女朋友鄙视我原创少...
1.下载
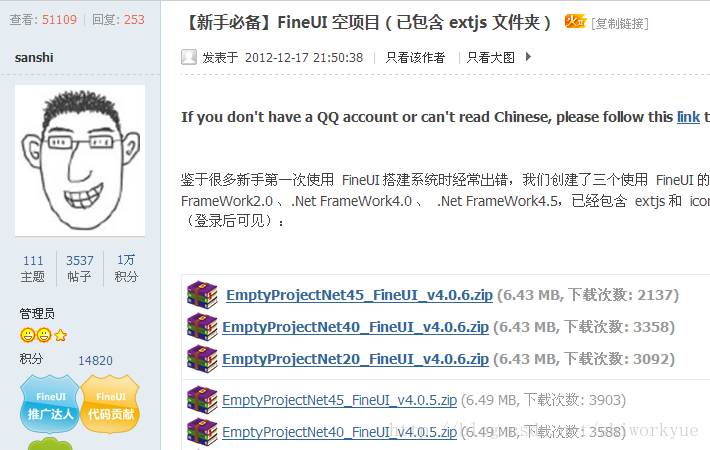
进入官方论坛:
http://www.fineui.com/bbs/
要用到下载源代码和空项目下载
源代码直接下载,注意FineUI版本
空项目里下载 对应版本的空项目,注意.NET版本,与VS版本相关。_V后是FineUI的版本号。
解压,现在得到两个文件
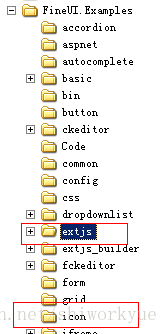
第一个是源码,第二个是空项目。把空项目里的extjs包复制到源码 FineUI.Examples 目录里,
这时源代码就可以生成运行了。
2.学习FineUI
解决方案包含两个项目 FineUI
FineUI.Examples
,
FineUI 项目生成FineUI为
FineUI后台源码,生成对应的
FineUI.dll,
FineUI.Examples为例子程序,对应官方在线示例
http://fineui.com/demo/。
default.aspx为启动页,是个母版页式的页面,其他页面以页签形式展现,页面打开后上边是logo,左边是目录树,右边是显示区域。
生成项目成功后初学者应当对照项目查看官方教程
http://www.fineui.com/doc/,对整个教程查看之后(最少看完前四章)对FineUI开发有个初步了解。
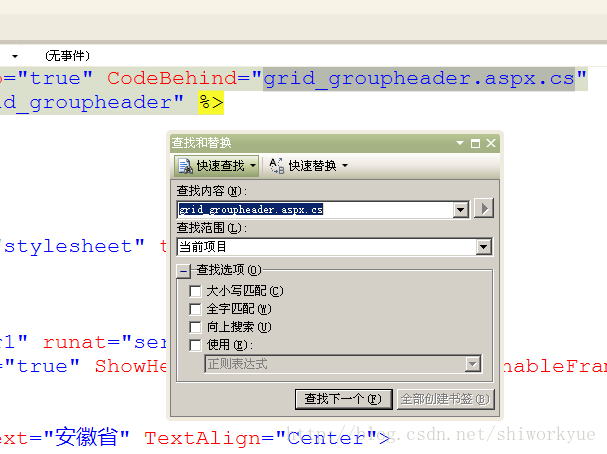
项目运行后可以点击 源代码 查看当前页面源代码 方便学习。地址栏会给出当前页面的地址
http://fineui.com/demo/#/demo/grid/grid_groupheader.aspx即
FineUI.Examples
目录下grid/grid_groupheader.aspx文件,VS中搜索
grid_groupheader.aspx.cs即可。
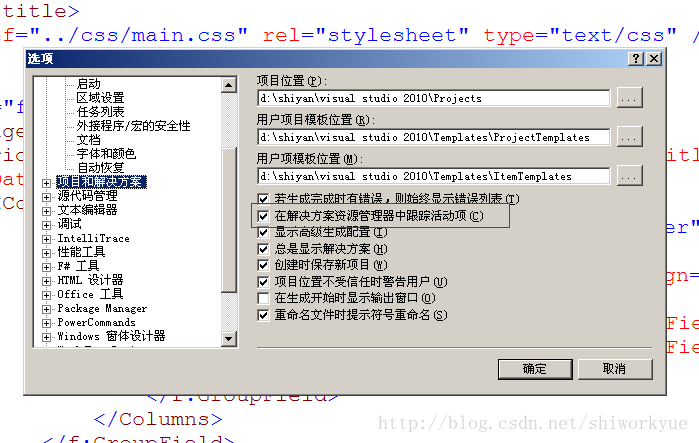
注意打开解决方案跟踪活动项。
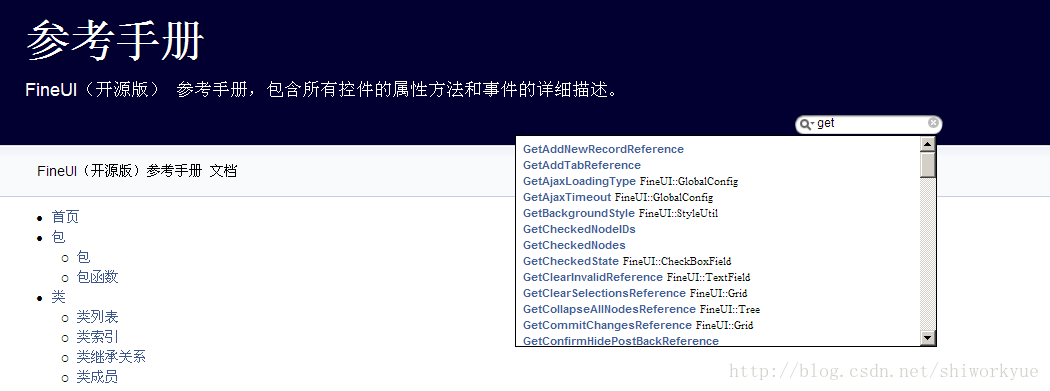
所有方法属性(不包括js)都可以在官方API查找 http://www.fineui.com/api/ ,提供理解属性的意义。
加入QQ群 158028499 方便解答各种问题,里面的保姆很专业,而且群共享里还有好多资源。
3.源代码分析
注意查看Web.config学习dll的引用。
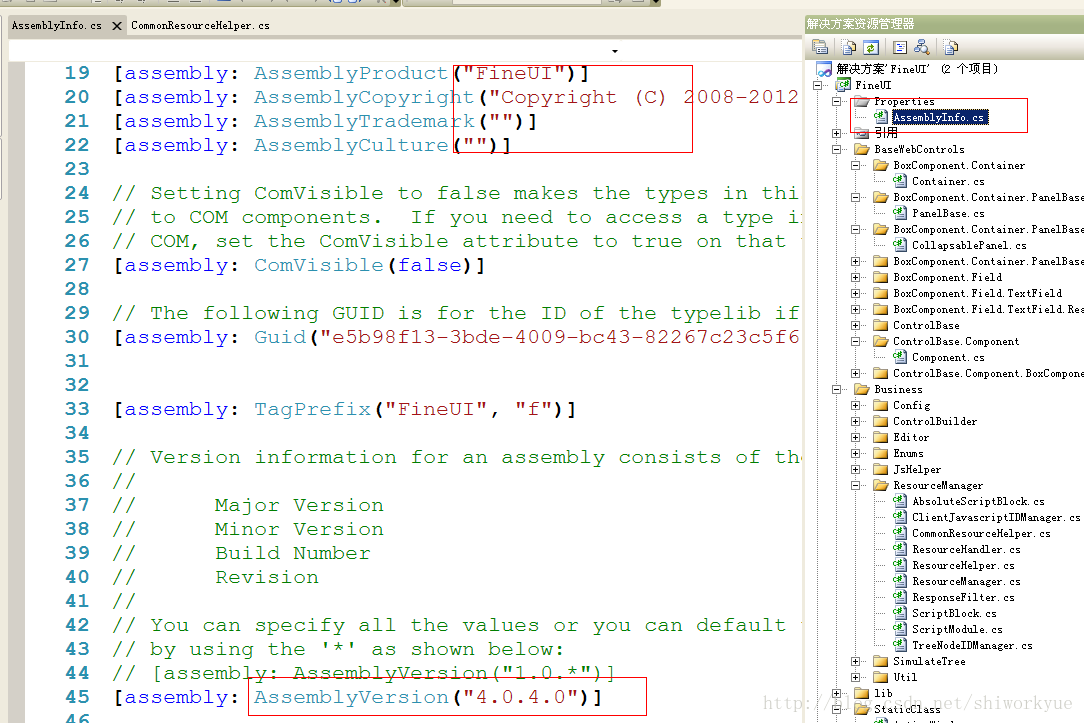
AssemblyInfo.cs配置版本和页面信息。
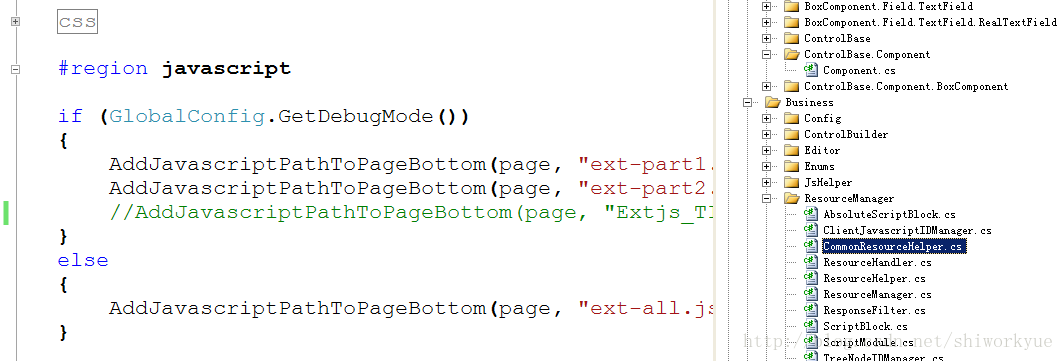
CommonResourceHelper.RegisterCommonResource可配置页面加载引用的js,js目录在FineUI.Examples\extjs 可以自己添加必备的js。
其中string metaContent 参数配置网页信息。
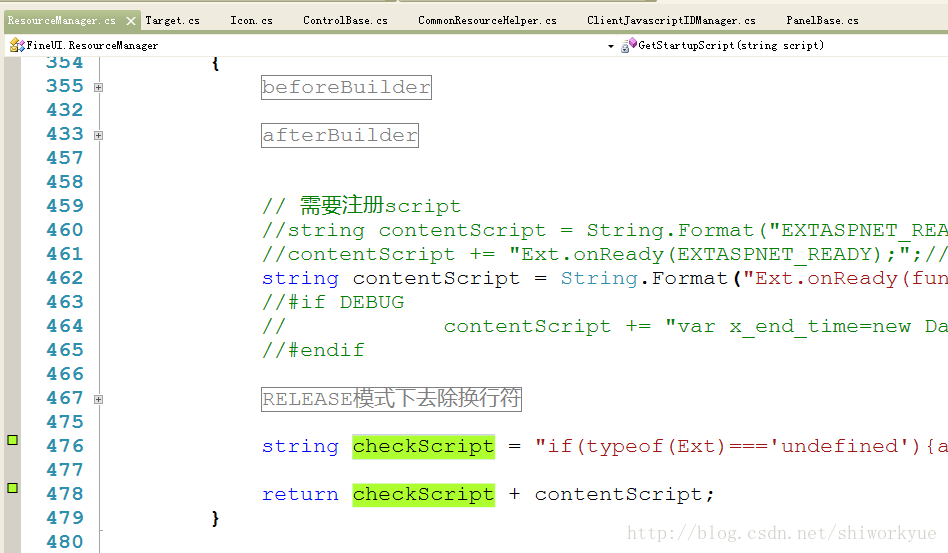
ResourceManager
提示为找到extjs错误的信息。
所有配置页面都继承自
PageBase
其中绘制页面时通过
Cookie判断页面样式。表格的创建(即模拟数据)及其他页面需要的方法。
控件的所有方法都可以找到对应源码(F12)供学习参考。
extjs为整个FineUI开源版基础,FineUI优化成了两个js文件, ,其中ext-part2.js未压缩,可以参考学习一些基础用法。
ext-part1可以搜索解压软件解压查看,也可参考extjs源码下的ext-4.2.1-gpl\ext-4.2.1.883\ext-all-debug.js文件。
,其中ext-part2.js未压缩,可以参考学习一些基础用法。
ext-part1可以搜索解压软件解压查看,也可参考extjs源码下的ext-4.2.1-gpl\ext-4.2.1.883\ext-all-debug.js文件。
 ,其中ext-part2.js未压缩,可以参考学习一些基础用法。
ext-part1可以搜索解压软件解压查看,也可参考extjs源码下的ext-4.2.1-gpl\ext-4.2.1.883\ext-all-debug.js文件。
,其中ext-part2.js未压缩,可以参考学习一些基础用法。
ext-part1可以搜索解压软件解压查看,也可参考extjs源码下的ext-4.2.1-gpl\ext-4.2.1.883\ext-all-debug.js文件。
FineUI是开源的,直接用的程序员不是好厨子。



































 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








