
英文 | https://niemvuilaptrinh.medium.com/11-social-buttons-for-website-design-a62cf3e143ad
翻译 | 杨小爱
今天我们将学习在网页开发中如何制作漂亮的社交媒体按钮组件。
现在,大多数人使用社交网站来结交朋友、宣传商业形象、自由分享他们喜欢的东西。
因此,您链接社交网站、您公司的 Facebook 页面,这是事实。在您的网站上对于人们了解您以及更容易联系至关重要。
无论您的网站的目的是分享日常故事,销售,还是分享免费的东西。
您想拥有更多用户,在谷歌上开发SEO是不够的,您应该在网站上放置文章分享按钮,以便用户可以轻松地分享给其他人,如果他们发现您的文章内容有趣且令人印象深刻的话。
在这里,我将介绍一些使用 HTML、CSS、Javascript 预先设计的按钮,以帮助您有多种选择以适应网站的布局和设计。
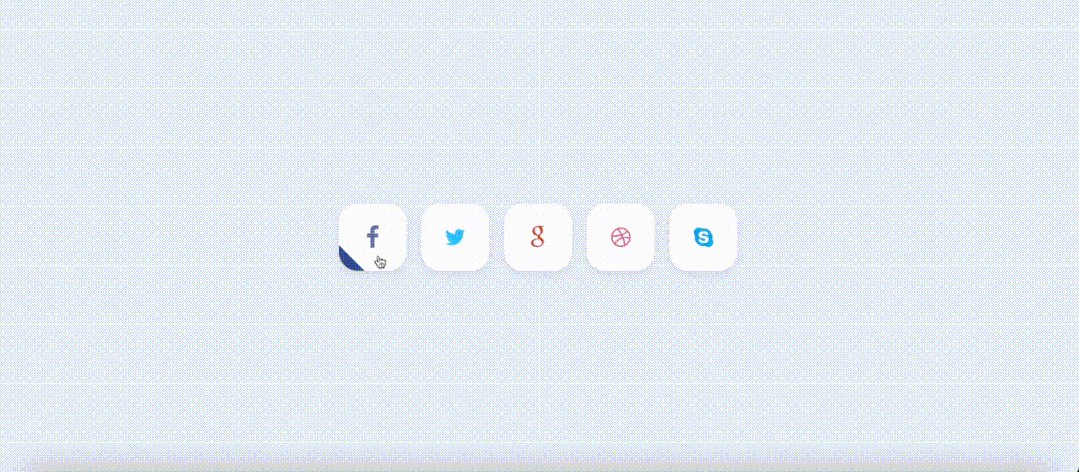
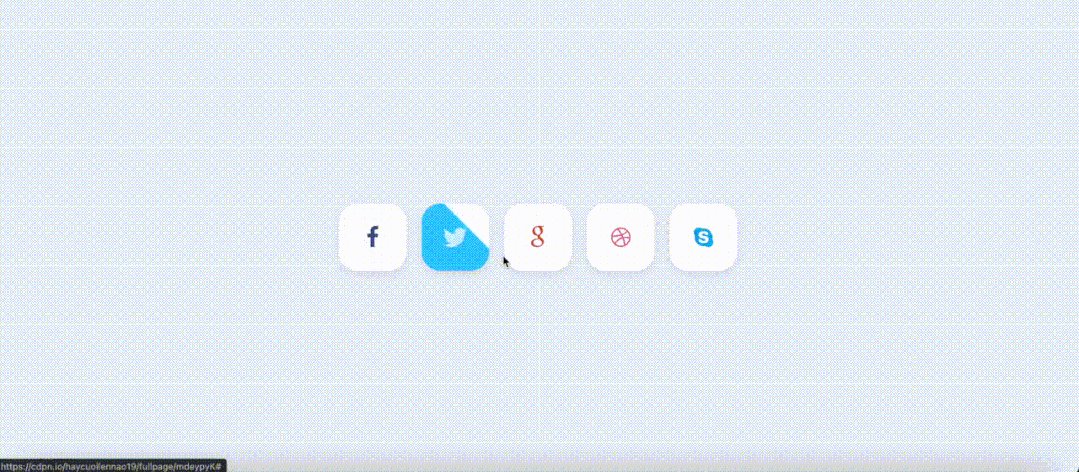
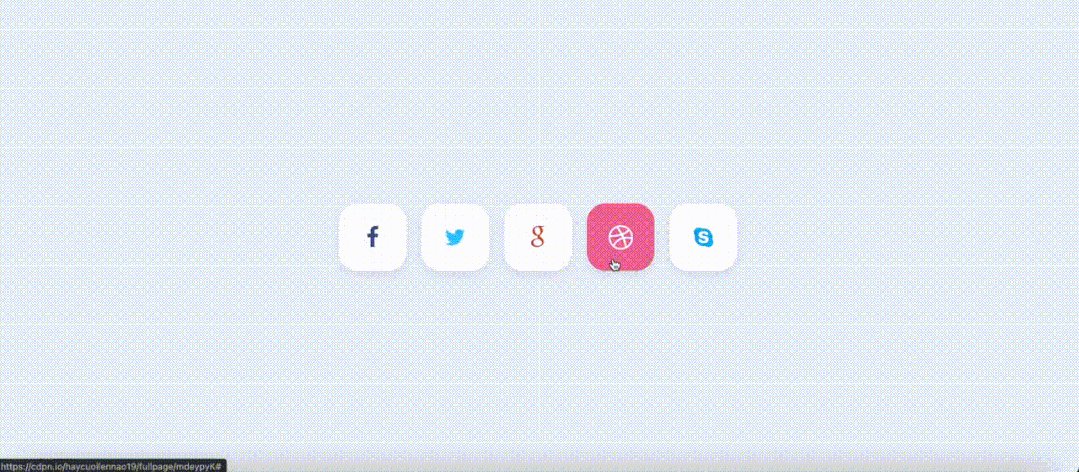
01、HTML CSS实现的悬停社交按钮
Demo地址:https://codepen.io/haycuoilennao19/pen/mdeypyK
效果如下:

作者使用了白色背景颜色来匹配大多数社交网络图标,并使用圆角为按钮创造了柔和而不僵硬的外观。它还提供了一个很好的效果,当用户将鼠标悬停在该社交网络上时,该效果会将白色背景颜色更改为该社交网络的主色。为了更好地理解,请您打开Demo地址进行查看学习。
02、CSS 动画社交图标
Demo地址:https://codepen.io/16sidsharma10/pen/jOPWxZL

此按钮是社交网络图标与按钮背景颜色的移动组合。 它可以帮助您应用到许多不同类型的图标,并帮助您创造更多的乐趣,提升用户体验。 为了更好地理解,请您打开Demo地址进行查看学习。
03、创建带有图标的社交按钮
Demo地址:https://codepen.io/davidpottrell/pen/MYabyp

如果您喜欢简单,那么,您可以将这个按钮进行分解为两个部分,图标和社交网络名称,以帮助向用户提供更多信息。 通过更改图标颜色以匹配按钮的背景颜色,效果尽可能简单。
04、CSS 社交按钮
Demo地址:https://codepen.io/codename065/pen/doyRNw

如果您不喜欢通常的方形按钮,这里提供圆形按钮以帮助创建不同且更柔和的感觉。 这里是为每个单独的图标使用适当的颜色以及图标的多样性。 为了更好地理解,请您打开Demo地址进行查看学习。
05、悬停动画社交媒体按钮
Demo地址:https://codepen.io/cyrzu/pen/XWbjbJE

如果您觉得上面的圆形图标有点简单,您可以使用此按钮创建一个移动效果并根据您网站的主题更改背景颜色。 为了更好的理解,请您打开Demo地址进行查看学习。
06、 HTML5 CSS3悬停社交按钮
Demo地址:https://codepen.io/Malevolent88/pen/KKwyevV

这个按钮的设计相当简单,但特别之处在于按钮上的悬停效果会激发用户对网站中使用的每个单独社交网络图标的好奇心。 为了更好地理解,请您打开Demo地址进行查看学习。
07、CSS圆形按钮社交图标
Demo地址:https://codepen.io/colorlib/pen/GOzroL

如果您喜欢方形和圆形社交媒体图标按钮,那么当用户将鼠标悬停在按钮上时,它会通过改变形状来真正满足您的需求。 我们还可以根据我们的预期用途灵活地将其应用于许多其他图标。 为了更好地理解,请您打开Demo地址进行查看学习。
08、3D CSS 社交媒体按钮
Demo地址:https://codepen.io/redstapler/pen/qgNROv

如果您喜欢一些有创意的东西,那么你可以使用这个按钮,因为它通过移动 3d 产生效果,感觉全新且富有创意,我们可以添加有关网站的信息,例如,有多少喜欢数,有多少查看页面数等等,为了更好地理解,请您打开Demo地址进行查看学习。
09、带有社交按钮的悬停按钮效果
Demo地址:https://codepen.io/colorlib/pen/QOYpyq

通过更改图标和边框颜色以适合您的预期用途,此按钮可以满足您对简单设计的需求,该设计可以应用于许多页面布局和主题。 为了更好地理解,请您打开Demo地址进行查看学习。
10、社交按钮的背景动画设计
Demo地址:https://codepen.io/dsyncerek/pen/zzqpEx

此按钮呈圆形,具有更改背景颜色以匹配其每个社交网络图标的效果。 在我看来,设计很简单,但由于圆形,它比方形按钮更容易让用户专注于图标。
11、CSS3 动画社交分享按钮
Demo地址:https://codepen.io/laurenashpole/pen/yOPJMw

按钮悬停效果集为我们提供了多种按钮效果可供选择,以匹配我们的网站设计和布局。 为了更好地理解,请您打开Demo地址进行查看学习。
总结
我希望这篇文章能帮助您缩短在网站开发与设计带有社交网络图标的按钮界面的时间,如果您有任何问题,请在留言区给我留言。
今天内容就到这里了,感谢您的阅读,同时,欢迎您给我点赞,评论加关注。
祝您今天愉快!
学习更多技能
请点击下方公众号
![]()


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








