2006年01月07日 21:01:00
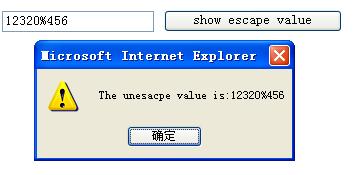
(一).示例图片效果
(二).代码
>html<
>head<
>title
/title<
>/head<
>body<
>script language="javascript"<
function run()
{
alert("The esacpe value is:"+escape(document.form1.input1.value));
alert("The unesacpe value is:"+unescape(escape(document.form1.input1.value)));
}
>/script<
>form name=form1<
>input type="text" name="input1" size=20 value="12320%456"<
>input type=button name=click1 value="show escape value" οnclick="run()"<
>/form<
>/body<
>/html<
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=573113






















 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








