HTML canvas createLinearGradient() 方法
定义和用法
createLinearGradient() 方法创建线性的渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
| JavaScript 语法: | context.createLinearGradient(x0,y0,x1,y1); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变开始点的 x 坐标 |
| y0 | 渐变开始点的 y 坐标 |
| x1 | 渐变结束点的 x 坐标 |
| y1 | 渐变结束点的 y 坐标 |
HTML canvas createRadialGradient() 方法
定义和用法
createRadialGradient() 方法创建放射状/圆形渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
| JavaScript 语法: | context.createRadialGradient(x0,y0,r0,x1,y1,r1); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
实例
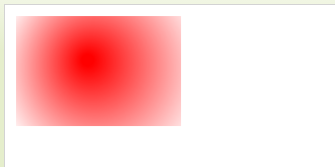
绘制一个矩形,并用放射状/圆形渐变进行填充:
var ctx=c.getContext("2d");
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,100);
HTML canvas addColorStop() 方法
定义和用法
addColorStop() 方法规定渐变对象中的颜色和位置。
addColorStop() 方法与 createLinearGradient() 或 createRadialGradient() 一起使用。
注意:您可以多次调用 addColorStop() 方法来改变渐变。如果您不对渐变对象使用该方法,那么渐变将不可见。为了获得可见的渐变,您需要创建至少一个色标。
| JavaScript 语法: | gradient.addColorStop(stop,color); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| stop | 介于 0.0 与 1.0 之间的值,表示渐变中开始与结束之间的位置。 |
| color | 在 stop 位置显示的 CSS 颜色值。 |
实例
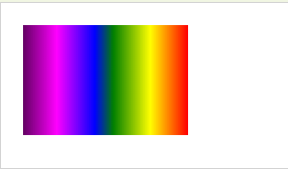
通过多个 addColorStop() 方法来定义渐变:

JavaScript:
var ctx=c.getContext("2d");
var grd=ctx.createLinearGradient(0,0,170,0);
grd.addColorStop(0,"black");
grd.addColorStop("0.3","magenta");
grd.addColorStop("0.5","blue");
grd.addColorStop("0.6","green");
grd.addColorStop("0.8","yellow");
grd.addColorStop(1,"red");
ctx.fillStyle=grd;
ctx.fillRect(20,20,150,100);
纵方向的线性渐变
我们来看一个具体的例子:
画完以后是这个结果: 代码中的各个定义也很清楚,因为(0, 0, 0, 140)指定了一条垂直的线,所以最终效果是垂直的进行渐变,这个效果在各种浏览器中应该都是一样的。我们以前说到过,画矩形有个简便的
代码中的各个定义也很清楚,因为(0, 0, 0, 140)指定了一条垂直的线,所以最终效果是垂直的进行渐变,这个效果在各种浏览器中应该都是一样的。我们以前说到过,画矩形有个简便的fillRect方法,这个方法是rect方法和fill方法的组合,非常方便。这里之所以没有采用,是因为貌似在低版本的Safari下有问题(无视渐变的fillStyle,只用默认的颜色),但在最新(现在是5.2)版本下尝试过没问题了,估计很早就修复了,也就放心用吧。
水平方向的线性渐变
有了上面的基础,这个就非常简单了,只需要修改一句话就好了:
倾斜的线性渐变
有了垂直方向和水平方向,也就一个倾斜的可以玩玩了,和上面一样,只是指定一下方向就可以了:
还需要进一步说明么?如图所示。
这次的三个图可以在这里看到。
转自菜鸟教程,http://eyehere.net/2012/html5-canvas-linear-gradient/
























 4292
4292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








