<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>样式按钮</h3>
<button class="btn btn-default">按钮1</button>
<input class="btn btn-default" type="button" value="按钮二">
<a href="#" class="btn btn-default">按钮3</a>
<h3>按钮常用样式</h3>
<a href="#" class="btn btn-danger">危险色</a>
<a href="#" class="btn btn-success">成功色</a>
<a href="#" class="btn btn-warning">警告色</a>
<a href="#" class="btn btn-danger">揭示色</a>
<a href="#" class="btn btn-primary">基础色</a>
<h3>按钮大小</h3>
<a href="#" class="btn btn-info btn-lg">大按钮</a>
<a href="#" class="btn btn-info">默认按钮</a>
<a href="#" class="btn btn-info btn-sm">小按钮</a>
<a href="#" class="btn btn-info btn-xs">超小按钮</a>
<a href="#" class="btn btn-info btn-block">块级按钮</a>
</div>
</body>
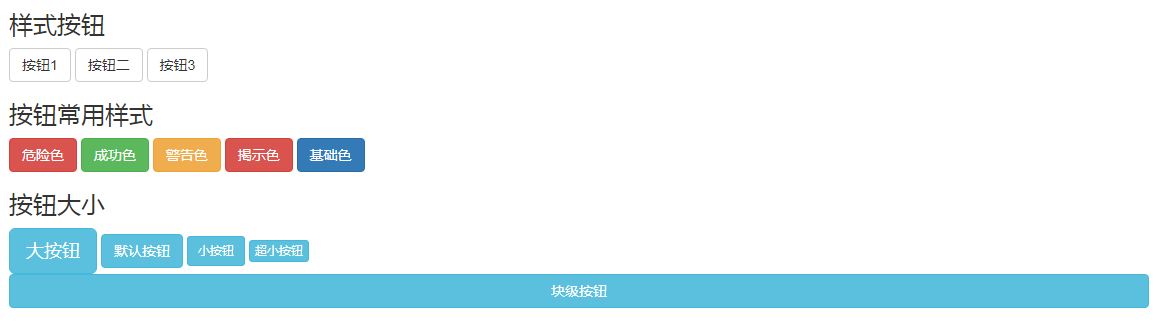
</html>效果图:
css源码分析:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
/*
display: inline-block;
设置为行内块,这样方便设置一些块级元素才有的属性。
use-select: none;
文本不能被选择
touch-action: manipulation;
浏览器只允许进行滚动和持续缩放操作。
任何其它被auto值支持的行为不被支持。
启用平移和缩小缩放手势,但禁用其他非标准手势,
例如双击以进行缩放。 禁用双击可缩放功能可减少浏览器
在用户点击屏幕时延迟生成点击事件的需要。
这是“pan-x pan-y pinch-zoom”(为了兼容性本身仍然有效)的别名。
参考链接:https://developer.mozilla.org/zh-CN/docs/Web/CSS/touch-action
*/.btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-default:focus,
.btn-default.focus {
color: #333;
background-color: #e6e6e6;
border-color: #8c8c8c;
}
.btn-default:hover {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
.btn-default:active:hover,
.btn-default.active:hover,
.open > .dropdown-toggle.btn-default:hover,
.btn-default:active:focus,
.btn-default.active:focus,
.open > .dropdown-toggle.btn-default:focus,
.btn-default:active.focus,
.btn-default.active.focus,
.open > .dropdown-toggle.btn-default.focus {
color: #333;
background-color: #d4d4d4;
border-color: #8c8c8c;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
background-image: none;
}
/* disabled 属性规定应该禁用一组表单元素(一个 fieldset)。*/
.btn-default.disabled:hover,
.btn-default[disabled]:hover,
fieldset[disabled] .btn-default:hover,
.btn-default.disabled:focus,
.btn-default[disabled]:focus,
fieldset[disabled] .btn-default:focus,
.btn-default.disabled.focus,
.btn-default[disabled].focus,
fieldset[disabled] .btn-default.focus {
background-color: #fff;
border-color: #ccc;
}
/* 按钮内部有徽章的话,设置徽章的显示颜色和背景色 */
.btn-default .badge {
color: #fff;
background-color: #333;
}.btn-lg,
.btn-group-lg > .btn {
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm > .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs > .btn {
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-block {
display: block;
width: 100%;
}
.btn-block + .btn-block {
margin-top: 5px;
}
input[type="submit"].btn-block,
input[type="reset"].btn-block,
input[type="button"].btn-block {
width: 100%;
}























 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








