主要用于自己以后使用,英语不好,都是百度翻译的。
源代码以及原文 点这里
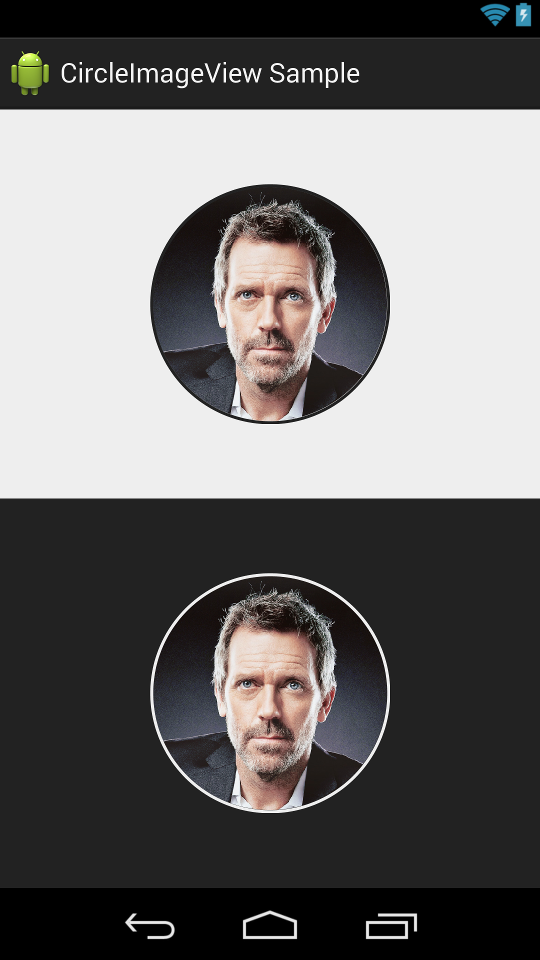
圆形的ImageView
一个稳定的圆形的ImageView有着完美的轮廓图像。这是基于RoundedImageView的来自于vince Mi。技术建议罗曼。
<de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/profile" app:border_width="2dp" app:border_color="#FF000000"/>
它使用一个BitmapShader和does not:
- 创建一个副本的原始位图
- 使用一个clipPath(无论是硬件加速还是反锯齿)
-
使用setXfermode夹位图(这意味着到画布上绘制两次)
Gradle:
dependencies { ... compile 'de.hdodenhof:circleimageview:1.3.0' }
![]() 使用:
使用:
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/profile"
app:border_width="2dp"
app:border_color="#FF000000"/>限制:
- ScaleType的值必须是CENTER_CROP,如果你试图改变它。会报一个异常。这是(目前)设计的完美轮廓图像。
- 使adjustViewBounds不支持,因为这需要一个不受支持的ScaleType
- 如果你用Picasso抓取图片,您需要设置noFade()选项来避免混乱图像。如果你想保持渐显动画,你必须获取图像到一个目标和应用自定义动画设置时源在onBitmapLoaded CircleImageView();
- 使用了一个TransitionDrawable随着 CircleImageView没有正常工作,导致混乱图像。
源代码以及原文 点这里






















 4333
4333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








