
编辑整理 | 杨小爱
在今天的文中,我挑选了一些我最喜欢的 UI 组件作为设计灵感,其中,包括卡片、轮播效果、按钮、复选框、图标、加载器和菜单。希望其中有你喜欢的,对于每个效果,我都提供演示地址和预览图,以便你可以即时查看进行了解。
现在,我们就开始吧。
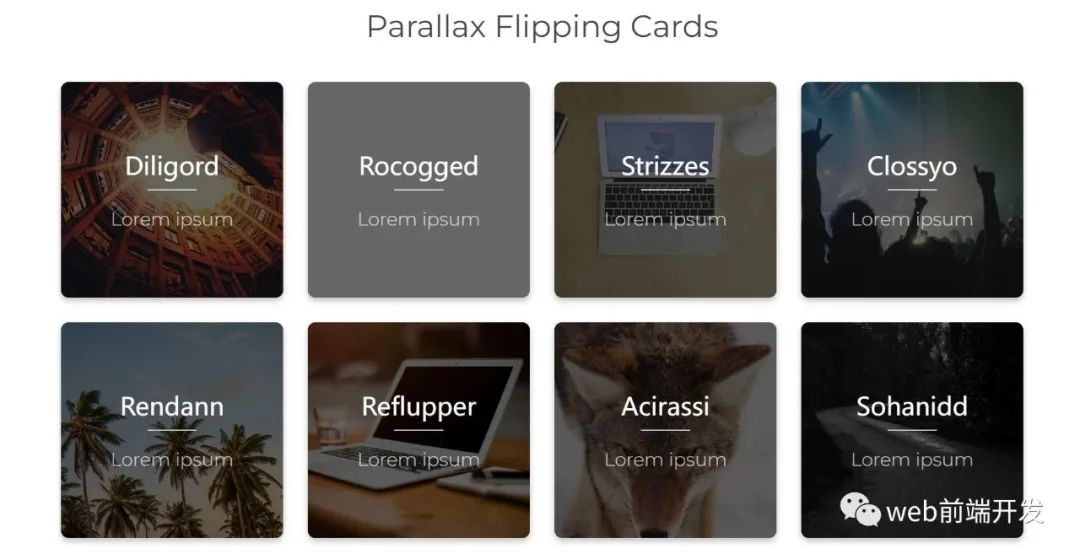
1、翻转旋转卡
演示地址:https://codepen.io/nicolaspavlotsky/pen/wqGgLO

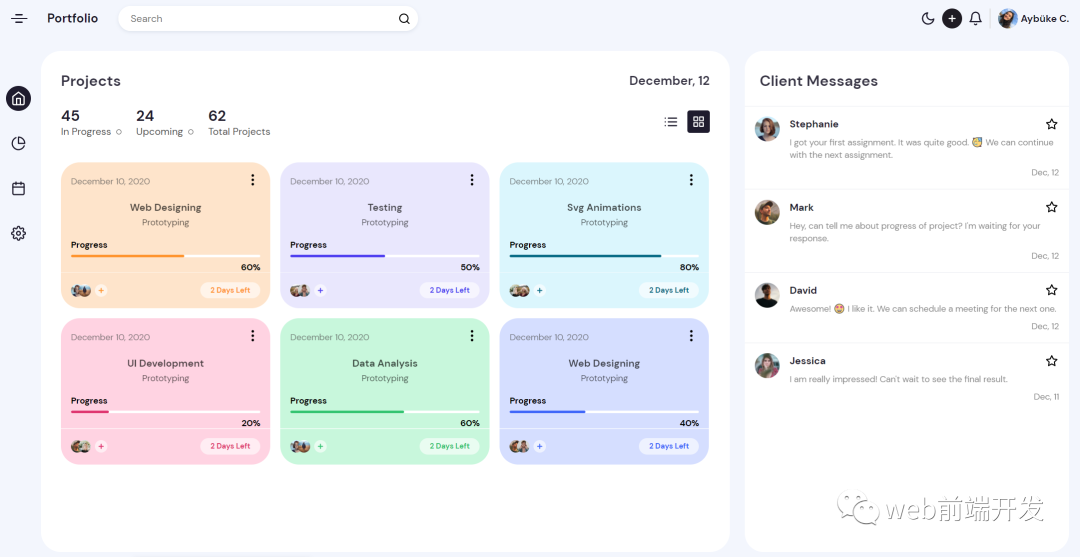
2、项目管理后台UI
演示地址:https://codepen.io/aybukeceylan/pen/OJRNbZp

3、定价UI卡片页面
演示地址:https://codepen.io/ig_design/pen/VwedgWj

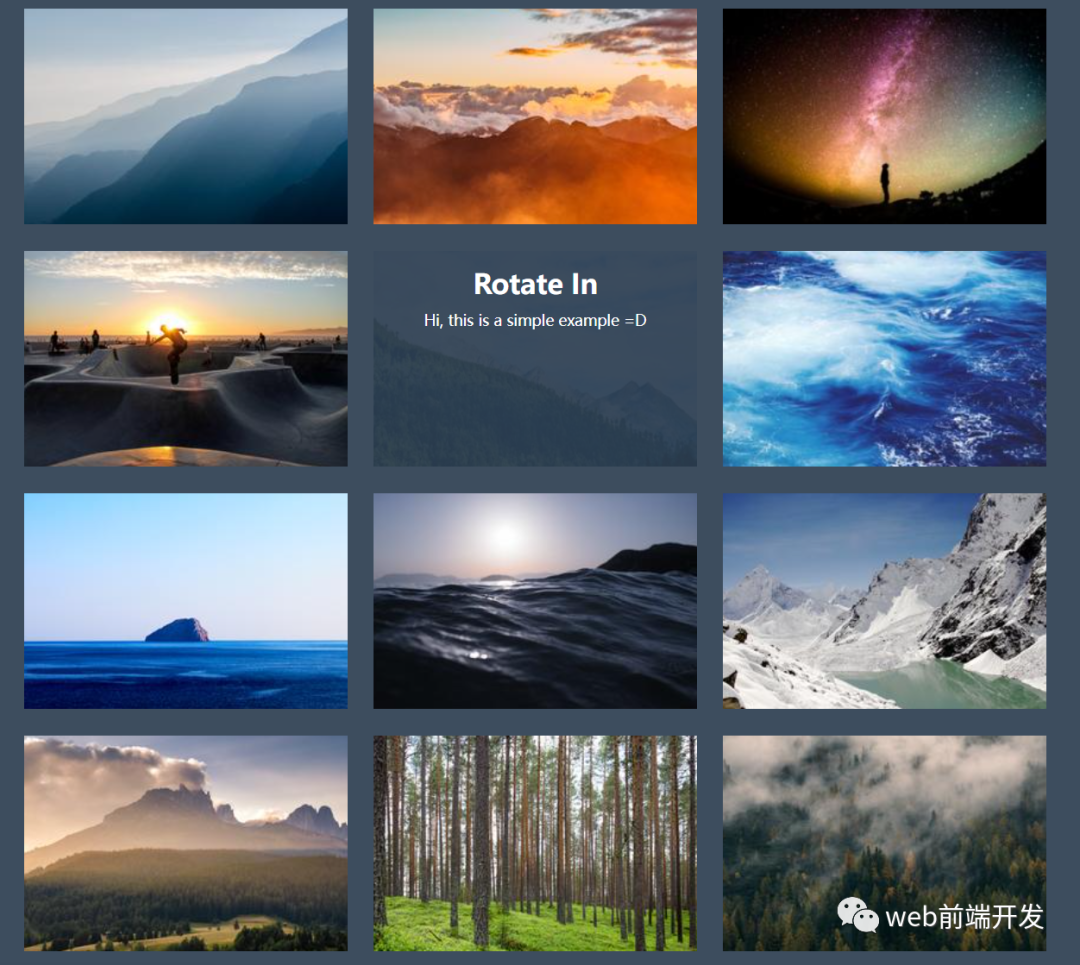
4、hover动画效果合集
演示地址:https://codepen.io/MoYu1991/pen/avgKxV

5、卡片滑块
演示地址:https://codepen.io/aybukeceylan/pen/yLaqqOL

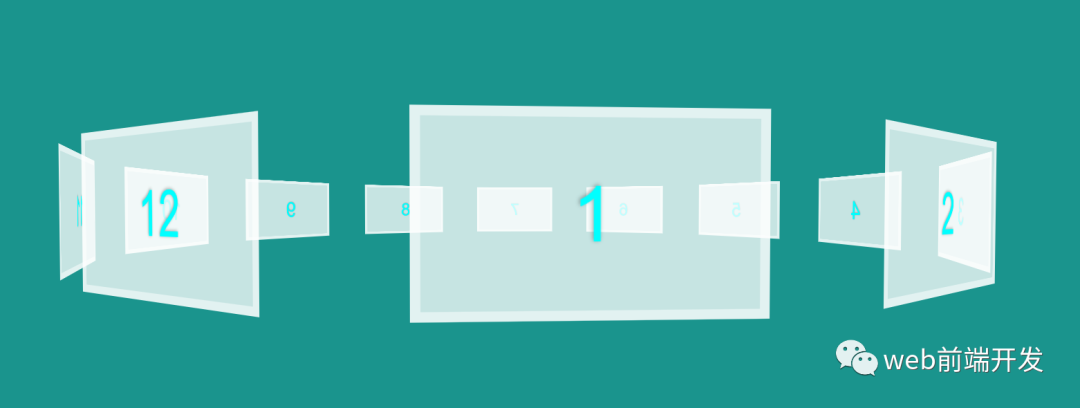
6、3D旋转木马
演示地址:https://codepen.io/johnblazek/pen/nxgVPR

7、复选框组
演示地址:https://codepen.io/havardob/pen/BapJYMg

8、动画标签栏
演示地址:https://codepen.io/abxlfazl/pen/OJbEbxL

9、Apple TV——文字旋转效果
演示地址:https://codepen.io/stevenlei/pen/RwpRgzy

10、 聚焦光标文本
演示地址:https://codepen.io/carolineartz/pen/rNaGQYo

11、 透明玻璃卡片
演示地址:https://codepen.io/creativeocean/pen/oNzjEYj

12、3D橙色开关
演示地址:https://codepen.io/ykadosh/pen/jOwjmJe

13、标签栏
演示地址:https://codepen.io/flavio_amaral/pen/xxgYGrR

14、简单的 CSS 加载器
演示地址:https://codepen.io/jenning/pen/YzNmzaV

15、 反馈反应
演示地址:https://codepen.io/aaroniker/pen/qBjyKGO

16、 CSS 发光图标
演示地址:https://codepen.io/Krishnaa_Gupta/pen/MWoRqmr

17、App UI 设计
演示地址:https://codepen.io/TurkAysenur/pen/ZEpxeYm

总结
以上就是我跟大家分享的12个UI设计组件的案例练习,如果你喜欢的话,请记得点赞我,关注我。
最后,感谢你的阅读。
学习更多技能
请点击下方公众号
![]()























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








