最近design类库,研究一下
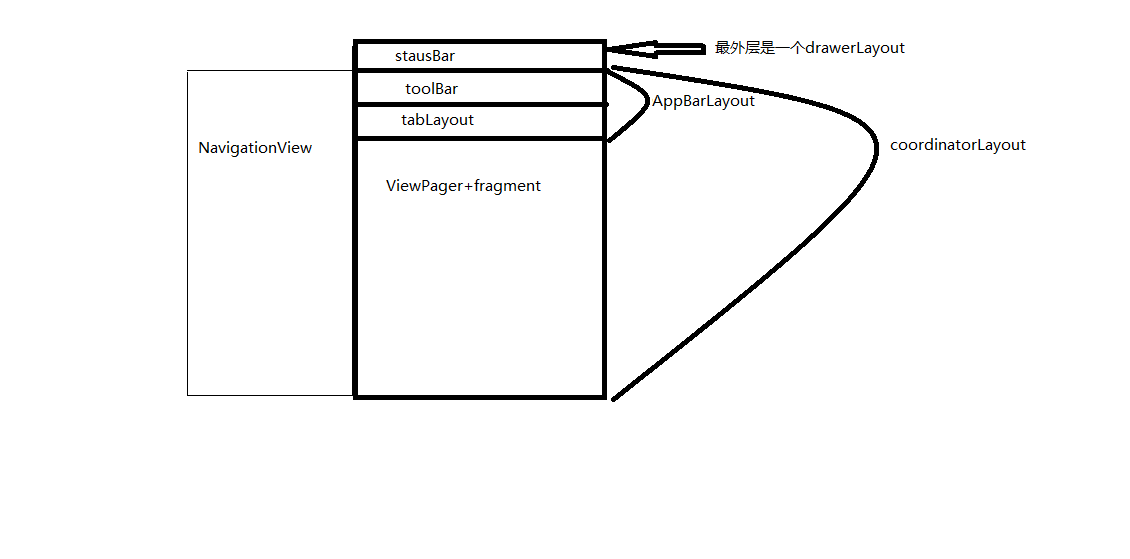
- CoordinatorLayout
组织它的子views之间协作的一个Layout,它可以给子View切换提供动画效果。 - AppBarLayout
可以让包含在其中的控件响应被标记了ScrollingViewBehavior的View的滚动事件 - CollapsingToolbarLayout
可以控制包含在CollapsingToolbarLayout其中的控件,在响应collapse时是移除屏幕和固定在最上面 - TabLayout
结合ViewPager,实现多个TAB的切换的功能 - NestedScrollView
与ScrollView基本相同,不过包含在NestedScrollView中的控件移动时才能时AppBarLayout缩放 - viewpager+fragment要和tablayout关联起来
pager.setAdapter(pagerAdapter);
tab.setupWithViewPager(pager);简单布局
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.example.com.mybili.MainActivity">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:background="#FF4081"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
app:layout_scrollFlags="scroll|enterAlways"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"></android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</android.support.design.widget.CoordinatorLayout>
<!--menu指的是从左侧拉出来的菜单,item -->
<!--headerLayout指的是从左侧拉出来的菜单上面头部样式,同样的都可以在java代码中设置 -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:headerLayout="@layout/navigation_menu_header"
app:menu="@menu/navigation_menu"
android:layout_gravity="left"></android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>记得添加依赖
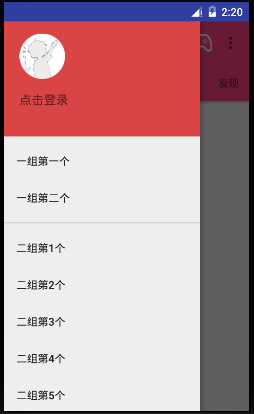
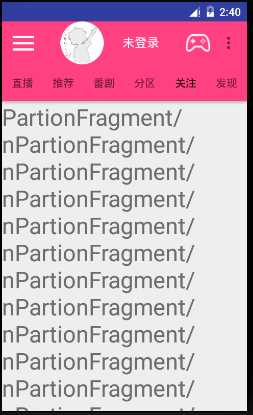
compile 'com.android.support:design:23.4.0'另外在附上一张图进行说明
这是navigation的效果
如果toolbar中添加的headerview,图片过大,该怎么办?
可以使用bitmap进行压缩后再上传(这是从本地读的)
BitmapDrawable drawable=new BitmapDrawable(BitmapFactory.decodeResource(getResources(),R.drawable.img));
toolbar.setLogo(drawable);
toolbar.setSubtitleTextColor(Color.WHITE);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawer.openDrawer(navigationmenu);
}
});























 4746
4746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








