
html5现在已经不是很前卫的东西了,越来越多的网站和移动应用都在不断地尝试使用HTML5来更好地优化用户体验。今天我们要分享几款超绚丽的HTML5/CSS3应用和动画特效,这里面有菜单、按钮、图片、Loading加载动画等,一定会有你需要的,也希望这些案例可以给你来一些灵感,创造出更多更炫的效果。
1、CSS3飘带状3D菜单 菜单带小图标
首先登场的是一款很特别的 CSS3菜单 ,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。

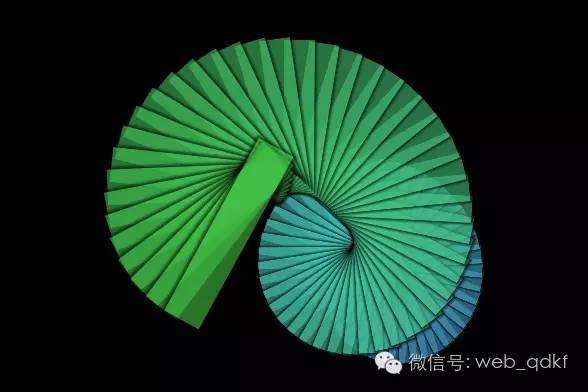
2、HTML5/CSS3 3D纸片折叠动画
接着我们再来看一款非常华丽的 HTML5 /CSS3 3D动画特效,尽管它目前很少能在项目中应用,但从源码中我们可以学到很多 HTML5 3D 动画的制作知识。这是一款纸片折叠动画特效,利用HTML5和CSS3的相关特性,我们可以将一张张纸片折叠起来,形成很酷的3D动画效果。

3、CSS3精美小图标菜单导航
第3款是一款非常精美清新的CSS3小图标菜单导航,鼠标滑过这款菜单时还可以在图标和文字之间形成切换的动画效果。

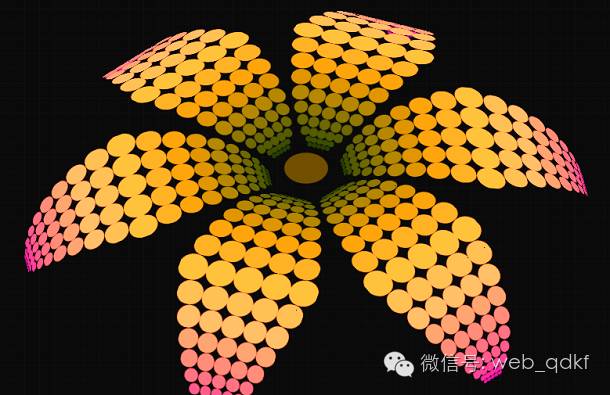
4、HTML5 webkit 3D立方体图片旋转滑块应用
第4款是一款HTML5 3D立方体动画,这个只是一个3D效果模型,你可以用图片替换演示中的立方体4个面,这样就可以将这款HTML5立方体旋转动画改造成 HTML5 3D 焦点图了,由于是基于webkit的,所以有浏览器限制,Google Chrome最佳。

5、CSS3发光Loading加载动画
第5款是一款与众不同的CSS3 Loading动画效果,它是由几个不同的动画效果组合而成的,像文字打印效果、发光效果、飞入飞出效果,这几种效果都非常酷。

6、基于SVG的HTML5圆盘时钟动画
第6款是一款基于SVG的 HTML5 圆盘时钟动画,这款HTML5时钟也能准确获取本地的时间,并且秒针、分针、时针可以走动,效果还不错。

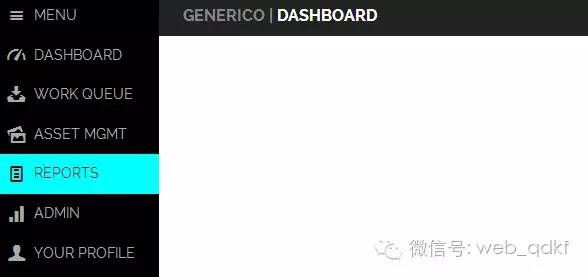
7、CSS3响应式侧边菜单 菜单带小图标
第7款是一款基于CSS3的响应式侧边菜单,这款菜单可以在PC浏览器网页上和移动设备的网页上有着同样不错的效果,它会根据屏幕大小自动实现菜单位置的变化,可以让用户在不同分辨率的屏幕上获得最佳的体验。

8、纯CSS3背景图标渐变按钮
第8款是一组非常可爱的 CSS3按钮 组合,这款按钮的效果是当你把鼠标滑过它们时,按钮上的背景小图标就会发生渐变效果,类似淡入淡出的特效。类似这种炫酷的 CSS3按钮 还有很多,比如 纯CSS3实现动感弹性按钮 ,动画效果也非常不错。

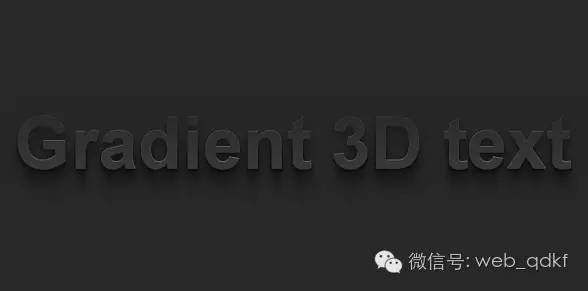
9、HTML5颜色渐变3D文字特效
第9款是一款 HTML5 3D 文字特效,文字的颜色是渐变的,同时有文字阴影,更加凸显了3D立体的效果。

10、超炫酷的HTML5 Canvas全屏动画背景

11、HTML5摆动的文字特效 类似柳枝摆动

12、HTML5 Canvas实现超酷Loading动画

13、超具立体感的CSS3 3D菜单 菜单项带小图标

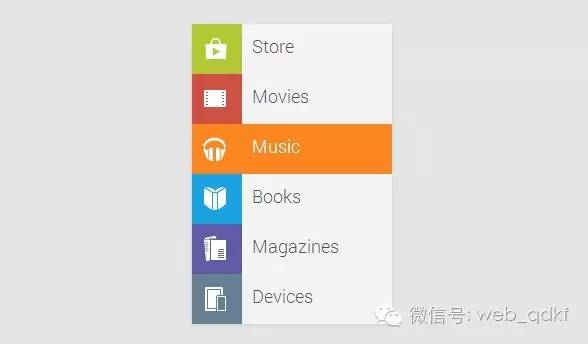
14、HTML5/CSS3仿Google Play垂直菜单


























 896
896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








