1.在json数据中引入

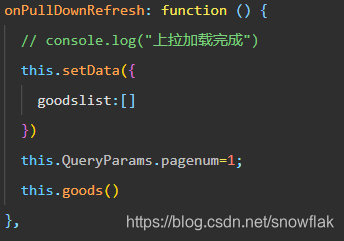
2.执行下拉刷新
在onReachBottom中执行上拉触底事件

3.在接口的前面写入
wx.showLoading({
title: '刷新中...',
})
4.结束后执行
在这里插入代码片 this.setData({
list: []
})
wx.showLoading({
title: '加载',
})
this.data.pagenum = 1
this.gh()
wx.stopPullDownRefresh()
5.上拉刷新

 微信小程序上拉刷新与接口调用优化
微信小程序上拉刷新与接口调用优化




 本文介绍了如何在微信小程序中实现下拉刷新功能,并在接口调用前显示加载提示。重点讲解了在`onReachBottom`事件中触发上拉触底,以及使用`wx.showLoading`和`setData`更新数据后关闭加载的流程。
本文介绍了如何在微信小程序中实现下拉刷新功能,并在接口调用前显示加载提示。重点讲解了在`onReachBottom`事件中触发上拉触底,以及使用`wx.showLoading`和`setData`更新数据后关闭加载的流程。
















 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








