CSS overflow 属性
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
实例1
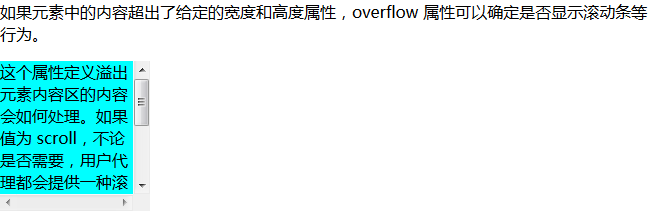
本例演示当元素内容太大而超出规定区域时,如何设置溢出属性来规定相应的动作。
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
实例2
-
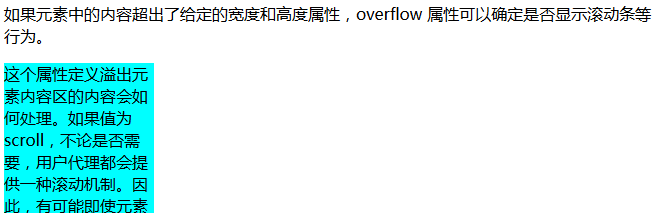
本例演示在元素中的内容太大以至于无法适应指定的区域时,如何设置 overflow 属性来隐藏其内容。
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
实例3
-
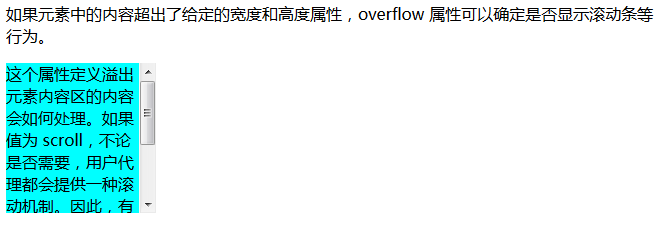
如何设置浏览器来自动地处理溢出
本例演示如何设置浏览器来自动地处理溢出。
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: auto
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
-webkit-overflow-scrolling : touch;
现在很多for Mobile的H5网页内都有快速滚动和回弹的效果,看上去和原生app的效率都有得一拼。要实现这个效果很简单,只需要加一行css代码即可:
-webkit-overflow-scrolling : touch;从前端开发的角度讲,只需要知道CSS的属性-webkit-overflow-scrolling是真的创建了带有硬件加速的系统级控件,所以效率很高。但是这相对是耗更多内存的,最好在产生了非常大面积的overflow时才应用。
转自:w3school






















 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








