前端小白第一份博客上线
element-ui
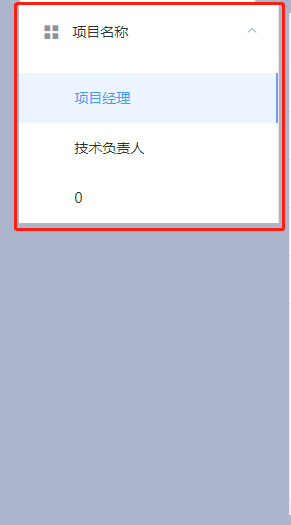
最近写项目,有一个界面用element NavMenu 导航菜单写了侧边栏,如图

可以发现这个侧边栏(红色区域)的高度,是动态的,也就是说它是根据接口返回的数据长度来显示的,有多少条数据高度就是多少
只有两三条的时候就是上图所示,占不满屏幕
如果是很多条的话,左侧部分高度就会一直撑开,这样界面看起来就很突兀
我想要的是,高度一直占满屏幕
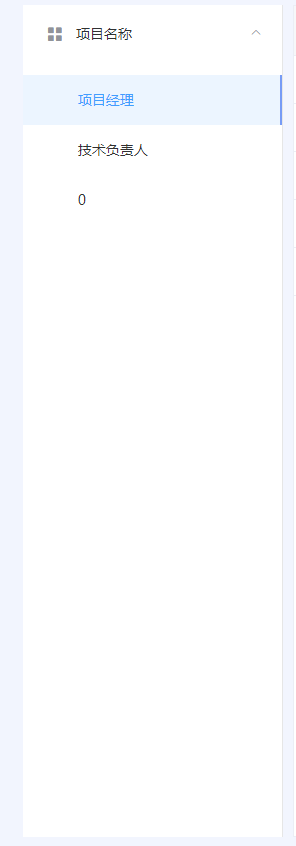
比如数据量过少不够占满屏幕时,如下图

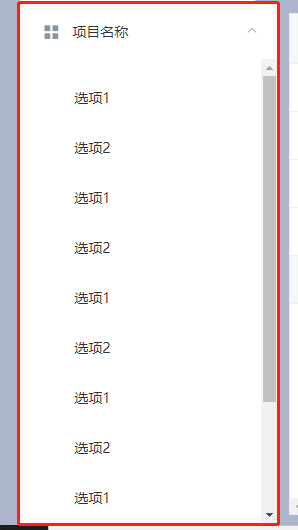
或者数据过多的话,在内部形成滚动条,如下图

尝试了多次,最后找到了解决方法:
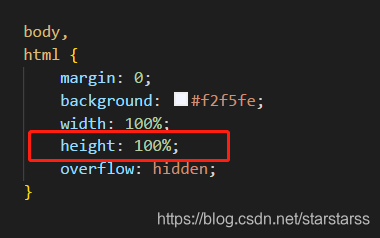
首先,需要给整个页面一个高度100%

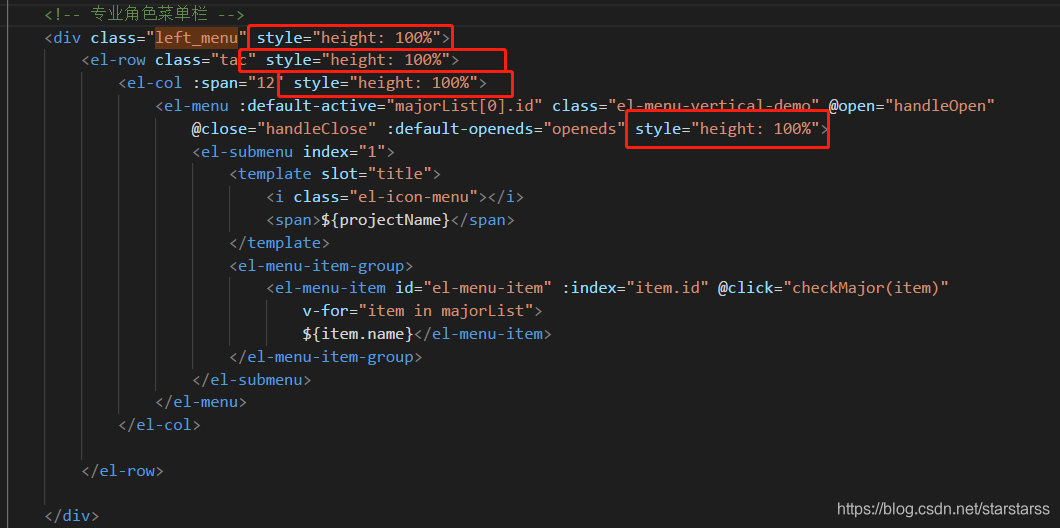
然后在html文件中,我是给整个侧栏组件外面再包一个盒子,就是下图中class="left_menu"的,然后按照下图标注的红色区域实现就可以达到效果
注:下图标注的红色区域,这四个部分一定都要加上高度100%的样式,少一个就没有效果了!!而且只能是行间样式!!(我有尝试过加在css文件中,没效果)

新手小白,如有不对的地方,请多多指教!




















 1960
1960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








