一、Json的解析
首先看官方文档的介绍:
中文大家可能叫做Json的序列化和反序列化。
因为现在的API大多是Restful,json格式的,所以这也是最常用到的技术了。
Flutter里一般来说有两种方法,第一个就是最简单的手工来解析,适合简单的小app或demo演示。
1)一个localjson文件解析的小例子:
https://github.com/nisrulz/flutter-examples/tree/master/load_local_json
2)掘金译文:
https://juejin.im/post/5b5d782ae51d45191c7e7fb3
第二种方法就是官方推荐的通过json_serialization包来自动生成代码,替代手工的工作,这样出错的可能性降到最低。
这方面国内外很多高手和学习者都写了不少这方面文章。
1)Google:
https://medium.com/flutter-io/some-options-for-deserializing-json-with-flutter-7481325a4450
2)掘金技术征文:
https://juejin.im/post/5b5f00e7e51d45190571172f
二、从网络获取数据并展示
学习笔记5里简单提到了Dart语言里异步的概念,用了async/await的语法。
下面看一下具体从网络获取数据并显示这个场景如何通过Flutter来实现。
主要还是查询官方文档,Flutter将这个技术也通过Widget提供给大家。它叫FutureBuilder.
在Flutter的世界里,全部都是Widget。顾名思义,FutureBuilder就是将异步调用数据,未来获取成功后展示。
通过它就不用再去调用SetState方法。返回的数据在叫做snapshot的变量中。
官方文档:
https://docs.flutter.io/flutter/widgets/FutureBuilder-class.html
这里是一个官方示例:
https://flutter.io/cookbook/networking/fetch-data/
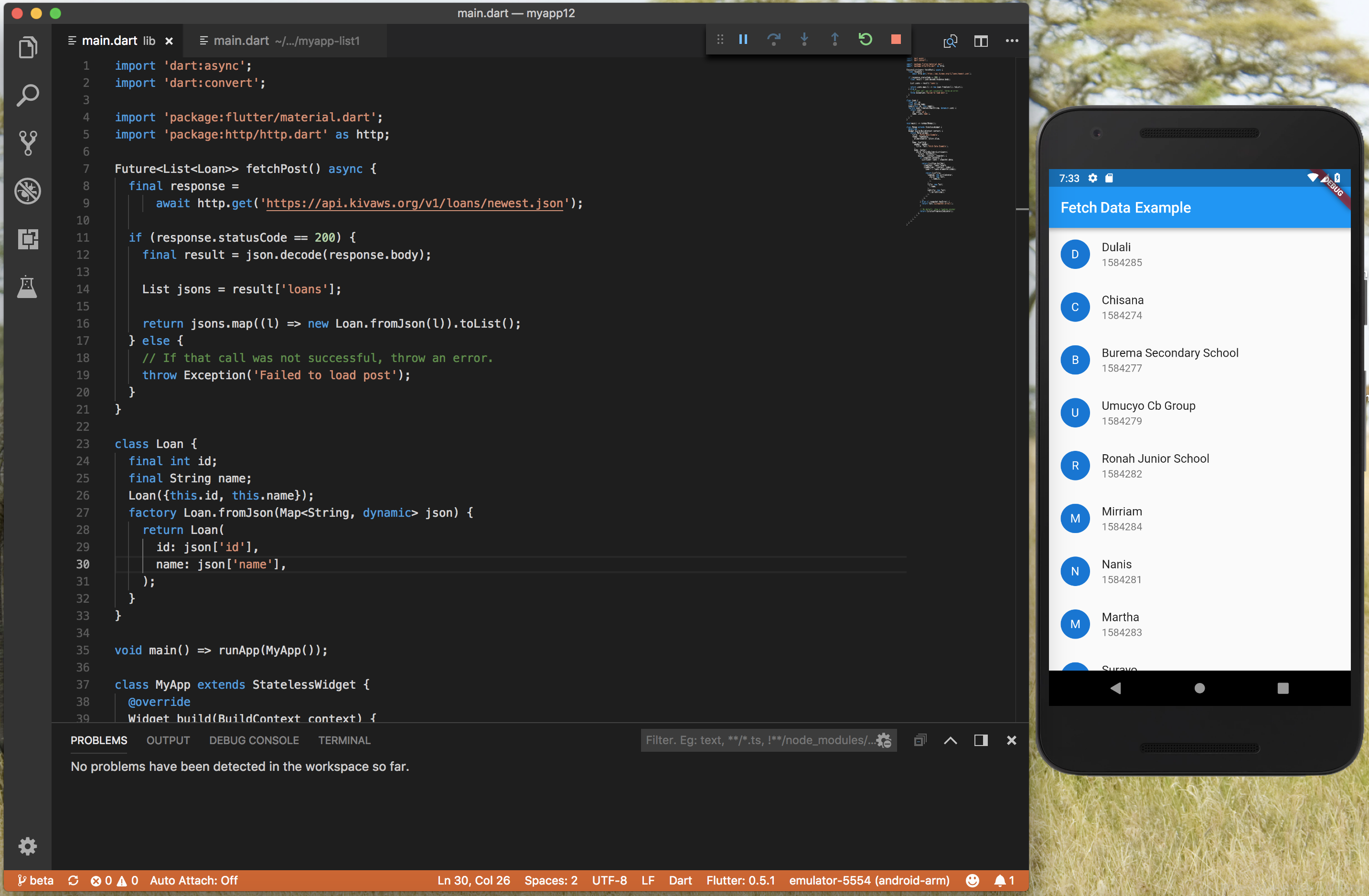
最后,我将参照文档和示例,调用了这个iOS学习笔记(二十一)里用过的api。
https://api.kivaws.org/v1/loans/newest.json
然后通过listview显示出来:
使用感受就是Flutter将网络数据异步调用通过Widget方式提供出来,非常方便,大大简化了开发过程。






















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








