
写在前面
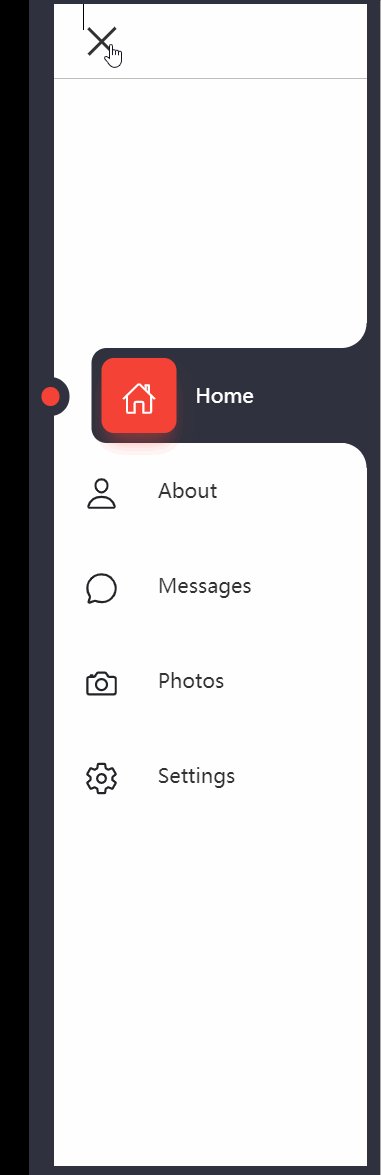
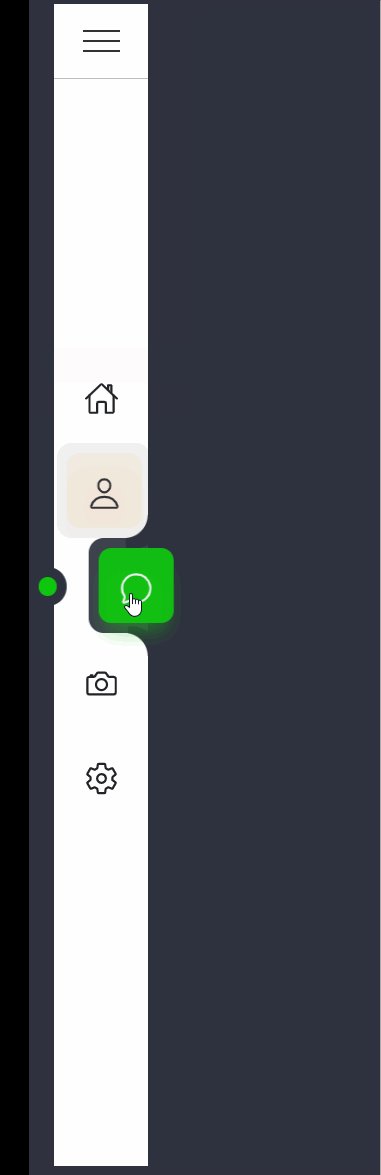
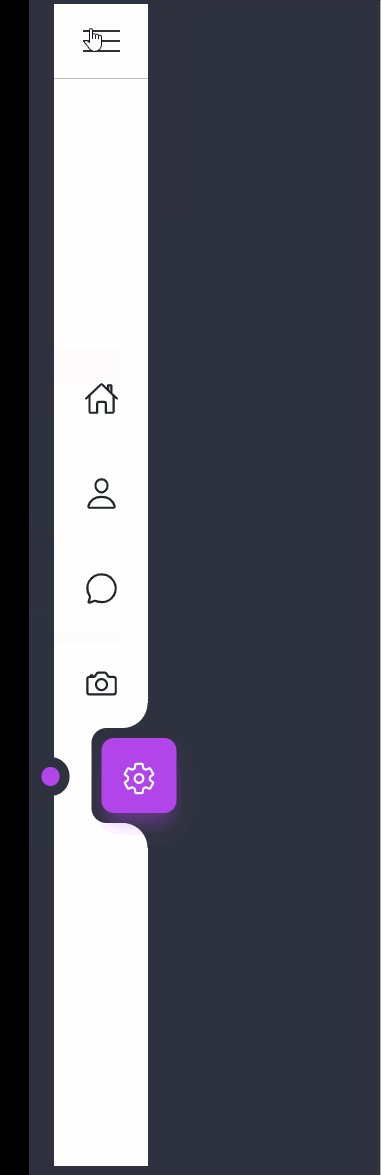
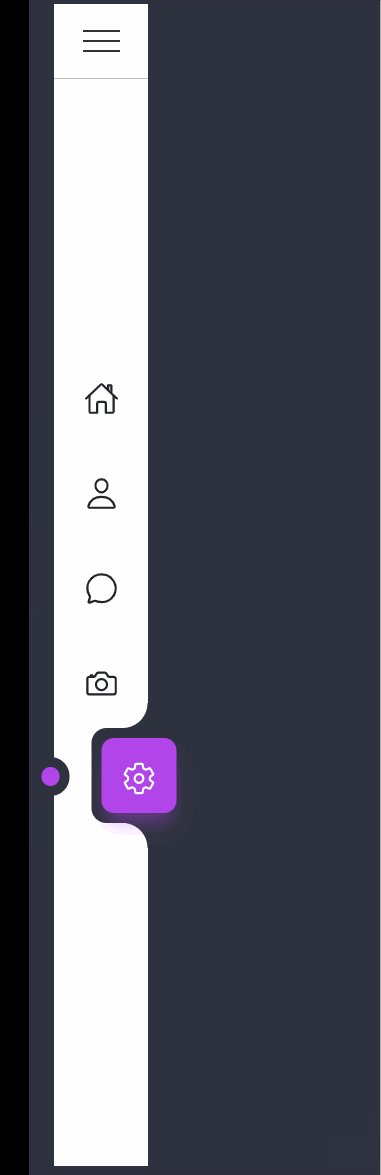
侧边导航栏在很多后台项目中比较常用,主要是为了方便我们快速找到需要的内容,可以一步到位,因此,今天我们就来练习一个这样的侧边导航栏效果,希望这个效果对你有用,现在,我们一起来看一下它的最终效果:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>【每日一练】136—一个侧边栏导航菜单效果的实现</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="navigation">
<div class="menuToggle"></div>
<ul>
<li class="list active">
<a href="http://www.webqdkf.com" style="--clr:#f44336;">
<span class="icon"><ion-icon name="home-outline"></ion-icon></span>
<span class="text">Home</span>
</a>
</li>
<li class="list">
<a href="http://www.webqdkf.com" style="--clr:#ffa117;">
<span class="icon"><ion-icon name="person-outline"></ion-icon></span>
<span class="text">About</span>
</a>
</li>
<li class="list">
<a href="http://www.webqdkf.com" style="--clr:#0fc70f;">
<span class="icon"><ion-icon name="chatbubble-outline"></ion-icon></span>
<span class="text">Messages</span>
</a>
</li>
<li class="list">
<a href="http://www.webqdkf.com" style="--clr:#2196f3;">
<span class="icon"><ion-icon name="camera-outline"></ion-icon></span>
<span class="text">Photos</span>
</a>
<li class="list">
<a href="http://www.webqdkf.com" style="--clr:#b145e9;">
<span class="icon"><ion-icon name="settings-outline"></ion-icon></span>
<span class="text">Settings</span>
</a>
</li>
<div class="indicator"></div>
</ul>
</div>
<script>
const menuToggle = document.querySelector('.menuToggle');
const navigation = document.querySelector('.navigation');
menuToggle.onclick = function(){
navigation.classList.toggle('active')
}
const list = document.querySelectorAll('.list');
function activeLink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active')
}
list.forEach((item) =>
item.addEventListener('click',activeLink));
</script>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>CSS代码:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root
{
--bg: #2f323f;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: var(--bg);
}
.navigation
{
position: fixed;
inset: 40px 0 40px 20px;
width: 75px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.navigation.active
{
width: 250px;
}
.menuToggle
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 60px;
padding: 0 23px;
border-bottom: 1px solid rgba(0,0,0,0.25);
display: flex;
justify-content: flex-start;
align-items: center;
cursor: pointer;
}
.menuToggle::before
{
content: '';
position: absolute;
width: 30px;
height: 2px;
background: #333;
transform: translateY(-8px);
transition:0.5s
}
.navigation.active .menuToggle::before
{
transform: translateY(0px) rotate(45deg);
}
.menuToggle::after
{
content: '';
position: absolute;
width: 30px;
height: 2px;
background: #333;
transform: translateY(8px);
box-shadow: 0 -8px 0 #333;
transition:0.5s
}
.navigation.active .menuToggle::after
{
transform: translateY(0px) rotate(-45deg);
box-shadow: 0 0 0 #333;
}
.navigation ul
{
display: flex;
flex-direction: column;
width: 100%;
}
.navigation ul li
{
list-style: none;
position: relative;
width: 100%;
height: 76px;
border-radius: 12px;
transition: 0.5s;
border: 8px solid transparent;
}
.navigation ul li.active
{
transform: translateX(30px);
background: var(--bg);
}
.navigation ul li::before
{
content: '';
position: absolute;
top: -28px;
right: -10px;
width: 20px;
height: 20px;
background: transparent;
border-bottom-right-radius: 20px;
box-shadow: 6px 5px 0 5px var(--bg);
transform: scale(0);
transform-origin: bottom right;
transition: 0.5s;
}
.navigation ul li.active::before
{
right: 22px;
transform: scale(1);
}
.navigation ul li::after
{
content: '';
position: absolute;
bottom: -28px;
right: -10px;
width: 20px;
height: 20px;
background: transparent;
border-top-right-radius: 20px;
box-shadow: 6px -3px 0 3px var(--bg);
transform: scale(0);
transform-origin: top right;
transition: 0.5s;
}
.navigation ul li.active::after
{
right: 22px;
transform: scale(1);
}
.navigation ul li a
{
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
width: 100px;
text-align: center;
text-decoration: none;
z-index: 100;
}
.navigation ul li a .icon
{
position: relative;
display: block;
line-height: 60px;
font-size: 1.75em;
min-width: 60px;
height: 60px;
border-radius: 10px;
color: #222327;
transition: 0.5s;
border: 6px solid transparent;
}
.navigation ul li.active a .icon
{
color: #fff;
background: var(--clr);
}
.navigation ul li a .icon::before
{
content: '';
position: absolute;
top: 12px;
left: 0px;
width: 100%;
height: 100%;
background: var(--clr);
filter: blur(8px);
opacity: 0;
transition: 0.5s;
}
.navigation ul li.active a .icon::before
{
opacity: 0.5;
}
.navigation ul li.active a .icon::after
{
content: '';
position: absolute;
top: 10px;
width: 15px;
height: 15px;
background: var(--clr);
border: 8px solid var(--bg);
left: -62px;
border-radius: 50%;
}
.navigation ul li a .text
{
position: relative;
padding: 0 15px;
height: 60px;
color: #333;
display: flex;
align-items: center;
visibility: hidden;
opacity: 0;
transition: 0.5s;
}
.navigation.active ul li a .text
{
visibility: visible;
opacity: 1;
}
.navigation ul li.active a .text
{
color: #fff;
}写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐阅读
学习更多技能
请点击下方公众号
![]()























 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








