
前言
for语句和forEach()方法相信学习前端的朋友并不陌生,但我们在面试的时候,你能回答面试官的这个问题吗? 接下来,就一起来验证一下吧!
要知道哪个更快,首先我们需要了解这两者是如何使用的。
1.for
for 语句用于创建一个循环,该循环由括在括号中并用分号分隔的三个可选表达式组成,然后是要在循环中执行的语句(通常是块语句)。
语法:
for ([initialization]; [condition]; [final-expression]){
statement
}初始化:一个表达式(包括一个赋值语句)或一个变量声明。通常用于初始化计数器。表达式可以使用 var 或 let 关键字来声明一个新变量。使用 var 声明的变量不是循环的局部变量,而是与 for 循环在同一范围内。用 let 声明的变量是语句的局部变量。这个表达式的结果是没有意义的。
条件:条件表达式用于判断循环的每次迭代是否可以执行。如果表达式的计算结果为真,则将执行该语句。此表达式是可选的。如果忽略,则认为始终为真。如果评估结果为假,则执行流程将跳到for语句结构之后的第一条语句。
final-expression:每个循环结束时要执行的表达式。执行时间是在评估下一个条件之前。通常用于更新或增加计数器变量。
statement:只要条件的结果为真,就会执行的语句。要在循环体内执行多个语句,请使用块语句 ({ ... }) 将要执行的语句括起来。没有要执行的语句,请使用空语句 (;)。
All expressions in the for statement are optional2.forEach()
forEach() 方法对数组的每个元素执行一次提供的函数。
语法:
arr.forEach(callback[, thisArg])范围:
callback:对数组中每个元素执行的函数,函数接收三个参数:
currentValue: The current element in the array being processed.
index optional value: the index of the current element in the array being processed.
array optional value: the array that the forEach() method is operating on.thisArg:可选参数。 执行回调函数时用作 this 的值(引用对象)。
返回值:未定义
说明:forEach 方法对数组中每个具有有效值的项按升序执行一次回调函数,那些已删除或未初始化的项将被跳过(例如在稀疏数组上)。 回调函数会依次传递三个参数:
1).数组中当前项的值
2).当前项在数组中的索引
3).数组对象本身
3. for VS forEach(遍历数组谁更块)
事不宜迟,让我们比较一下代码。 谁会赢?
const arr = []
// Create an array with a million elements
for (let i = 0; i < 100 * 10000; i++) {
arr.push(i)
}
const length = arr.length
// Use for to walk through the array and print the time
console.time('for')
let n1 = 0
for (let o = 0; o < length; o++) {
n1++
}
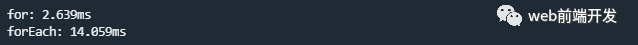
console.timeEnd('for') // for: 2.639ms
// Use forEach to traverse and print the time
console.time('forEach')
let n2 = 0
arr.forEach(() => {
n2++
})
console.timeEnd('forEach') // forEach: 14.059ms这两种方法控制台。 web 开发人员可以使用 time 和 console.timeEnd 来测量执行 javascript 脚本所消耗的时间。
注意:控制台 time() 方法是计算器的开始方法,结束方法是 console.timeEnd()。 该方法执行后,控制台会显示执行时间。

4. 文末总结
毕竟,for 语句赢得了这场比赛。 让我们总结一下原因:
1).for不创建函数
2).forEach创建每次调用的函数
3).函数现在需要单独的作用域,这会产生额外的开销
注意:日常开发中不要只考虑性能,forEach的代码更具可读性。
最后,感谢你的阅读,如果你觉得有用的话,请记得点赞我,关注我,并分享给你身边的朋友,谢谢,祝你编程愉快!
学习更多技能
请点击下方公众号
![]()
























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








