一、路由基本概念
1.route,表示一条路由信息。
![]()
2.routes,表示一组路由信息。

3. router
router可以理解为一个容器,或者说一种机制,它管理了一组route。简单来说,route只是进行了URL和函数的映射,而在当接收到一个URL之后,去路由映射表中查找相应的函数,这个过程是由router来处理的。
二、路由跳转
1.手写完整的path:
![]()
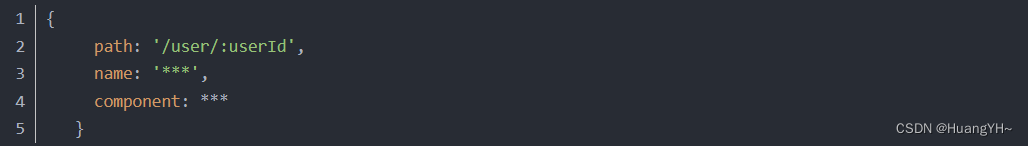
这种方式需要在路由中作如下配置:

这种接收参数的方式是this.$route.params.userId。 一定要注意接收参数是this.$route ,而不是this.$router。
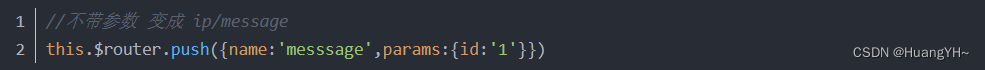
2.使用params传递:

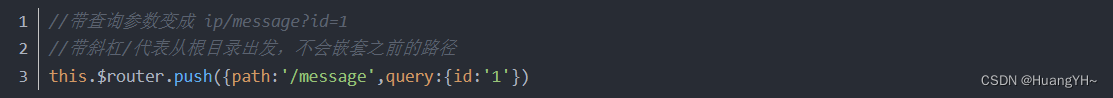
3. 使用query传递

query传参是针对path的,params传参是针对name的。接收参数的方式都差不多。this.$route.query和this.$route.params。
注意这只是跳转url,跳转到这个url显示什么组件,要配置路由。router跳转和<router-link>标签跳转,规则差不多。
4.使用<router-link>标签传递
![]()
在标签的to改为:to,然后在路由链接中附上参数,注意示例这种方式使用了模板字符串,当然也可以采取其他的拼串方法。灵活应变。接收方式一样,也是通过this.$route 接收。
三、注意事项
使用query传参的话,会在浏览器的url栏看到传的参数类似于get请求,使用params传参的话则不会,类似于post请求。
如果提供了path,params将会被忽略(即如果要使用params传参,则一定要使用name),但是query不属于这种情况。如果使用完整路径和query传参,刷新页面时不会造成路由传参的参数丢失。
router.push和router.replace的区别是:replace不会向 history 添加新记录,而是替换掉当前的 history 记录,即使用replace跳转到的网页后,点击'回退'会跳转到上上一个页面。上一个记录是不存在的。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








