一、首先拿到spring boot + vue项目,可以从git 上获取到
- spring boot 项目导入idea中启动,运行mian函数启动项目(tomcat端口改为80)
二、安装node(最新版)https://nodejs.org/en/download/(具体安装过程,查百度)
- 测试node和cpm是否成功
- 打开黑窗口(win键+x)点击:命令提示符管理员(必须以管理员运行)。
- 输入node -v npm -v
- 出现版本号为成功。
三、安装完node以后,黑窗口进入vue项目根路径下。
- 运行命令:npm install (下载必须的依赖,如果报错了就是node环境有问题,查百度重新搭环境)
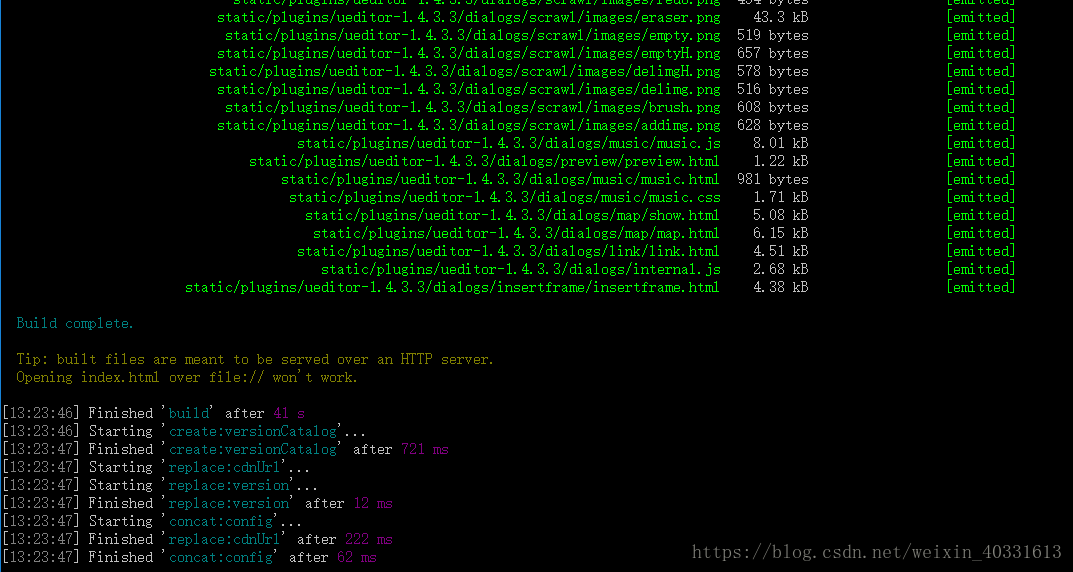
- 运行完上面的命令以后在执行 : npm run build (这个命令是打包)
- 出现这个说明已经打包成功:
- 成功以后你的vue项目下会出现一个dist的文件夹。
- 打包好vue项目以后,留着dist文件一会用到。
三、准备开始部署。
- 首先下载nginx服务器(我的nginx是安装到linux系统的,具体安装请自己查资料)
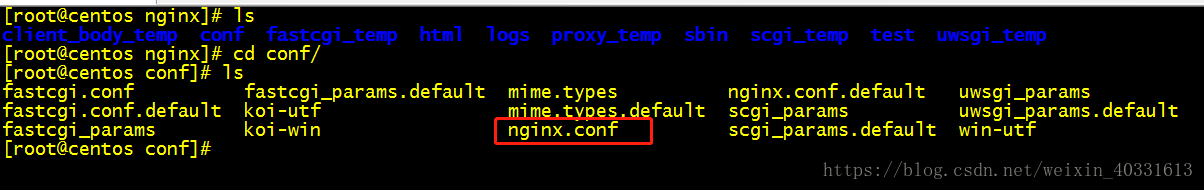
- 安装好nginx以后,在nginx下随便创建一个文件夹,然后把刚才dist里面的所有文件全部放到你刚在nginx下创建的文件夹里面,然后开始配置nginx(配置文件位置:nginx/conf/nginx.conf)
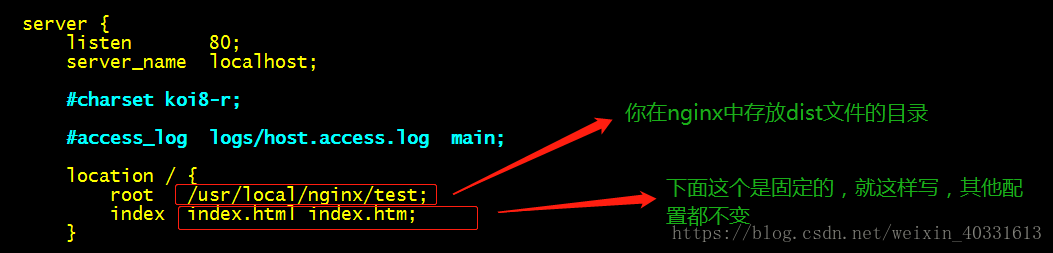
- 然后 vim nginx.conf (编辑这个文件)root:后面改成自己存放dist内容的文件路径, index:后面是固定的
- 配置完以后按esc 后 在按shirt+zz 退出保存。
- 然后到nginx目录下的sbin中启动nginx服务器
- 启动:./nginx 重启:./nginx -s reload
- 好了现在已经把vue项目部署完了,接下来就是解决跨域问题。
四、处理跨域问题(因为俩个代码不在一个服务器中,vue项目在linux中,springboot项目在本地)
- 首先下载一个 SwitchHosts 工具。
- 打开(右键以管理员身份运行)
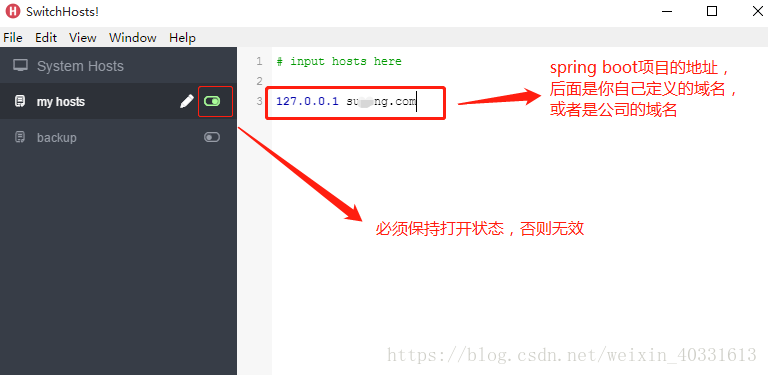
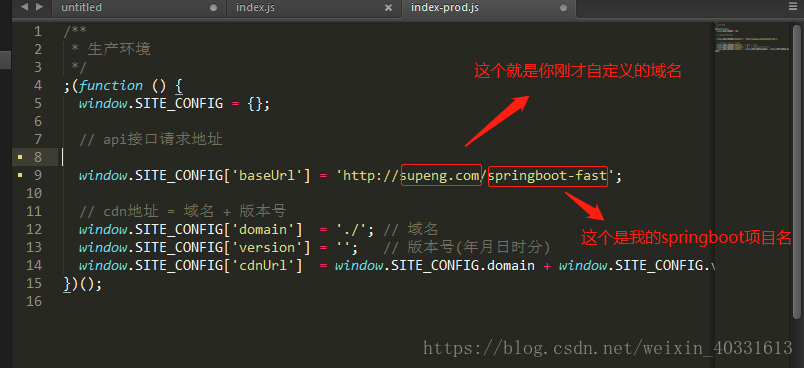
- 这个窗口让留着,别关掉,接下来就是修改你vue项目的请求路径了(很重要的一步)。
- 修改完以后,吧原来你在nginx下目录中的存放dist的文件删除(三个文件全部删除)然后重新按照上班的打包,在放进去然后在重启nginx。
- 然后运行vue项目,然后就可以正常拿到数据了。
转载的博客地址 https://blog.csdn.net/weixin_40331613/article/details/81329277





























 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








