
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>脚本代码 >> 菜单类 >> 无限级可刷新Js树型菜单代码 中国站长站</title>
- <meta name="keywords" content="无限级可刷新Js树型菜单代码">
- <meta name="description" content="无限级可刷新Js树型菜单代码">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html>
- <head>
- <title>无限级可刷新Js树型菜单</title>
- <meta name="robots" content="无限级可刷新Js树型菜单" />
- <meta name="description" content="无限级可刷新Js树型菜单" />
- <link rel="StyleSheet" href="http://myjs.chinaz.com/jsfile/dTree/dtree.css" type="text/css" />
- <script type="text/javascript" src="http://myjs.chinaz.com/jsfile/dTree/dtree.js"></script>
- </head>
- <body>
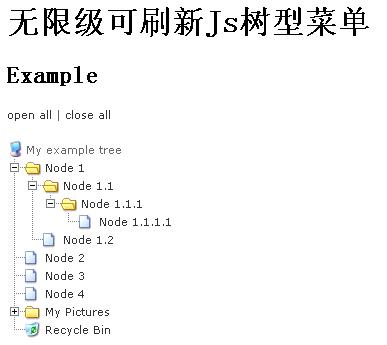
- <h1>无限级可刷新Js树型菜单</h1>
- <h2>Example</h2>
- <div class="dtree">
- <p><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
- <script type="text/javascript">
- <!--
- d = new dTree('d');
- d.add(0,-1,'My example tree');
- d.add(1,0,'Node 1','example01.html');
- d.add(2,0,'Node 2','example01.html');
- d.add(3,1,'Node 1.1','example01.html');
- d.add(4,0,'Node 3','example01.html');
- d.add(5,3,'Node 1.1.1','example01.html');
- d.add(6,5,'Node 1.1.1.1','example01.html');
- d.add(7,0,'Node 4','example01.html');
- d.add(8,1,'Node 1.2','example01.html');
- d.add(9,0,'My Pictures','example01.html','Pictures I/'ve taken over the years','','','http://myjs.chinaz.com/jsfile/dTree/img/imgfolder.gif');
- d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
- d.add(11,9,'Mom/'s birthday','example01.html');
- d.add(12,0,'Recycle Bin','example01.html','','','http://myjs.chinaz.com/jsfile/dTree/img/trash.gif');
- document.write(d);
- //-->
- </script>
- </div>
- </body>
- </html>
- <p align="center">
- <br>
- <br><br>
- <br>
- <br><a href="upfile/2008420213642.rar"><img src="images/bottom08.gif" alt="点击下载" border="0" align="absmiddle" />下载地址</a>
- </p>
- <div style="display:none"><script src='http://v6.cnzz.com/stat.php?id=610131&web_id=610131' language='JavaScript' charset='gb2312'></script></div>
- </body>
- </html>






















 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








