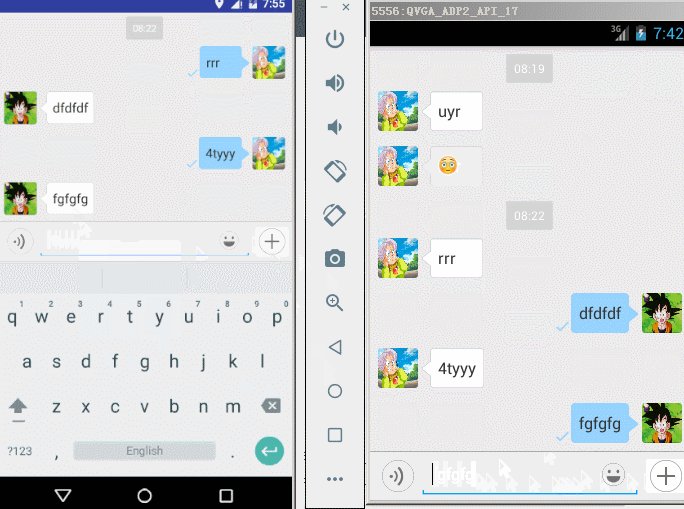
最后,我们开启两个模拟器,互相发送消息测试一下,
消息已经可以正常发送了,说明我们的配置正确
五.会话列表各项参数配置修改
在实现了基本功能之后,接下来我们对界面做一些美化和修改
首先,在会话页面我们要展示出当前正在和谁进行聊天
修改后页面如下,是不是比之前漂亮一点了
下面给出会话页面的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.rongcloudim.ui.ConversationActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/blue"
>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="20sp"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<fragment
android:id="@+id/rc_conversation_content"
android:name="io.rong.imkit.fragment.ConversationFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>注意:上面的fragment是融云自带的fragment,我们在此引用过来,同时需要注意,给这个fragment加上id或者tag,否则在运行的时候,会报错。
六.语音以及视频通话功能集成
集成语音或者通话功能我们需要下载CallKit SDK,
下载好之后依赖到项目中,此时就不在需要IMKit组件了,因为CallKit是基于IMKit组件的。
由于融云的语音以及视频功能需要认证企业开发这或者充值后才能使用,这里就不详细介绍了,有需要的大家去官方了解一下。
最后给出Demo下载地址


































 6198
6198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








