如果你跟着官网每一步走,然后发觉打包起来还是红色的界面,那么看下面的文章会对你有所帮助(楼主自己找到的正确的道路,官网少写了一步)
1
https://facebook.github.io/react-native/docs/getting-started.html
这个页面
选到Building Projects with Native Code这个tab
下面一点的开发环境选择
Window 和 Android
2
Node, Python2, JDK
如果没有安装那么推荐单独安装
Node
https://nodejs.org/en/download/
Python2(这里记得要下2.X的版本)
https://www.python.org/downloads/
JDK
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
JDK安装完记得把路径配到环境变量中
配置环境变量
桌面上的此电脑图标->右键属性->高级系统设置->高级->环境变量->系统变量
新建
变量名填写JAVA_HOME
变量值填写JDK的安装路径(例如 C:\Program Files\Java\jdk1.8.0_20)
Path点编辑
编辑环境变量面板右侧点击新建,添加以下两项
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
Chocolatey
官网推荐用这个来装,不要理它(上面三个单独装比用这个装简单多了)
3
安装React Native CLI
运行命令行
npm install -g react-native-cli
建议用下镜像
npm install -g react-native-cli --registry=https://registry.npm.taobao.org
4
安装Android开发环境(即Android Studio)
Android官网下载Android Studio地址:(需要翻墙)
https://developer.android.com/studio/install.html?pkg=tools
其中需要注意,必须要安装规定版本的一些内容,以下列出
打开Android Studio后
菜单栏Tools->Android->SDK Manager
左侧菜单栏Apperance & Behavior->System Settings->Android SDK
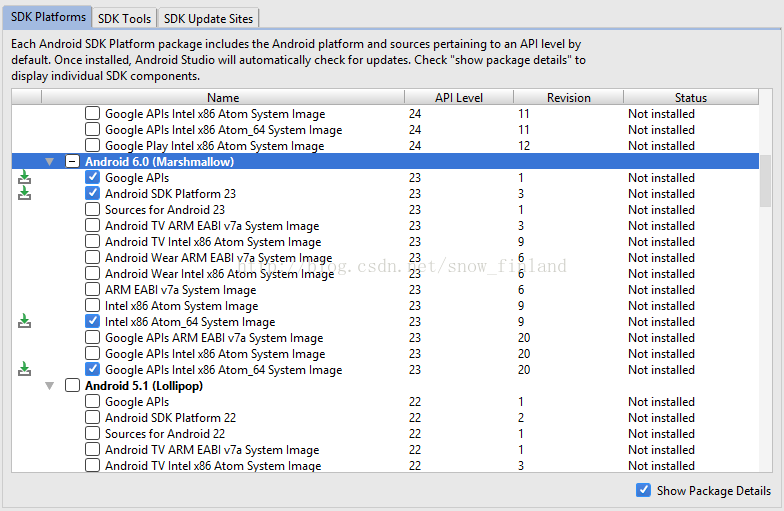
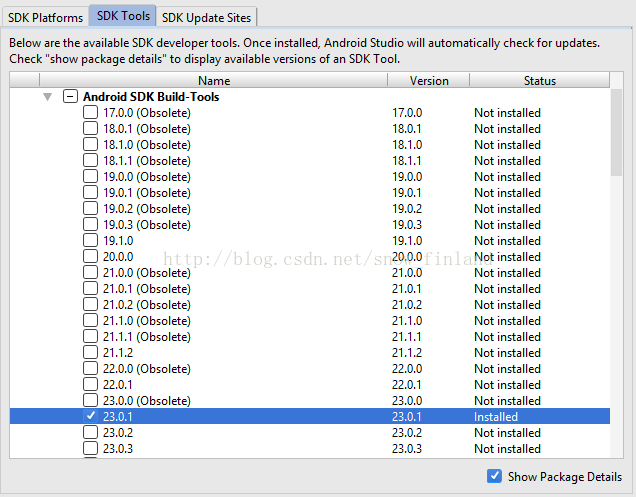
右边SDK Platforms和SDK Tools分别需要安装必须的版本(见图)
安装完以上,需要配置Android的环境变量
配置环境变量
桌面上的此电脑图标->右键属性->高级系统设置->高级->环境变量->系统变量
新建
变量名填写ANDROID_HOME
变量值填写Android Sdk的安装路径(默认路径在user下,当前用户的AppData\Local\Android\sdk)(例如 C:\Users\sh\AppData\Local\Android\sdk)
Path点编辑
编辑环境变量面板右侧点击新建,添加以下两项
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\tools
5
如果在2或者4那步配置了环境变量,需要重新打开命令行
去到需要新建项目的目录
新建项目(AwesomeProject为项目名字,名字可以自己取,这里例子用这个,下同)
react-native init AwesomeProject
新建完之后进入目录
cd AwesomeProject
6(这一步非常重要,官网就是没写这一步,搞了我好久都跑不通)
通过资源管理器进入以下目录
{root_path}\android\app\src\main
查看是否有assets文件夹
6.1 如果没有,那么新建一个assets的空文件夹
然后在命令行界面,项目根目录下运行以下命令
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
运行成功的话,assets文件夹下会多两个文件index.android.bundle和index.android.bundle.meta
6.2 如果有assets文件夹,那么看一下是否存在
index.android.bundle和index.android.bundle.meta文件
没有的话,运行6.1的那个命令,生成这两个文件
7
连接上一个安卓手机(记得打开调试功能,允许usb调试)
react-native run-android
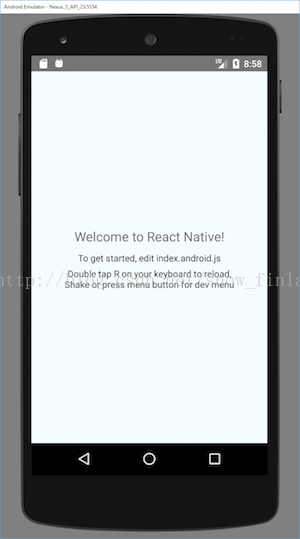
跑完命令,看到build success说明编译成功,之后没有报错且手机上打开显示白色底的欢迎界面,就说明成功了



























 2383
2383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








