<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0 user-scalable=no">
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<style>
div{
border: 1px solid #000;
}
.my-footer{
border: none;
}
</style>
</head>
<body>
<!-- 导航条 -->
<div class="navbar">
<div class="container">导航条</div>
</div>
<!-- 主题 -->
<div class="container">
<!-- 第一行标题字 -->
<div class="row">
<div class="col-xs-12">
<h2>欢迎来到英特尔©</h2>
</div>
</div>
<!-- 第二行大小小 -->
<div class="row">
<div class="col-xs-12 col-md-8">大</div>
<div class="col-xs-12 col-md-4">
<div class="row">
<div class="col-xs-6 col-md-12">小</div>
<div class="col-xs-6 col-md-12">小</div>
</div>
</div>
</div>
<!-- 第三行小小大 -->
<div class="row">
<div class="col-xs-12 col-md-4">
<div class="row">
<div class="col-xs-6 col-md-12">小</div>
<div class="col-xs-6 col-md-12">小</div>
</div>
</div>
<div class="col-xs-12 col-md-8">大</div>
</div>
<!-- 第四行大小小 -->
<div class="row">
<div class="col-xs-12 col-md-8">大</div>
<div class="col-xs-12 col-md-4">
<div class="row">
<div class="col-xs-6 col-md-12">小</div>
<div class="col-xs-6 col-md-12">小</div>
</div>
</div>
</div>
</div>
<!-- 第五行页尾 -->
<div class="my-footer">
<div class="container">
<!-- 典型错误:一行四列 -->
<!-- <div class="row">
<div class="col-xs-12 col-sm-6 col-md-3">
<h4>关于英特尔</h4>
<ul>
<li>公司信息</li>
<li>投资者关系</li>
<li>联系我们</li>
<li>新闻发布</li>
<li>网站地图</li>
<li>工作</li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<h4>支持</h4>
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<h4>支持</h4>
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<h4>支持</h4>
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
</div> -->
<div class="row">
<div class="col-xs-12 col-md-6">
<div class="row">
<div class="col-xs-12 col-sm-6"> 关于因特尔
<ul>
<li>公司信息</li>
<li>投资者关系</li>
<li>联系我们</li>
<li>新闻发布</li>
<li>网站地图</li>
<li>工作</li>
</ul>
</div>
<div class="col-xs-12 col-sm-6">
支持
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
</div>
</div>
<div class="col-xs-12 col-md-6">
<div class="row">
<div class="col-xs-12 col-sm-6">
招聘
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
<div class="col-xs-12 col-sm-6">
工作
<ul>
<li>电话</li>
<li>邮件</li>
<li>现场</li>
<li>TV</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
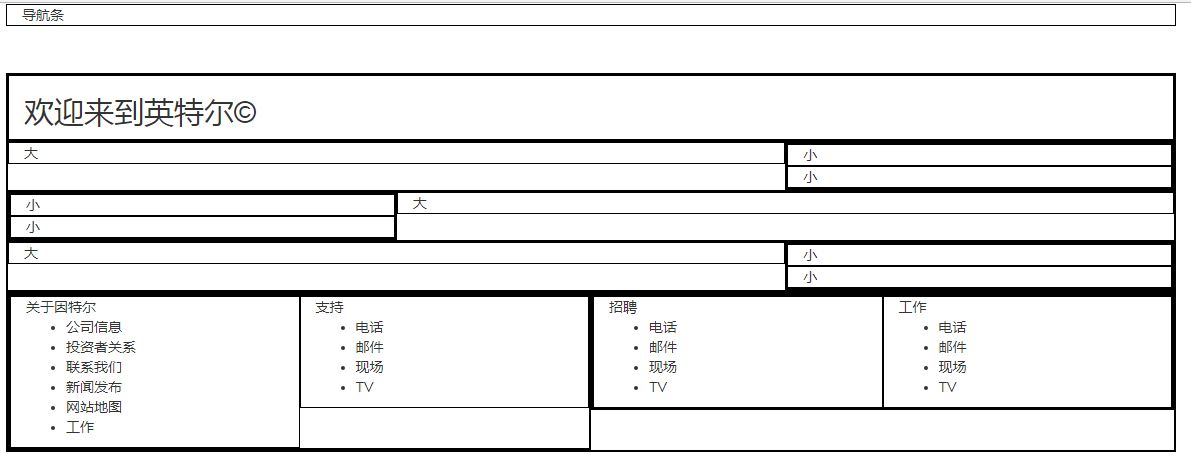
效果图:






















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








