如果使用了scoped后,无法修改第三方UI组件库组件的样式,
这里可以使用css深度作用选择器,以作样式修改。
例:vue项目中,经常需要使用如elementUI等组件库,有些样式直接在组件中修改无效,因为scoped局限于当前组件,去掉scoped的话又会影响全局样式。针对这种情况,可以使用深度作用选择器(即样式穿透)。
使用方式,参考一下文章
参考:Vue之-------css深度作用选择器 >>> 、/deep/ 、::v-deep_一月清辉的博客-CSDN博客_vue css >>>
1、如果项目使用的是css原生样式,那么可以直接使用 >>> 穿透修改
<style scoped>
/*编译前*/
#test >>> .el-checkbox__label{ color: red; }
/*编译后*/
#test[data-v-f3f3eg9] .el-checkbox__label {color:red; }
</style>
2、项目中用到了预处理器 scss 、sass、less 操作符 >>> 可能会因为无法编译而报错 。可以使用 /deep/
注意:vue-cli3以上版本不可以
<style lang="scss" scoped>
/*用法1*/
.a {
/deep/ .b { color:red; }
}
/*用法2*/
.a /deep/ .b { color:red; }
</style>
<style lang="scss" scoped>
/*用法1*/
.a{
::v-deep .b { color:red; }
}
/*用法2*/
.a ::v-deep .b { color:red;}
</style>注意
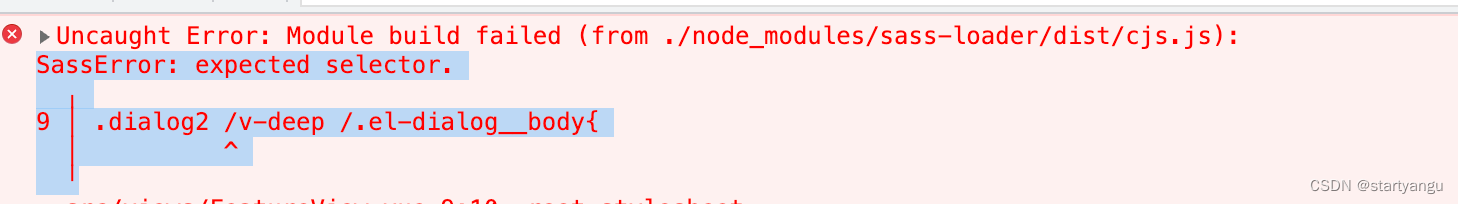
1、使用/deep/如果报一下的错误,那么就用 ::v-deep ,原因是vue-cli3以上版本不可以用/deep/























 9407
9407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








