HTML DOM innerHTML 属性
定义和用法
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML(不包括该标签符号)。
语法
tablerowObject.innerHTML=HTML
实例
下面的例子返回了表格行的 inner HTML:
<html>
<head>
<script type="text/javascript">
function getInnerHTML()
{
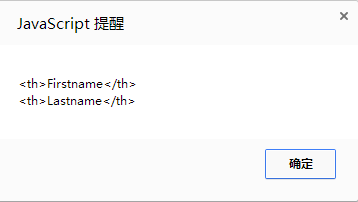
alert(document.getElementById("tr1").innerHTML);
}
</script>
</head>
<body>
<table border="1">
<tr id="tr1">
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr id="tr2">
<td>Peter</td>
<td>Griffin</td>
</tr>
</table>
<br />
<input type="button" οnclick="getInnerHTML()"
value="Alert innerHTML of table row" />
</body>
</html>
转自 w3school























 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








