
写在前面
今天我们练习的这个小项目,是我们在很多网页上经常用到的,它的主要使用场景就是在一些问答页面里,或者一些简单说明的文字页面上,虽然,这个页面可能对于很多人来讲,内容不重要,以致于这个内容基本都是放在页面比较隐蔽的地方,可能大家也不怎么注意。
当然,这个内容重要与否,需要具体情况具体分析,没有统一标准,但是,这个练习还是非常实用的。
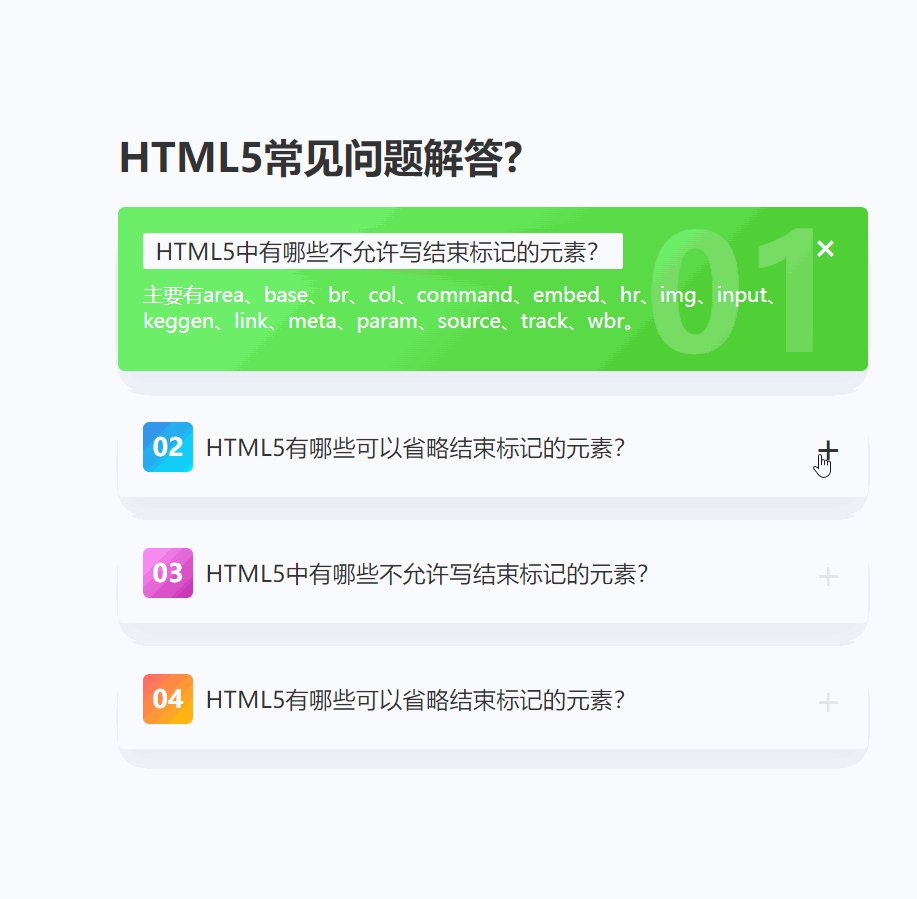
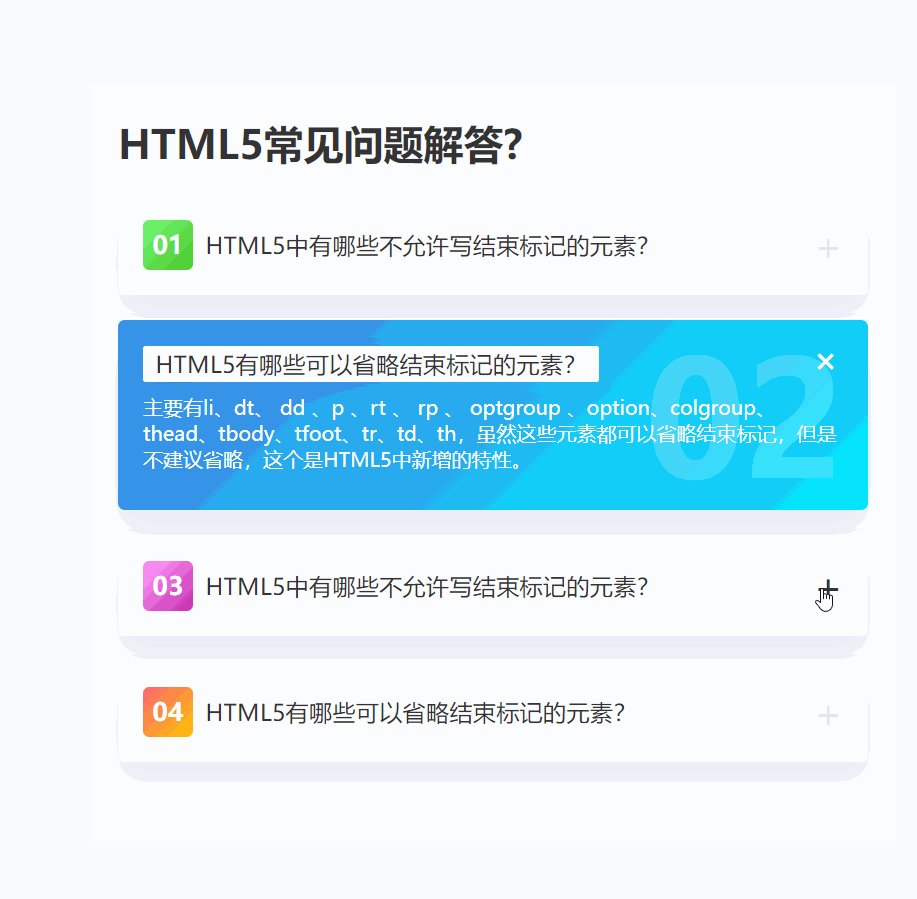
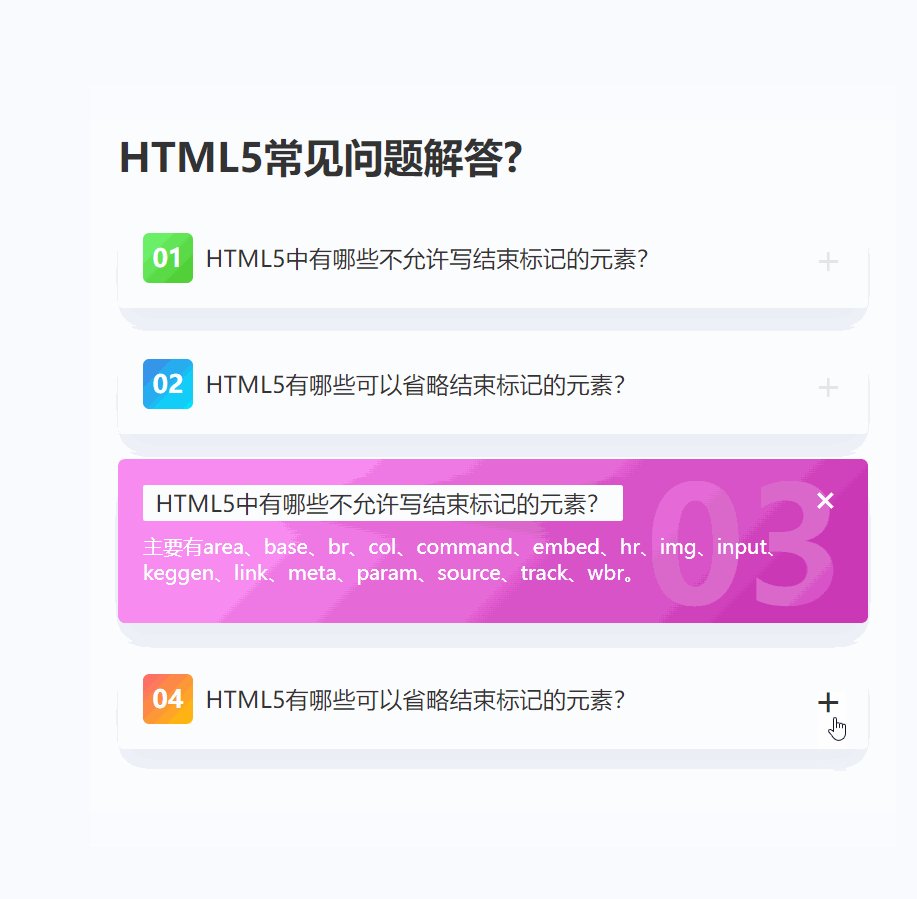
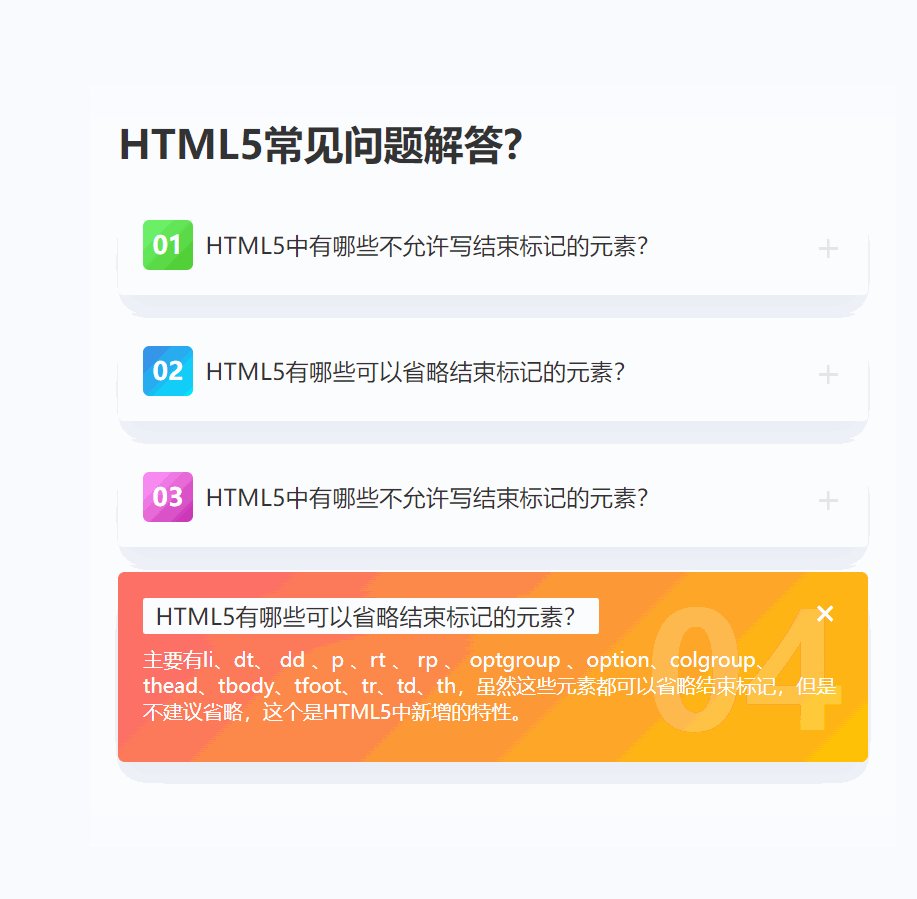
好了,我们一起来看看今天案例练习的效果。

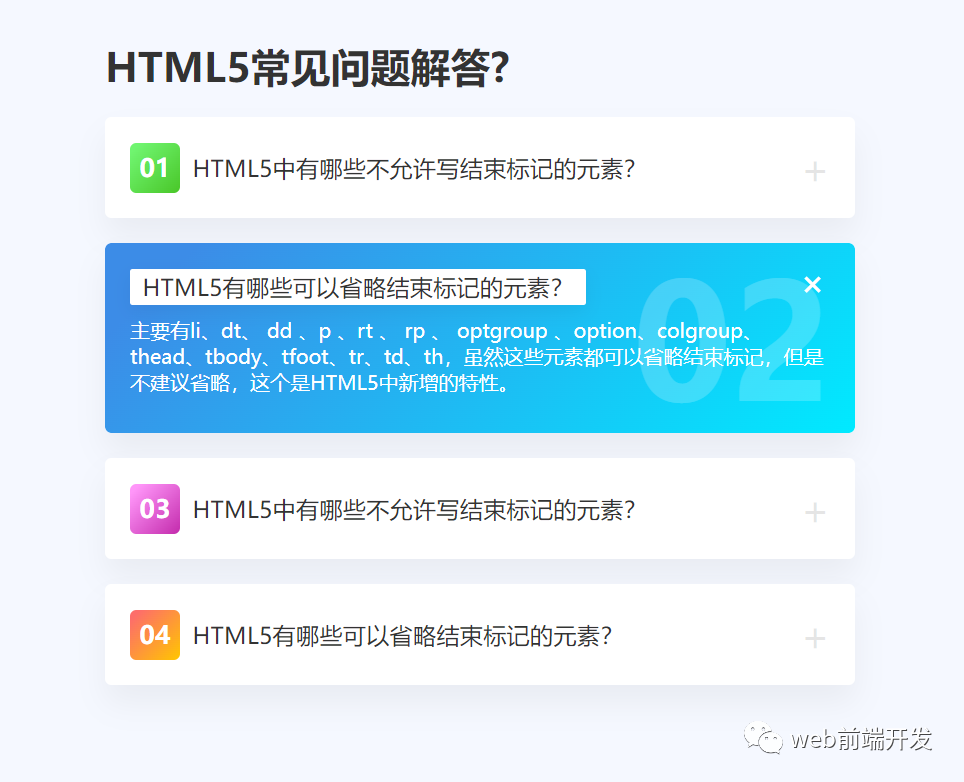
这个gif录屏工具,录出来的渐变色彩不是很流畅,因此,我也单独截取了一个图片格式的效果。这个颜色比较正常好看一些,gif动图大家就看hover的效果就好了。
截图如下:

HTML代码如下:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>【每日一练】14—CSS 实现常见问答手风琴效果</title>
</head>
<body>
<div class="container">
<h1>HTML5常见问题解答?</h1>
<div class="tab">
<input type="radio" name="acc" id="acc1">
<label for="acc1">
<h2>01</h2>
<h3>HTML5中有哪些不允许写结束标记的元素?</h3>
</label>
<div class="content">
<p>主要有area、base、br、col、command、embed、hr、img、input、keggen、link、meta、param、source、track、wbr。</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc2">
<label for="acc2">
<h2>02</h2>
<h3>HTML5有哪些可以省略结束标记的元素?</h3>
</label>
<div class="content">
<p>主要有li、dt、 dd 、p 、rt 、 rp 、 optgroup 、option、colgroup、thead、tbody、tfoot、tr、td、th,虽然这些元素都可以省略结束标记,但是不建议省略,这个是HTML5中新增的特性。</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc3">
<label for="acc3">
<h2>03</h2>
<h3>HTML5中有哪些不允许写结束标记的元素?</h3>
</label>
<div class="content">
<p>主要有area、base、br、col、command、embed、hr、img、input、keggen、link、meta、param、source、track、wbr。</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc4">
<label for="acc4">
<h2>04</h2>
<h3>HTML5有哪些可以省略结束标记的元素?</h3>
</label>
<div class="content">
<p>主要有li、dt、 dd 、p 、rt 、 rp 、 optgroup 、option、colgroup、thead、tbody、tfoot、tr、td、th,虽然这些元素都可以省略结束标记,但是不建议省略,这个是HTML5中新增的特性。</p>
</div>
</div>
</div>
</body>
</html>CSS代码如下:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f5f8ff;
}
.container
{
margin: 0 40px;
max-width: 600px;
display: flex;
flex-direction: column;
gap: 20px;
}
.container h1
{
color: #333;
}
.container .tab
{
position: relative;
background: #fff;
padding: 0 20px 20px;
box-shadow: 0 15px 25px rgba(0,0,0,0.05);
border-radius: 5px;
overflow: hidden;
}
.container .tab input
{
appearance: none;
}
.container .tab label
{
display: inline-block;
display: flex;
margin-bottom: 0px;
align-items: center;
cursor: pointer;
}
.container .tab label::after
{
content: '+';
position: absolute;
right: 20px;
font-size: 2em;
color: rgba(0,0,0,0.1);
transition: transform 1s;
}
.container .tab:hover label::after
{
color: #333;
}
.container .tab input:checked ~ label::after
{
content: '+';
color: #fff;
transform: rotate(135deg);
}
.container .tab label h2
{
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 1.25em;
border-radius: 5px;
margin-right: 10px;
}
.container .tab input:checked ~ label h2
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: rgba(255,255,255,0.2);
font-size: 8em;
justify-content: flex-end;
padding: 20px;
}
.container .tab label h3
{
position: relative;
font-weight: 500;
color: #333;
z-index: 10;
}
.container .tab input:checked ~ label h3
{
background: #fff;
padding: 2px 10px;
color: #333;
border-radius: 2px;
box-shadow: 0 5px 15px rgba(0,0,0,0.05);
}
.container .tab .content
{
max-height: 0;
overflow: hidden;
transition: 1s;
}
.container .tab input:checked ~ .content
{
max-height: 100vh;
transition: 1s;
}
.container .tab .content p
{
position: relative;
padding: 10px 0;
color: #333;
z-index: 10;
}
.container .tab input:checked ~ .content p
{
color: #fff;
}
.container .tab:nth-child(2) label h2
{
background: linear-gradient( 135deg, #70F570 10%, #49C628 100%);
}
.container .tab:nth-child(3) label h2
{
background: linear-gradient( 135deg, #3C8CE7 10%, #00EAFF 100%);
}
.container .tab:nth-child(4) label h2
{
background: linear-gradient( 135deg, #FF96F9 10%, #C32BAC 100%);
}
.container .tab:nth-child(5) label h2
{
background: linear-gradient( 135deg, #FD6E6A 10%, #FFC600 100%);
}写在最后
现在人工智能工具越来越强大了,最近,剪视频,发现了一个比较好用的AI工具,然后,昨天就学习了一下,尝试着用它做了一个关于有声书的视频栏目【每日听书】。
具体视频如下:(视频号求关注,感谢感谢)
而视频里的主播就是AI主播,如果你喜欢【每日听书】栏目的话,请记得在留言区告诉我,或者你还有什么其他建议,比方想听的图书,我就可以将其做成视频的形式与你一起来分享。
当然,我们的源码视频案例也会继续持续更新,【每日听书】是一个视频新栏目,这个栏目的名称灵感来源于我们的公号上的【每日一练】。
另外,我想说的就是,学习,是一个慢慢积累的过程,一天两天,一个月两个月可能会看不出什么效果,如果坚持持续的学习,一年两年,三年五年,甚至八年十年,这个效果就显现出来了。
李笑来在《把时间当作朋友》一书中,说了这样一句话,学习上的成功,都只靠两件事:策略和坚持,而坚持本身就应该是最重要的策略之一。
而我觉得,我们努力用时间积累起来的东西,别人很难用金钱超越,比方,读书,这个是需要花时间去读的,不管别人用再多钱,买再多书,都没有用;比方,健身,减肥,这些也都是需要花时间去做的,如果身体是一种不健康的状态,不是花了钱,身体立马就健康了,身材立马就好了。
如果你现在暂时还不知道自己想做什么,那就看书学习,运动健身,做这些值得做很久很久的事情。
好了,道理大家都明白,但是我还是想说,坚持真的就会有收获,哪怕不是自己预期的收获,也会有意外的收获。
今天的【每日一练】就先分享到这里了,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








