
编辑整理 | web前端开发
CodePen 作为知名的前端交流社区,CodePen 上的技术高手们总能不间断的为我们带来各种的惊喜。
今天我要跟大家分享的是一些比较酷的前端作品,大家可以作为练习,说不定哪天也派上用场, 现在跟着我一起来看看吧。
1、Clip Clop Clippity Clop
演示地址:https://codepen.io/ste-vg/pen/oKYjKV

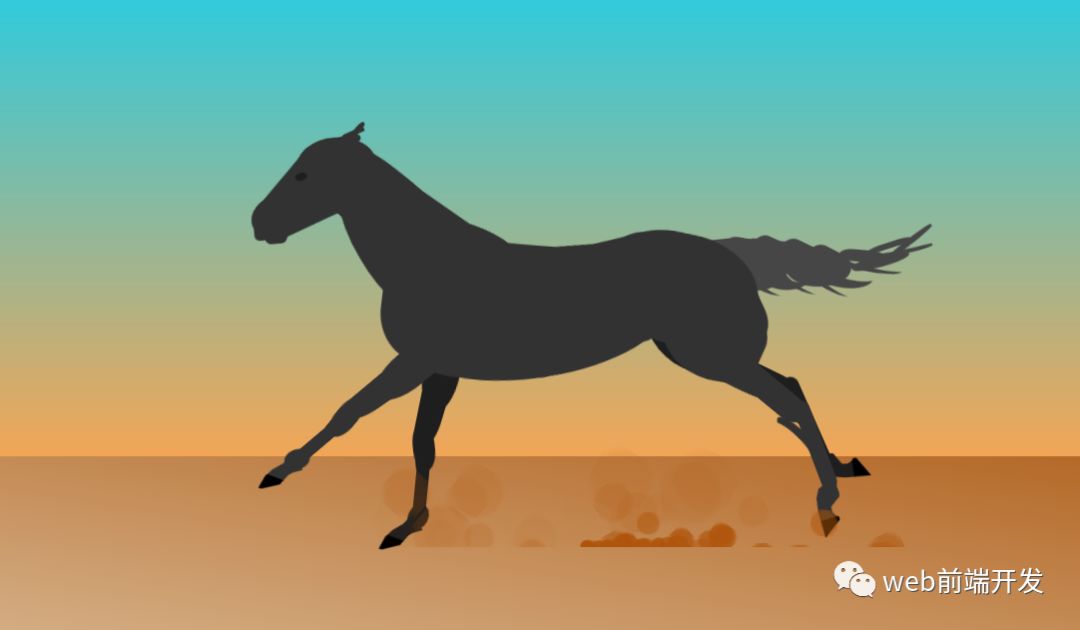
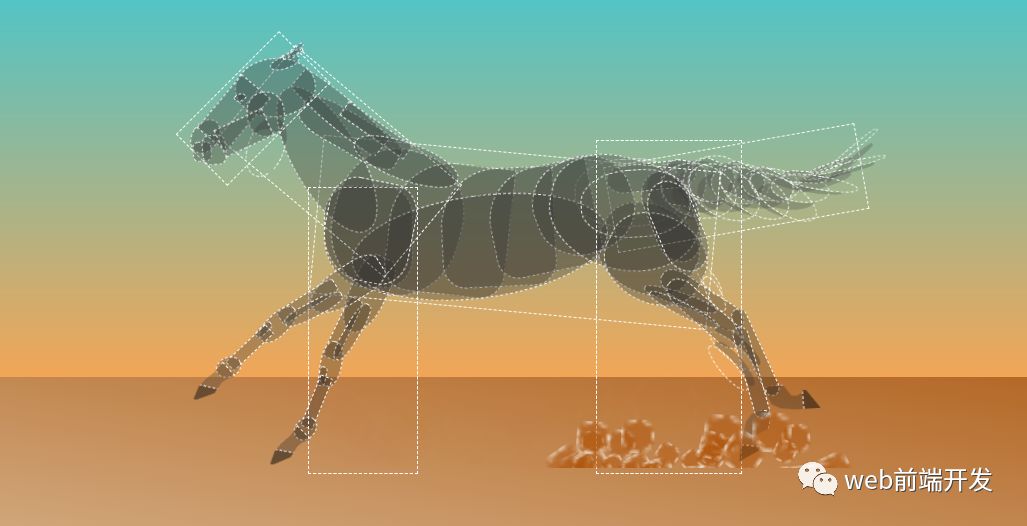
这款奔跑的马是用纯CSS打造的一款动画,画面比较逼真,用鼠标点击以后,你可以看到这个动画的一些线条,如下图。

但是这个不是用什么视频软件制作的,这个是用CSS打造的哦,如果你有兴趣的话,可以打开演示地址进行研究一下。
2、CSS Filters
演示地址:https://codepen.io/nitnelav/pen/jgwRNJ

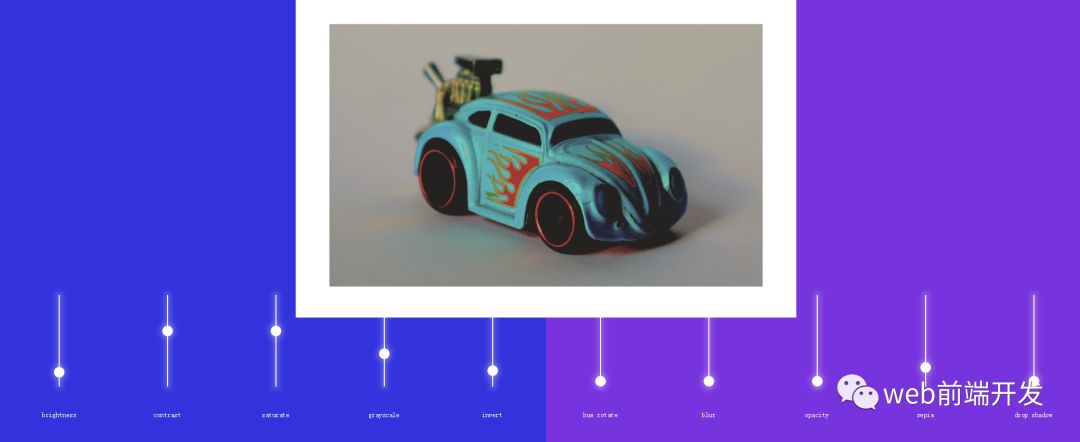
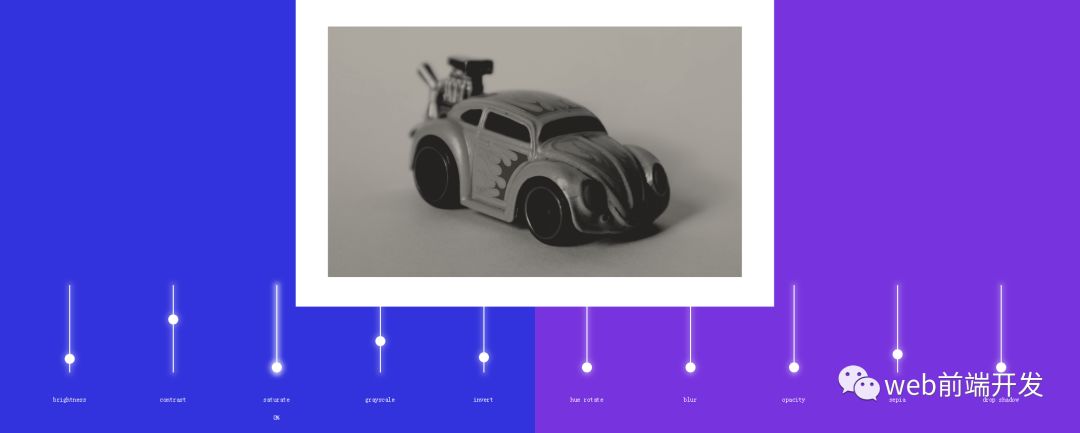
这个是html+css+js一起完成的一副作品,当调节上面的小按钮是,里面的小图片可以改变颜色,你也可以调整出你想要的效果来,我试着调了一下,如下图,

当把saturate调整到0%的时候,车子就变成黑白色了,也可以说是无色系了,具体的实现,可以在浏览器打开演示地址的链接,进行研究学习。
3、The Last Experience
演示地址:https://codepen.io/ge1doot/pen/LkdOwj

The last experience 是 Gerard Ferrandez 利用 CSS+JS 制作的酷炫、有趣的机器人舞蹈动画。你可以利用鼠标对机器人进行拖拽,或是将其抛出。
4、I Could Not Stop
演示地址:https://codepen.io/ge1doot/pen/WbWQOP

I Could Not Stop 是一个有趣的作品。通过点击图片,你可以将图片无限的分割。每点击一次,它都可以生成 4 张更小的图片。当然,如果你没有密集恐惧症的话,你可以一直玩下去。
5、Trees
演示地址:https://codepen.io/dissimulate/pen/YYXavM

这个作品叫做《树》,通过点击窗口中的画布,就可以随机生成丰富多彩的树状图形。但有了新树生成,老树也会不断地消失。
6、Star Wars characters
演示地址:https://codepen.io/nikkipantony/pen/NXWRMe

在这个作品中,你可以通过调整窗口的大小更换星球大战中的人物角色。作品应用了 CSS 媒体查询特性进行实现。
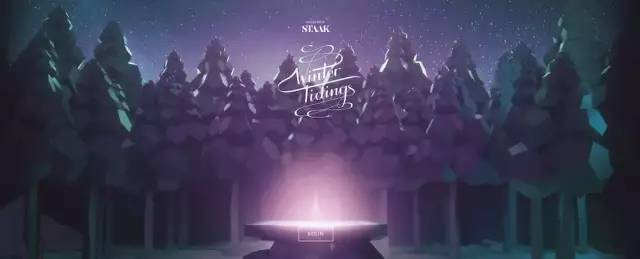
7、Winter Tidings
演示地址:https://codepen.io/Staak/pen/gobwzo

这是一个非常有意境的纯 CSS 作品。流畅的动画,悦耳的音乐,漂亮的图像带你探寻冬日里神秘的森林。
8、Canvas Orbital Trails
演示地址:https://codepen.io/jackrugile/pen/DGenc

一个奇妙、有趣的轨迹运动作品。你可以在屏幕上点击、拖动生成出不同的轨迹线路。
9、Showcase Car
演示地址:https://codepen.io/YusukeNakaya/pen/ZadZxL

这款作品是由纯 CSS 实现的 3D 汽车模型演示。通过选择复选框的内容,你还可以看到汽车的细节与效果展示,例如打开车灯、车门、车窗等,为汽车增添阴影效果,或使其移动一圈。
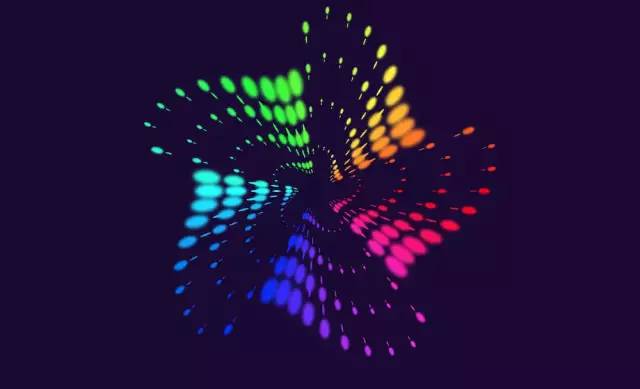
10、Rainbow Star Wave
演示地址:https://codepen.io/Tsankashvili/pen/PEoXQR

彩虹星浪是一款酷炫、有趣的作品,作者 Misha Tsankashvili 利用 HTML 与 CSS 关键帧动画制作而成。你也可以在 CodePen 的编辑器中获取代码,通过调整来实现其他的形状与动画。
11、The Color Averager
演示地址:https://codepen.io/antibland/pen/baNQzq

颜色平衡器是一个非常实用的 Demo. 通过选择两种不同的颜色,你可以看到颜色搭配后的效果。
12、Chill the Lion
演示地址:https://codepen.io/Yakudoo/pen/YXxmYR

Chill the Lion 是一个基于 ThreeJS 制作的 WebGL 示例。它由一个像素小狮子和风扇组成,你可以移动、点击鼠标来移动风扇,并控制风量逗小狮子开心。
另外,此作者还创作了 Sneeze The Dragon 和 Cat vs Ball of Wool 等优秀的作品,有兴趣的朋友也可以看看。
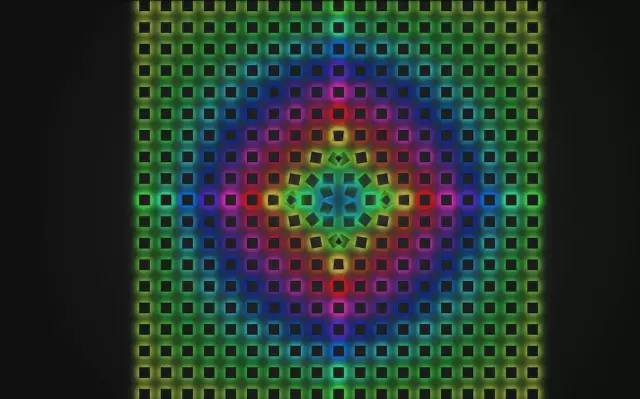
13、Squarebreath
演示地址:https://codepen.io/cobra_winfrey/pen/NXGYzq

这个 Demo 的作者也相当的厉害。他利用了 CSS 关键帧动画、过渡与延时属性,打造出了一个波浪式的彩色网格对齐效果。
14、TinyPolyWorld
演示地址:https://codepen.io/Zultan/pen/mwGZBP

TinyPolyWorld 是基于 Three.js 制作的 3D 飞行演示。你可以在 3D 环境中利用鼠标移动飞机,体验飞机移动时的流畅动作,观察飞机的动态阴影以及色彩搭配。
15、Super Speed Snowmountain Survival
演示地址:

又是一款利用 CSS 与 JS 实现的滑雪小游戏。只要不被树击中,你就能不断的获得分数。
16、4D Perspective
演示地址:https://codepen.io/jagarikin/pen/EZqpZd

这款作品将通过酷炫的动画与过渡效果,带你体验 4D 视角。
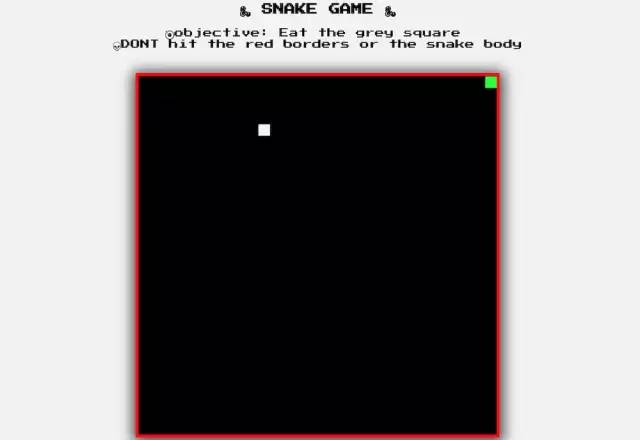
17、Snake game
演示地址:https://codepen.io/Elena_in_code/pen/EbqrEp

作为经典的益智类游戏《贪吃蛇》想必大家不会陌生,这款作品就利用 CSS 与 JS 进行了简单的重制,感兴趣的朋友可以来感受一下。
参考来源:
https://codepen.io/
https://www.jianshu.com/p/0a7f45c4645c


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








