Window.ShowModalDialog的参数问题
2007年07月26日 星期四 09:54
|
基本介绍: showModalDialog() (IE 4+ 支持) showModelessDialog() (IE 5+ 支持) window.showModalDialog() 方法用来创建一个显示HTML内容的模态对话框。 window.showModelessDialog() 方法用来创建一个显示HTML内容的非模态对话框。 使用方法: vReturnValue = window.showModalDialog(sURL [, vArguments] [,sFeatures]) vReturnValue = window.showModelessDialog(sURL [, vArguments] [,sFeatures]) 参数说明: sURL -- 必选参数,类型:字符串。用来指定对话框要显示的文档的URL。 vArguments -- 可选参数,类型:变体。用来向对话框传递参数。传递的参数类型不限,包括 数组等。 对话框通过window.dialogArguments来取得传递进来的参数。 sFeatures -- 可选参数,类型:字符串。用来描述对话框的外观等信息,可以使用以下的 一个或几个,用分号“;”隔开。 ---------------- 1. dialogHeight: 对话框高度,不小于100px 2. dialogWidth: 对话框宽度。 3. dialogLeft: 离屏幕左的距离。 4. dialogTop: 离屏幕上的距离。 5. center: { yes | no | 1 | 0 } : 是否居中,默认yes,但仍可以指定高度和宽度。 6. help: {yes | no | 1 | 0 }: 是否显示帮助按钮,默认yes。 7. resizable: {yes | no | 1 | 0 } [IE5+]: 是否可被改变大小。默认no。 8. status: {yes | no | 1 | 0 } [IE5+]: 是否显示状态栏。默认为yes[ Modeless]或no[Modal]。 9. scroll: { yes | no | 1 | 0 | on | off }:是否显示滚动条。默认为yes。 下面几个属性是用在HTA中的,在一般的网页中一般不使用。 10. dialogHide:{ yes | no | 1 | 0 | on | off }:在打印或者打印预览时对话框是否隐藏。默认为no。 11. edge:{ sunken | raised }:指明对话框的边框样式。默认为raised。 12. unadorned:{ yes | no | 1 | 0 | on | off }:默认为no。 参数传递: 1. 要想对话框传递参数,是通过vArguments来进行传递的。类型不限制,对于字符串类型,最大 为4096个字符。也可以传递对象,例如: ------------------------------- parent.htm <script> var obj = new Object(); obj.name="51js"; window.showModalDialog("modal.htm",obj,"dialogWidth=200px;dialogHeight=100px"); </script> modal.htm <script> var obj = window.dialogArguments alert("您传递的参数为:" + obj.name) </script> ------------------------------- 2. 可以通过window.returnValue向打开对话框的窗口返回信息,当然也可以是对象。例如: ------------------------------ parent.htm <script> str =window.showModalDialog("modal.htm",,"dialogWidth=200px;dialogHeight=100px"); alert(str); </script> modal.htm <script> window.returnValue="http://homepage.yesky.com"; </script> 用window.showModalDialog 或者window.showModelessDialog打开一个模式窗口后,和父窗口的一些交互问题。 要进行交互操作的前提,在调用showModalDialog或者showModelessDialog方法的时候,第二个参数传window,如:
接下来,就是取得父窗口的一些数据和方法,这是经常会用的,父窗口取子窗口的参数一般通过returnValue就可以搞定了~
例: a.htm: |
百度一的篇相似的内容
window.showModalDialog(URL,dialogArgments.features) 打开一个新窗口
URL为要开启的网页名字。
dialogArgments为设定好传递给新视窗网页的参数,可以为任意数据类型。
feature 与open()的类似,都是格式方面的设定。调用格式为featureName1:featureValue1:(分号)featureName2:featureValue2:
关于feature具体的参数我就不详细写了,看名字就应该知道什么用处了吧。
certer , dialogHeight, dialogLeft,dialogTop,dialogWidth,help(是否显示help按钮,下同),status,resizeable
值=1为yes,0为no.
我认为最重要的是dialogArgments,可以传递值到新的窗口。
第二重要就是 它的返回值 window.returnValue.可以在showModalDialog开启的窗口关闭后前,回传一个任意类型的值。
使用示例:
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 function show(){
function show(){ var sRet = window.showModalDialog('a.html','title','scrollbars=no;resizable=no;help=no;status=no;dialogTop=25; dialogLeft=0;dialogHeight=350px;dialogwidth=410px;');
var sRet = window.showModalDialog('a.html','title','scrollbars=no;resizable=no;help=no;status=no;dialogTop=25; dialogLeft=0;dialogHeight=350px;dialogwidth=410px;'); if(sRet == "refresh")
if(sRet == "refresh")  {
{ window.location.reload();
window.location.reload(); }
}
 }
} </
script
>
</
script
>
 <
input
name
=""
type
="button"
onClick
="show();"
value
="打开"
/>
<
input
name
=""
type
="button"
onClick
="show();"
value
="打开"
/>

 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 function al(){
function al(){ alert("关闭了哦");
alert("关闭了哦"); window.returnValue = "refresh";
window.returnValue = "refresh"; window.close();
window.close(); }
} </
script
>
</
script
>
 <
input
name
=""
type
="button"
onClick
="al();"
value
="关闭"
/>
<
input
name
=""
type
="button"
onClick
="al();"
value
="关闭"
/>
下面对IE7中使用该函数的不同进行一下解释。顺便要注意的是,IE7对标签的验证是非常严格的,以前随便写的<base target="_self"/>必须放在
 <
title
>标题
</
title
>
<
title
>标题
</
title
>
 <
base
target
="_self"
/>
<
base
target
="_self"
/>
下面,否则就不会有效。切记切记!好了,下面对窗口的大小问题进行以下解释吧。
1、模态窗口自适应:
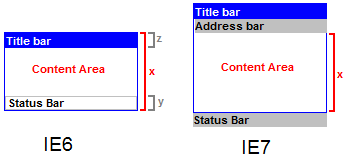
在Internet Explorer中定义window.open 和 window.showModalDialog以打开一个网页对话框的时候,在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。 在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详),还加了一个只读状态的地址栏.窗口的最小尺寸被限定在了250*150:
如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,状态栏及地址栏的高度都不算在内的;而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,高度自适应的js代码如下:
* 模态窗口高度调整.
* 根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
function resetDialogHeight(){
if (window.dialogArguments == null ){
return ; // 忽略非模态窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if (ua.lastIndexOf( " MSIE 6.0 " ) != - 1 ){
if (ua.lastIndexOf( " Windows NT 5.1 " ) != - 1 ){
// alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight = (height + 102 ) + " px " ;
}
else if (ua.lastIndexOf( " Windows NT 5.0 " ) != - 1 ){
// alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight = (height + 49 ) + " px " ;
}
}
}
模态窗口页面加上如下代码:
window.onload = resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:
IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。示例如下 :
< head >
< title >标题 </ title >
< base target ="_self" />
.. .. ..
</ head >
< body onload ="pageClose();" scroll ="no" >
.. .. ..
</ body >
</ html >
























 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








