
来源 | https://us.niemvuilaptrinh.com/article/13-examples-of-react-photo-gallery-for-website
在今天的文中,我们将介绍11个用于网站设计和开发的 React 图片库示例。希望对您有所帮助。
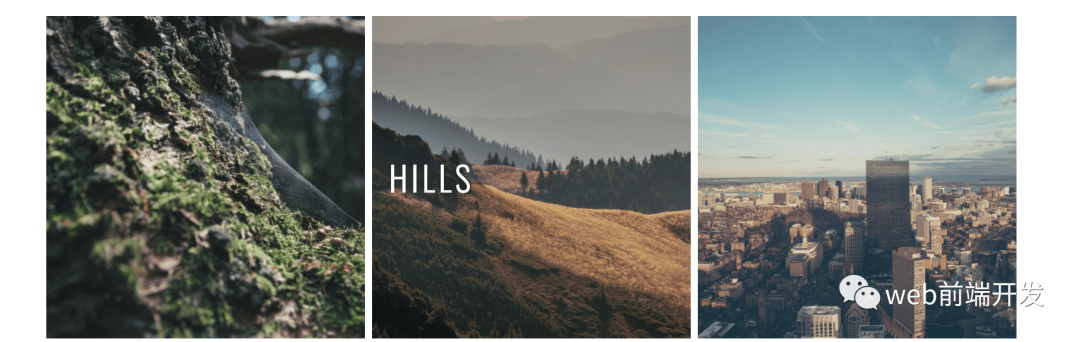
01、React 和 CSS 网格图片库
演示地址:https://codepen.io/tvweinstock/pen/wegZEW

02、React图片网格瀑布流
演示地址:https://codepen.io/golle404/pen/wWoXwz

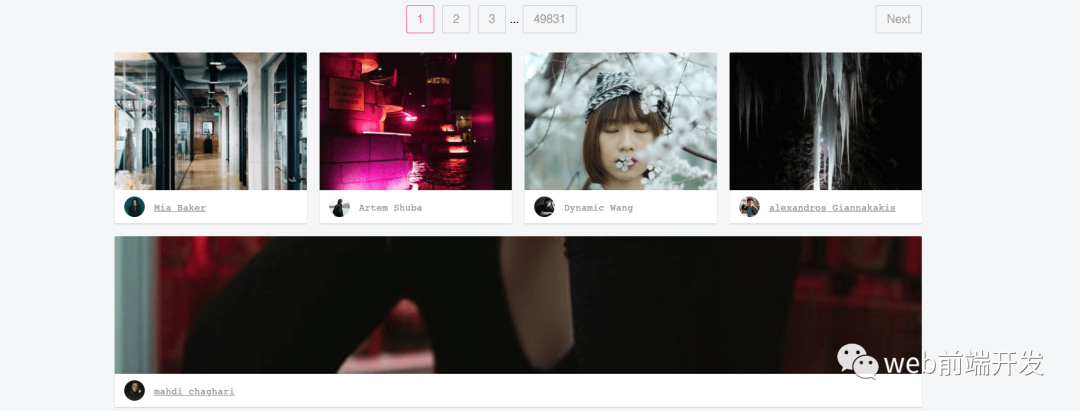
03、React照片库
演示地址:https://codepen.io/alexboffey/pen/YWdzYj

04、React图像轮播效果
演示地址:https://codepen.io/mawa_hujihara/pen/ZezdeJ

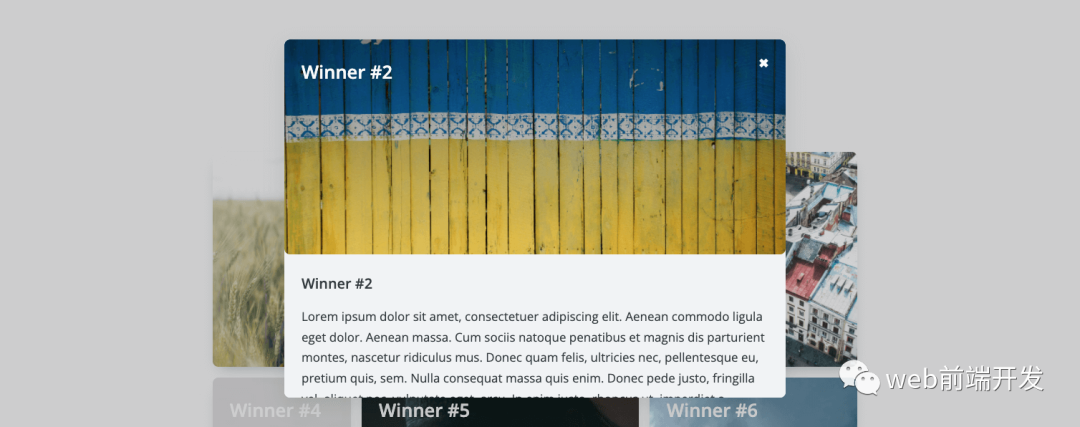
05、React 图库灯箱效果
演示地址:https://codepen.io/ivanodintsov/pen/yqvZzO

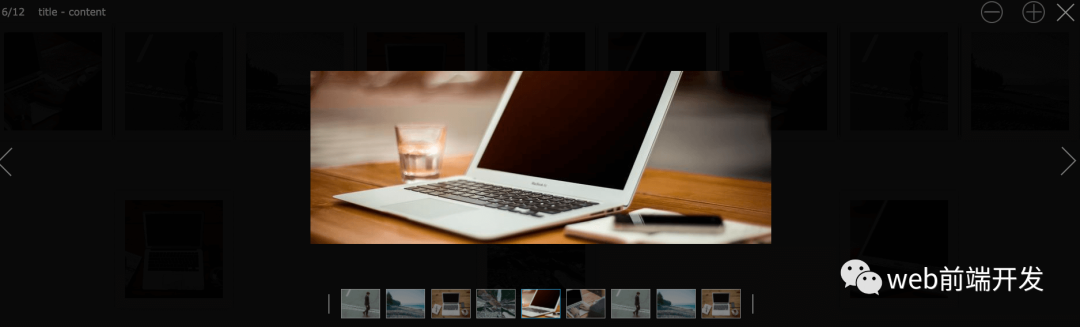
06、React-Image Gallery 示例
演示地址:https://codepen.io/monochromer/pen/VWyjpq

07、React 图像库网格
演示地址:https://codepen.io/tk89/pen/QPKoVy

08、React 图片库
演示地址:https://codepen.io/alexboffey/pen/ammVER

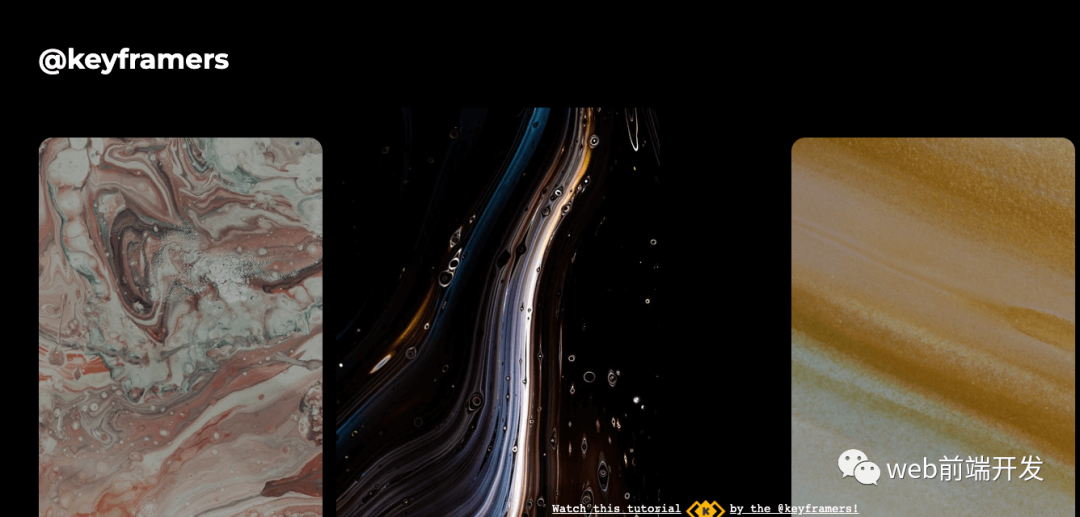
09、React 图库组件
演示地址:https://codepen.io/team/keyframers/pen/oNYmomo

10、React-Photo-Gallery 与 Lightbox
演示地址:https://codepen.io/neptunian/pen/Oxraod

11、React网格图片
演示地址:https://benhowell.github.io/react-grid-gallery/

总结
我希望这篇文章能帮助您找到用于网站设计的 React Gallery 示例,如果您有任何问题,请在留言区给我留言,我会尽快回复。
在此,希望大家继续支持我,我会持续跟大家分享更多更好的内容。
祝您今天过得愉快!
学习更多技能
请点击下方公众号
![]()























 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








