一、首先我们先实现ListView的构建工作
1.定义一个实体类,作为ListView适配器的适配类型。新建Fruit类,代码如下:
package org.lxh.demo;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
2.然后需要为ListView的子项指定一个我们自定义的布局,在layout目录下新建fruit_item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10sp" />
</LinearLayout>
3.接下来我们要创建一个适配器,这个适配器继承自ArrayAdapter,并指定泛型类型为Fruit类。新建FruitAdapter,代码如下:
package org.lxh.demo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit=getItem(position);
View view=LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView fruitImageView=(ImageView)view.findViewById(R.id.fruit_image);
TextView fruitTextView=(TextView)view.findViewById(R.id.fruit_name);
fruitImageView.setImageResource(fruit.getImageId());
fruitTextView.setText(fruit.getName());
return view;
}
}
4.下面在main.xml中加入一个ListView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/list_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
5.然后MainActivity:
package org.lxh.demo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class Hello extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
super.setContentView(R.layout.main); // 设置要使用的布局管理器
initFruits();
FruitAdapter adapter = new FruitAdapter(Hello.this,
R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit appleFruit = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(appleFruit);
Fruit bananaFruit = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(bananaFruit);
Fruit orangeFruit = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orangeFruit);
Fruit waterFruit = new Fruit("Apple", R.drawable.watermelon_pic);
fruitList.add(waterFruit);
}
}
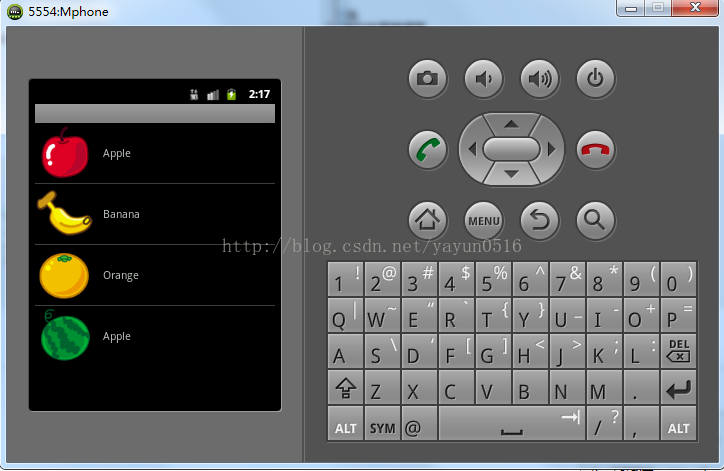
运行实例如下:
二、提升ListView的运行效率
ListView这个控件很难用,因为它有很多细节可以优化,其中运行效率就是很重要的一点。目前我们的ListView的运行效率很低,因为在FruitAdapter的getView()方法中每次都将布局重新加载了一遍,当ListView快速滚动的时候就会成为性能的瓶颈。
仔细观察,getView()方法还有一个convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以进行重用。修改FruitAdapter中的代码:
package org.lxh.demo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
} else {
view = convertView;
}
ImageView fruitImageView = (ImageView) view
.findViewById(R.id.fruit_image);
TextView fruitTextView = (TextView) view.findViewById(R.id.fruit_name);
fruitImageView.setImageResource(fruit.getImageId());
fruitTextView.setText(fruit.getName());
return view;
}
}
可以看到,现在我们在getView()方法中进行了判断,如果convertView为空,则使用LayoutInflater去加载布局,如果不为空则直接对convertView进行重用。这样就大大提高了ListView 的运行效率,在快速滚动的时候也可以变现出更好的性能。
不过目前我们的代码还是可以优化的,虽然我们现在已经不会再重复去加载布局,但是每次在getView()方法中还是会调用View的findViewById()方法去获取一次控件的实例。我们借助一个ViewHolder来对这部分性能进行优化,修改FruitAdapter中的代码:
package org.lxh.demo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view
.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView) view
.findViewById(R.id.fruit_name);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。当converView为空的时候创建一个ViewHoler对象,并将控件的实例都放在ViewHolder里,然后调用View的setTag()方法,将ViewHolder对象存储在View中。当当converView不为空则调用View的getTag()方法,把ViewHolder重新取出。这样所有的控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件的实例了。通过这两步优化之后,ListView的运行效率就已经非常不错了。






















 2209
2209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








