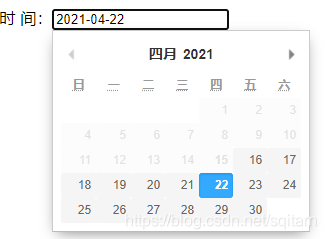
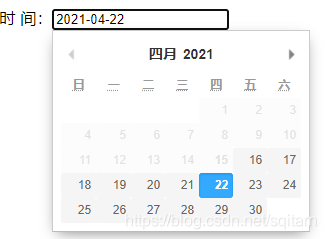
效果

格式化Pikaday,引入momentjs格式化日期
- js
<script type="text/javascript">
$(document).ready(function() {
var i18n = {
previousMonth: '',
nextMonth: '',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
weekdaysShort: ['日', '一', '二', '三', '四', '五', '六']
}
var datepicker = new Pikaday({
field: jQuery('#datepicker')[0],
minDate: new Date(),
maxDate: new Date('2999-12-31'),
yearRange: [2021, 2999],
i18n: i18n,
format: 'YYYY-MM-DD',
onSelect: function() {
var date = date = moment(this._d).format('YYYY-MM-DD');
$('#datepicker').val(date);
}
});
}); < /script>
-html
<link rel="stylesheet" href="http://dbushell.github.com/Pikaday/css/pikaday.css">
<script src="http://dbushell.github.com/Pikaday/pikaday.js"></script>
<script src="./jquery-3.5.1.js"></script>
<script src="./moment.js"></script>
<div class="input">
选择日期:<input type="text" id="datepicker">
</div>






















 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








