这里实现动态表单功能,是为了应对大量表单提交的业务。跟问卷调查比较像,每次都有各种问题要收集,按道理,每次来不同的问卷都要重新开发一次前后端代码,虽然这个不是很麻烦,但这种需求业务逻辑并不复杂,是可以做成公共功能的,所以想实现这个动态表单功能,来了新需求,直接在界面设计好,然后分享生成的二维码或者链接给填报对象,所以这个主要是开发给业务人员用的,不需要会代码也可以完成要求。
假如我现在有个需求:
初中毕业十周年了,需要组织一次同学聚会,需要先收集同学们的资料,需要收集的信息有(姓名、性别、联系电话、工作地点、工作单位、从事行业、微信号、生活照)
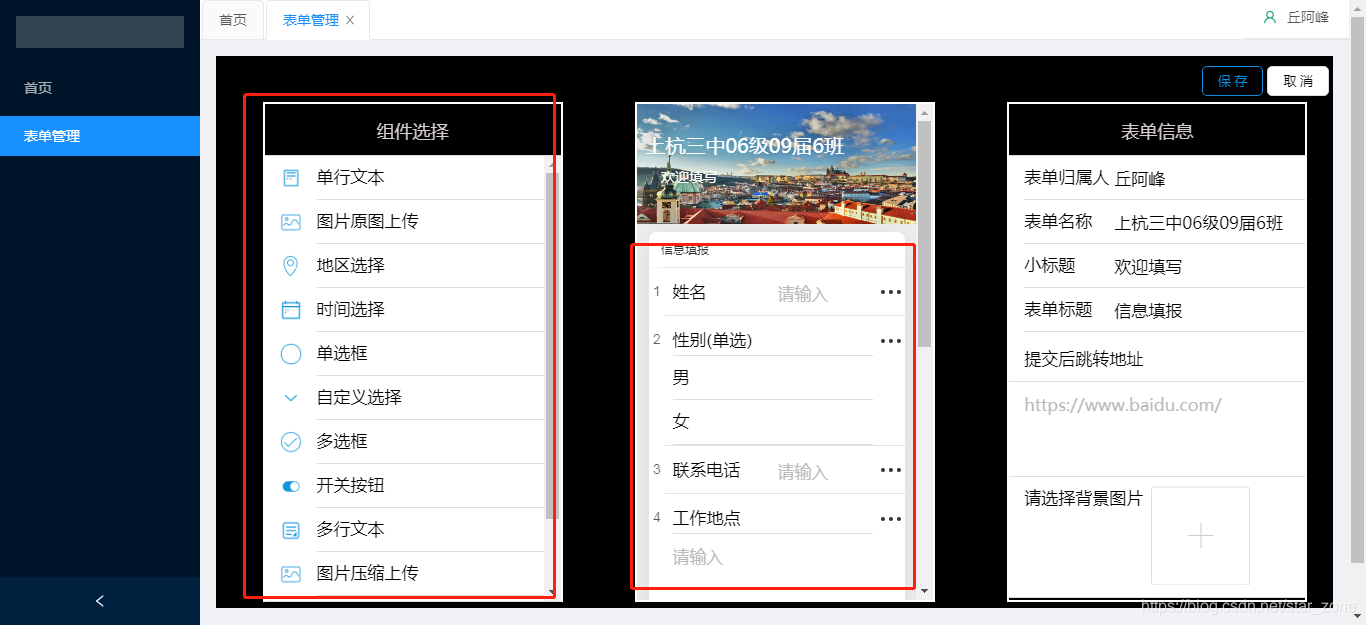
我现在有一个动态表单设计系统:


通过新建表单界面,根据收集信息的字段,要用什么组件去展示,直接从左边开发好的组件中选择,然后组件名字改成对应收集字段的名字。最右边设置好表单信息,用于表单展示及最后作为表名。表单创建好后,可以分享链接给需要填报的同学。

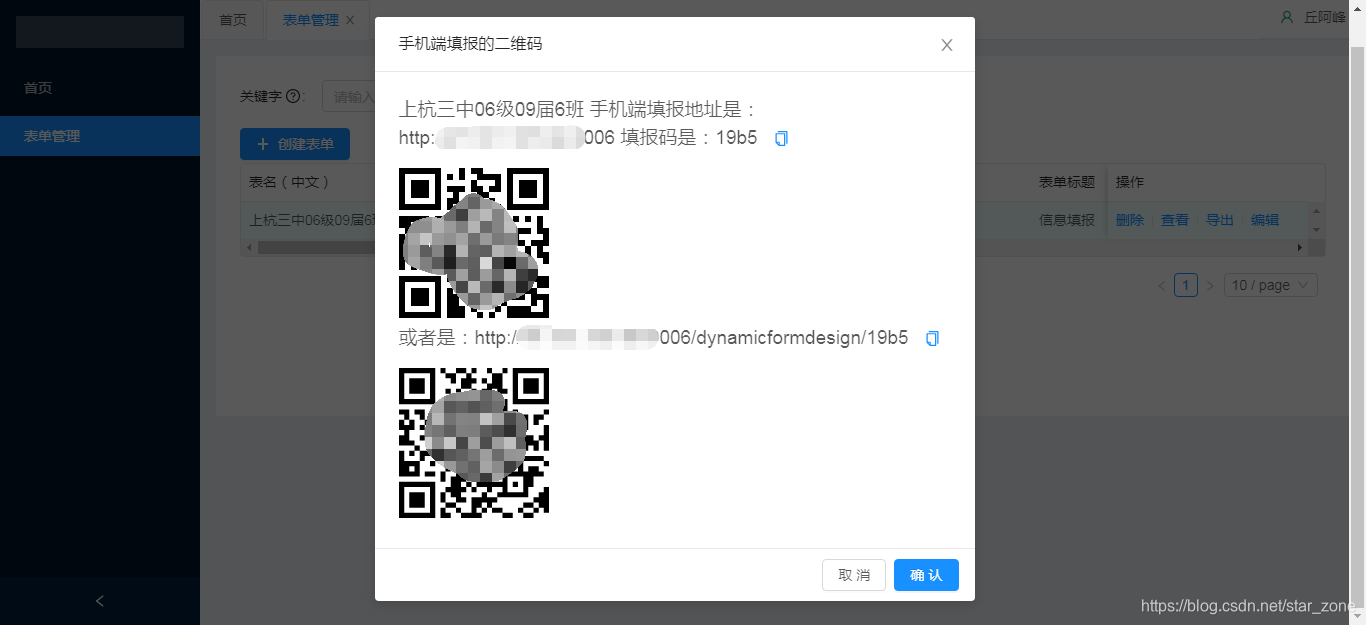
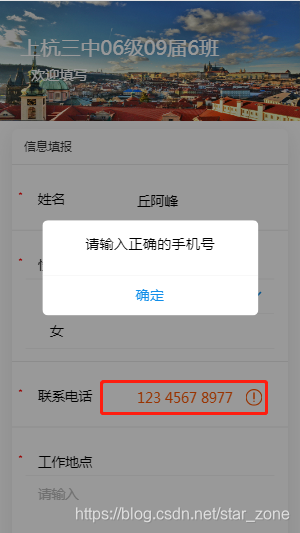
手机端填报界面:

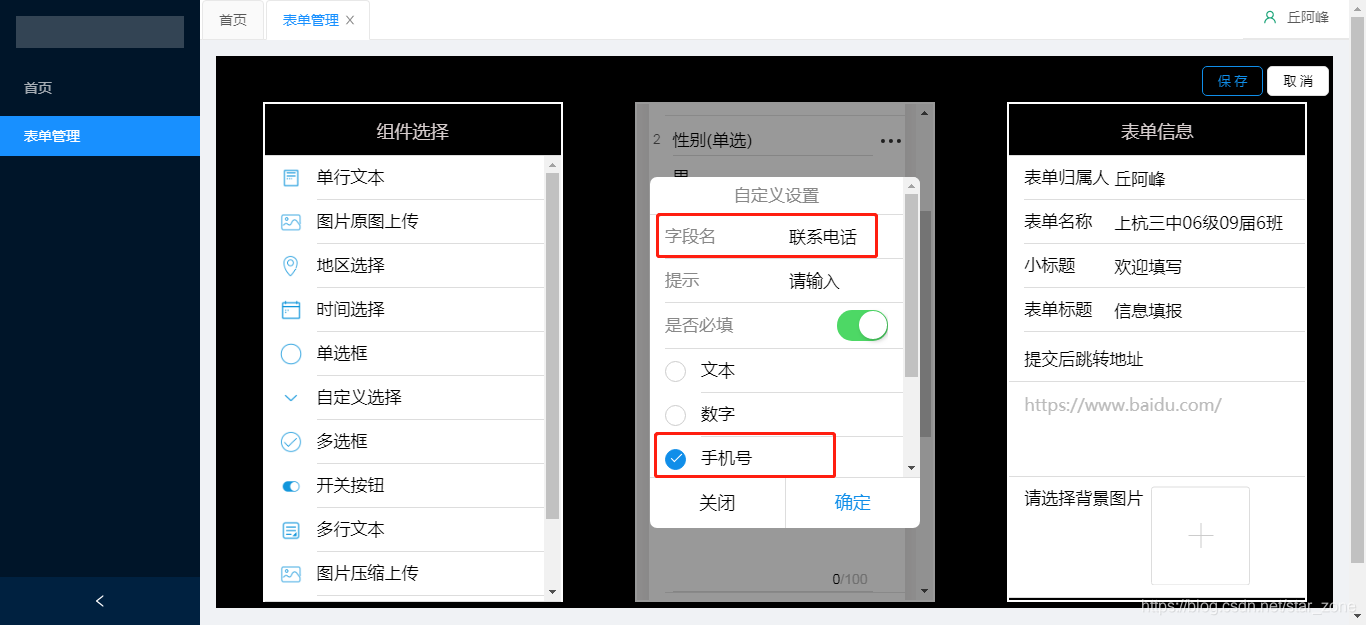
设置了必填的字段前面会有一个红*,在提交的时候也会根据不同类型组件去校验:

比如这联系方式,设计的时候选择了手机号类型,提交的时候就会按手机号的格式去校验(基本每个组件都有自己的校验规则):


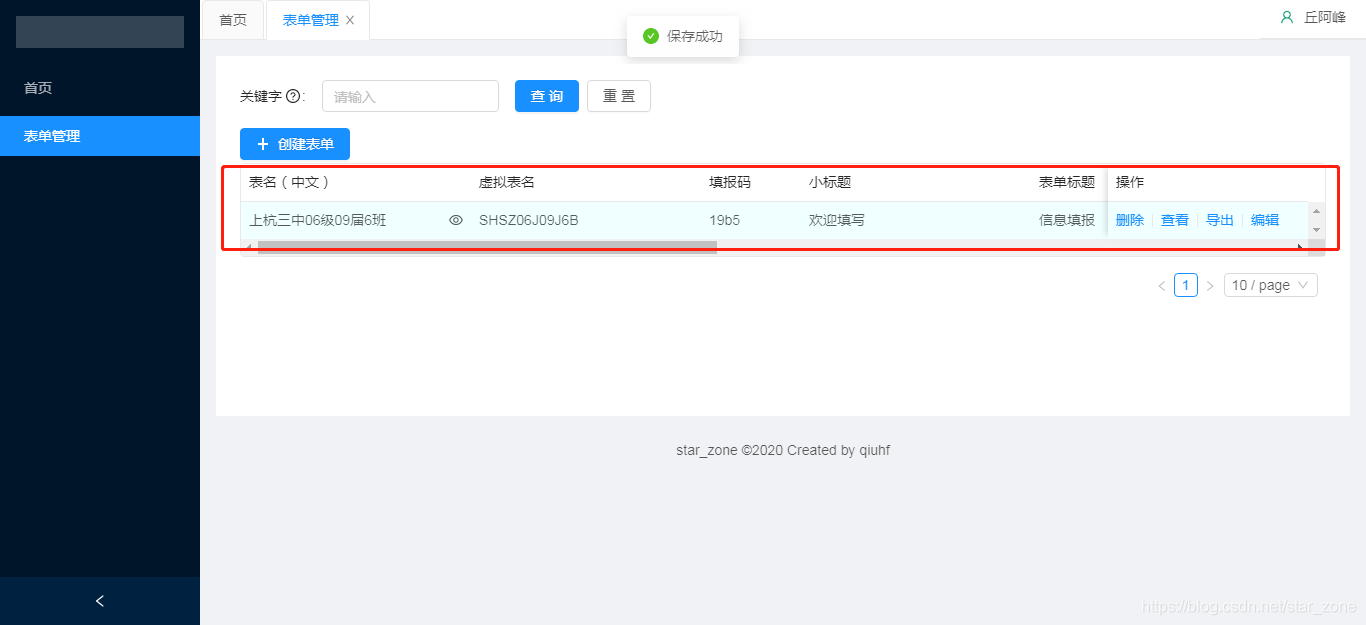
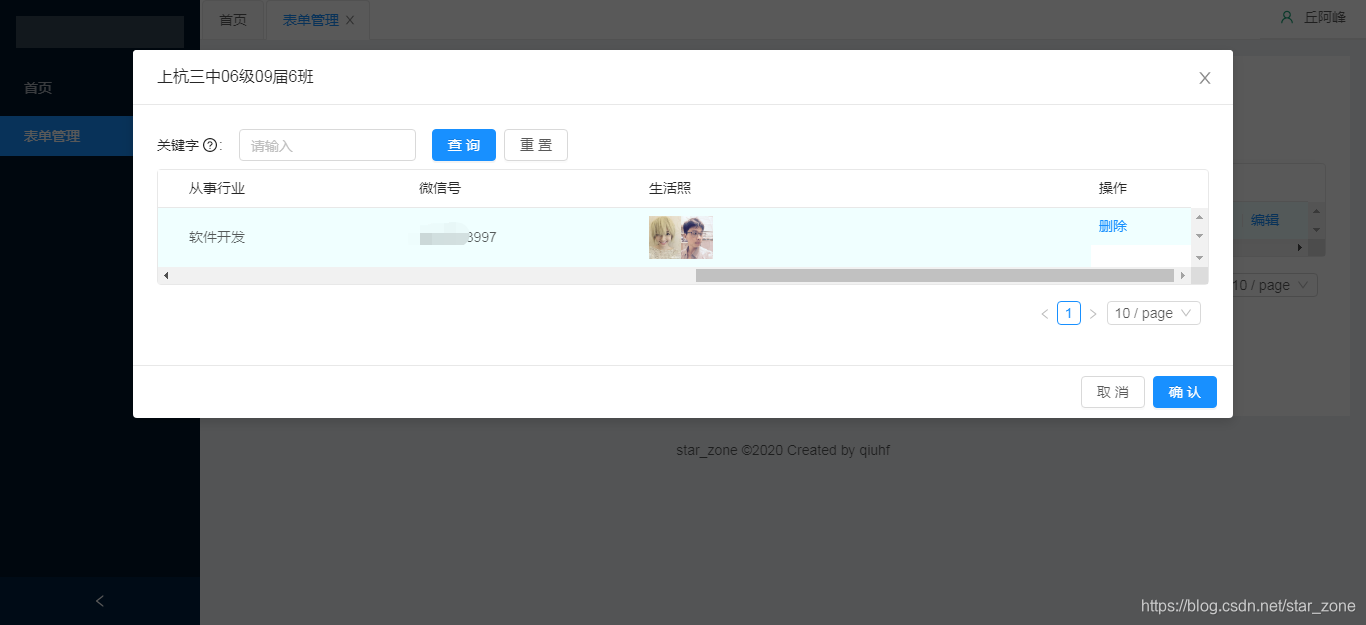
填报成功后,可以对所有同学填报的信息进行管理:


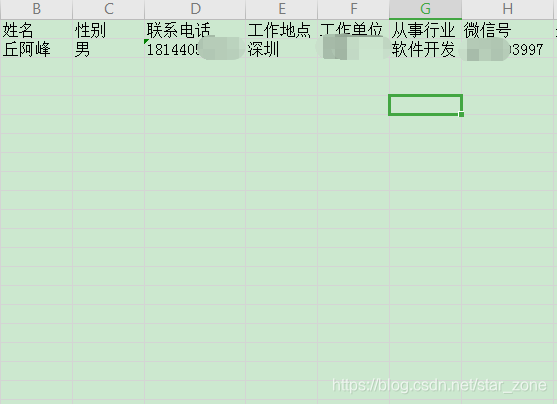
最后可以导出所有同学填报的数据:

所以,这个动态表单功能,只要是表单提交的业务需求,灵活性是很高的。不管什么业务,只要是表单提交,你也不需要会写代码,会用这么个系统就好了。
开发此动态表单的技术点:
前端: React + umi2 + antd + antd-mobile + Dva + ES6
后端: Springboot + Maven + MySQL + Linux + Redis




















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








