Element-Ui组件(四)Link 文字链接
本文参考Element官方文档:
基础用法
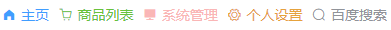
el-link比较简单,用法与el-button类似,经常与icon搭配使用,type属性主要用于控制其颜色,以下是用一组链接制作的简单导航栏:

<template>
<div>
<el-link icon="el-icon-s-home" type="primary">主页</el-link>
<el-link icon="el-icon-shopping-cart-2" type="success">商品列表</el-link>
<el-link disabled icon="el-icon-s-platform" type="danger">系统管理</el-link>
<el-link icon="el-icon-setting" type







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








