DataGridView中添加控件
46. DataGridView中显示下拉框ComboBox
47. DataGridView单击打开下拉框
48. DataGridView中显示按钮
49. DataGridView中显示链接
50. DataGridView中显示图像
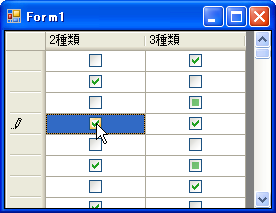
45. DataGridView列中显示选择框CheckBox
[VB.NET]
'CheckBox列を追加する
Dim column As New DataGridViewCheckBoxColumn
DataGridView1.Columns.Add(column)
[C#]
//CheckBox列を追加する
DataGridViewCheckBoxColumn column = new DataGridViewCheckBoxColumn();
DataGridView1.Columns.Add(column);
中间状态在内的三种状态表示
[VB.NET]
'3種類のチェック状態を表示できるようにする
Dim column As DataGridViewCheckBoxColumn = _
CType(DataGridView1.Columns(0), DataGridViewCheckBoxColumn)
column.ThreeState = True
[C#]
//3種類のチェック状態を表示できるようにする
DataGridViewCheckBoxColumn column =
(DataGridViewCheckBoxColumn)DataGridView1.Columns[0];
column.ThreeState = true;

46. DataGridView中显示下拉框ComboBox
[VB.NET]
'DataGridViewComboBoxColumnを作成
Dim column As New DataGridViewComboBoxColumn()
'ComboBoxのリストに表示する項目を指定する
column.Items.Add("日曜日")
column.Items.Add("月曜日")
column.Items.Add("火曜日")
column.Items.Add("水曜日")
column.Items.Add("木曜日")
column.Items.Add("金曜日")
column.Items.Add("土曜日")
'"Week"列にバインドされているデータを表示する
column.DataPropertyName = "Week"
'"Week"列の代わりにComboBox列を表示する
DataGridView1.Columns.Insert(DataGridView1.Columns("Week").Index, column)
DataGridView1.Columns.Remove("Week")
column.Name = "Week"
[C#]
//DataGridViewComboBoxColumnを作成
DataGridViewComboBoxColumn column = new DataGridViewComboBoxColumn();
//ComboBoxのリストに表示する項目を指定する
column.Items.Add("日曜日");
column.Items.Add("月曜日");
column.Items.Add("火曜日");
column.Items.Add("水曜日");
column.Items.Add("木曜日");
column.Items.Add("金曜日");
column.Items.Add("土曜日");
//"Week"列にバインドされているデータを表示する
column.DataPropertyName = "Week";
//"Week"列の代わりにComboBox列を表示する
DataGridView1.Columns.Insert(DataGridView1.Columns["Week"].Index, column);
DataGridView1.Columns.Remove("Week");
column.Name = "Week";
通过列Data绑定设置ComboBox
[VB.NET]
'ComboBoxに表示するためのリストを作成する
Dim weekTable As New DataTable("WeekTable")
weekTable.Columns.Add("Display", GetType(String))
weekTable.Columns.Add("Value", GetType(Integer))
weekTable.Rows.Add("日曜日", 0)
weekTable.Rows.Add("月曜日", 1)
weekTable.Rows.Add("火曜日", 2)
weekTable.Rows.Add("水曜日", 3)
weekTable.Rows.Add("木曜日", 4)
weekTable.Rows.Add("金曜日", 5)
weekTable.Rows.Add("土曜日", 6)
'DataGridViewComboBoxColumnを作成
Dim column As New DataGridViewComboBoxColumn()
'"Week"列にバインドされているデータを表示する
column.DataPropertyName = "Week"
'DataGridViewComboBoxColumnのDataSourceを設定
column.DataSource = weekTable
'実際の値が"Value"列、表示するテキストが"Display"列とする
column.ValueMember = "Value"
column.DisplayMember = "Display"
'DataGridView1に追加する
DataGridView1.Columns.Add(column)
[C#]
//ComboBoxに表示するためのリストを作成する
DataTable weekTable = new DataTable("WeekTable");
weekTable.Columns.Add("Display", typeof(string));
weekTable.Columns.Add("Value", typeof(int));
weekTable.Rows.Add("日曜日", 0);
weekTable.Rows.Add("月曜日", 1);
weekTable.Rows.Add("火曜日", 2);
weekTable.Rows.Add("水曜日", 3);
weekTable.Rows.Add("木曜日", 4);
weekTable.Rows.Add("金曜日", 5);
weekTable.Rows.Add("土曜日", 6);
//DataGridViewComboBoxColumnを作成
DataGridViewComboBoxColumn column = new DataGridViewComboBoxColumn();
//"Week"列にバインドされているデータを表示する
column.DataPropertyName = "Week";
//DataGridViewComboBoxColumnのDataSourceを設定
column.DataSource = weekTable;
//実際の値が"Value"列、表示するテキストが"Display"列とする
column.ValueMember = "Value";
column.DisplayMember = "Display";
//DataGridView1に追加する
DataGridView1.Columns.Add(column);
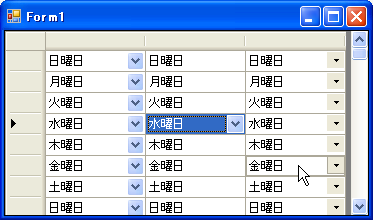
默认状态下,所有下拉框都显示;DisplayStyleForCurrentCellOnly=True的状态下,当前的单元格显示下拉框,其余不显示;还有一种就是光标移动时强调显示。如下图左中右三列。

47. DataGridView单击打开下拉框
通常情况下要打开下拉框需要点击目标单元格三次,第一次选中单元格,第二次进入编辑状态,第三次才能打开下拉框
[VB.NET]
'CellEnterイベントハンドラ
Private Sub DataGridView1_CellEnter(ByVal sender As Object, _
ByVal e As DataGridViewCellEventArgs) _
Handles DataGridView1.CellEnter
Dim dgv As DataGridView = CType(sender, DataGridView)
If dgv.Columns(e.ColumnIndex).Name = "ComboBox" AndAlso _
TypeOf dgv.Columns(e.ColumnIndex) Is DataGridViewComboBoxColumn Then
SendKeys.Send("{F4}")
End If
End Sub
[C#]
//CellEnterイベントハンドラ
private void DataGridView1_CellEnter(object sender,
DataGridViewCellEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
if (dgv.Columns[e.ColumnIndex].Name == "ComboBox" &&
dgv.Columns[e.ColumnIndex] is DataGridViewComboBoxColumn)
{
SendKeys.Send("{F4}");
}
}
48. DataGridView中显示按钮
[VB.NET]
'DataGridViewButtonColumnの作成
Dim column As New DataGridViewButtonColumn()
'列の名前を設定
column.Name = "Button"
'全てのボタンに"詳細閲覧"と表示する
column.UseColumnTextForButtonValue = True
column.Text = "詳細閲覧"
'DataGridViewに追加する
DataGridView1.Columns.Add(column)
[C#]
//DataGridViewButtonColumnの作成
DataGridViewButtonColumn column = new DataGridViewButtonColumn();
//列の名前を設定
column.Name = "Button";
//全てのボタンに"詳細閲覧"と表示する
column.UseColumnTextForButtonValue = true;
column.Text = "詳細閲覧";
//DataGridViewに追加する
DataGridView1.Columns.Add(column);
按钮按下事件取得
[VB.NET]
'CellContentClickイベントハンドラ
Private Sub DataGridView1_CellContentClick(ByVal sender As Object, _
ByVal e As DataGridViewCellEventArgs) _
Handles DataGridView1.CellContentClick
Dim dgv As DataGridView = CType(sender, DataGridView)
'"Button"列ならば、ボタンがクリックされた
If dgv.Columns(e.ColumnIndex).Name = "Button" Then
MessageBox.Show((e.RowIndex.ToString() + _
"行のボタンがクリックされました。"))
End If
End Sub
[C#]
//CellContentClickイベントハンドラ
private void DataGridView1_CellContentClick(object sender,
DataGridViewCellEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
//"Button"列ならば、ボタンがクリックされた
if (dgv.Columns[e.ColumnIndex].Name == "Button")
{
MessageBox.Show(e.RowIndex.ToString() +
"行のボタンがクリックされました。");
}
}
49. DataGridView中显示链接
[VB.NET]
'DataGridViewLinkColumnの作成
Dim column As New DataGridViewLinkColumn()
'列の名前を設定
column.Name = "Link"
'全てのリンクに"詳細閲覧"と表示する
column.UseColumnTextForLinkValue = True
column.Text = "詳細閲覧"
'マウスポインタがリンク上にあるときだけ下線をつける
column.LinkBehavior = LinkBehavior.HoverUnderline
'自動的に訪問済みとならないようにする
'デフォルトでTrue
column.TrackVisitedState = True
'DataGridViewに追加する
DataGridView1.Columns.Add(column)
[C#]
//DataGridViewLinkColumnの作成
DataGridViewLinkColumn column = new DataGridViewLinkColumn();
//列の名前を設定
column.Name = "Link";
//全てのリンクに"詳細閲覧"と表示する
column.UseColumnTextForLinkValue = true;
column.Text = "詳細閲覧";
//マウスポインタがリンク上にあるときだけ下線をつける
column.LinkBehavior = LinkBehavior.HoverUnderline;
//自動的に訪問済みになるようにする
//デフォルトでTrue
column.TrackVisitedState = true;
//DataGridViewに追加する
DataGridView1.Columns.Add(column);
链接按下事件取得
[VB.NET]
'CellContentClickイベントハンドラ
Private Sub DataGridView1_CellContentClick(ByVal sender As Object, _
ByVal e As DataGridViewCellEventArgs) _
Handles DataGridView1.CellContentClick
Dim dgv As DataGridView = CType(sender, DataGridView)
'"Link"列ならば、ボタンがクリックされた
If dgv.Columns(e.ColumnIndex).Name = "Link" Then
MessageBox.Show((e.RowIndex.ToString() + _
"行のリンクがクリックされました。"))
'訪問済みにする
Dim cell As DataGridViewLinkCell = _
CType(dgv(e.ColumnIndex, e.RowIndex), DataGridViewLinkCell)
cell.LinkVisited = True
End If
End Sub
[C#]
//CellContentClickイベントハンドラ
private void DataGridView1_CellContentClick(object sender,
DataGridViewCellEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
//"Link"列ならば、ボタンがクリックされた
if (dgv.Columns[e.ColumnIndex].Name == "Link")
{
MessageBox.Show(e.RowIndex.ToString() +
"行のリンクがクリックされました。");
//訪問済みにする
DataGridViewLinkCell cell =
(DataGridViewLinkCell)dgv[e.ColumnIndex, e.RowIndex];
cell.LinkVisited = true;
}
}
50. DataGridView中显示图像
[VB.NET]
'DataGridViewImageColumnの作成
Dim column As New DataGridViewImageColumn()
'列の名前を設定
column.Name = "Image"
'Icon型ではなく、Image型のデータを表示する
'デフォルトでFalseなので、変更する必要はない
column.ValuesAreIcons = False
'値の設定されていないセルに表示するイメージを設定する
column.Image = New Bitmap("C:/null.gif")
'イメージを縦横の比率を維持して拡大、縮小表示する
column.ImageLayout = DataGridViewImageCellLayout.Zoom
'イメージの説明
'セルをクリップボードにコピーした時に使用される
column.Description = "イメージ"
'DataGridViewに追加する
DataGridView1.Columns.Add(column)
'"Image"列の一番上のセルのイメージを変更する
DataGridView1("Image", 0).Value = New Bitmap("C:/top.gif") '
[C#]
//DataGridViewImageColumnの作成
DataGridViewImageColumn column = new DataGridViewImageColumn();
//列の名前を設定
column.Name = "Image";
//Icon型ではなく、Image型のデータを表示する
//デフォルトでFalseなので、変更する必要はない
column.ValuesAreIcons = false;
//値の設定されていないセルに表示するイメージを設定する
column.Image = new Bitmap("C://null.gif");
//イメージを縦横の比率を維持して拡大、縮小表示する
column.ImageLayout = DataGridViewImageCellLayout.Zoom;
//イメージの説明
//セルをクリップボードにコピーした時に使用される
column.Description = "イメージ";
//DataGridViewに追加する
DataGridView1.Columns.Add(column);
//"Image"列の一番上のセルのイメージを変更する
DataGridView1["Image", 0].Value = new Bitmap("C://top.gif");
图片属性单元格未设值时红差不显示的设定
[VB.NET]
'イメージ列を取得
Dim imageColumn As DataGridViewImageColumn = _
CType(DataGridView1.Columns("Image"), DataGridViewImageColumn)
'セルスタイルのNullValueをnullにする
imageColumn.DefaultCellStyle.NullValue = Nothing
[C#]
//イメージ列を取得
DataGridViewImageColumn imageColumn =
(DataGridViewImageColumn)DataGridView1.Columns["Image"];
//セルスタイルのNullValueをnullにする
imageColumn.DefaultCellStyle.NullValue = null;





















 3689
3689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








