参考博客http://blog.csdn.net/pi9nc/article/details/18764863
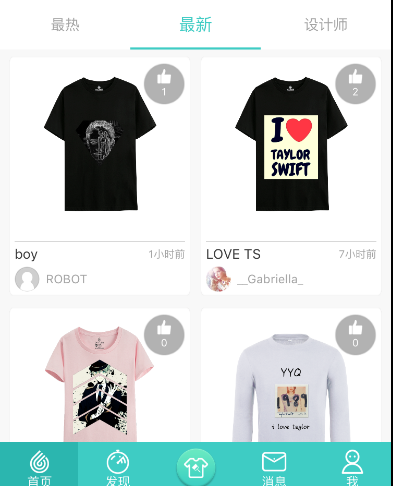
自定义view实现如下效果

@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec,heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY && heightMode == MeasureSpec.AT_MOST){
heightSize = widthSize *5 / 4;
setMeasuredDimension(widthSize,heightSize);
}else if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.EXACTLY){
widthSize = heightSize *4 /5;
setMeasuredDimension(widthSize,heightSize);
}else{
widthSize = getMeasuredWidth();
heightSize = widthSize *5 / 4;
}
setDesignPosition(widthSize,heightSize,type);
}
public void setDesignPosition(int w,int h,int type){
ViewGroup.LayoutParams params = simpleDraweeView_clothes.getLayoutParams();
params.width = w;
params.height = h;
simpleDraweeView_clothes.setLayoutParams(params);
if(type == CommonConstants.TShit){
//T恤
LayoutParams param = (LayoutParams) simpleDraweeView_design.getLayoutParams();
int l = (int) ((w - 0.371 * w)/2);
int t = (int) ((h - 0.414 * h)/2);
int width = (int) (0.371 * w);
int height = (int) (0.414 * h);
param.setMargins(l, t, 0, 0);
param.height = height;
param.width = width;
simpleDraweeView_design.setLayoutParams(param);
}
}




















 5350
5350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








