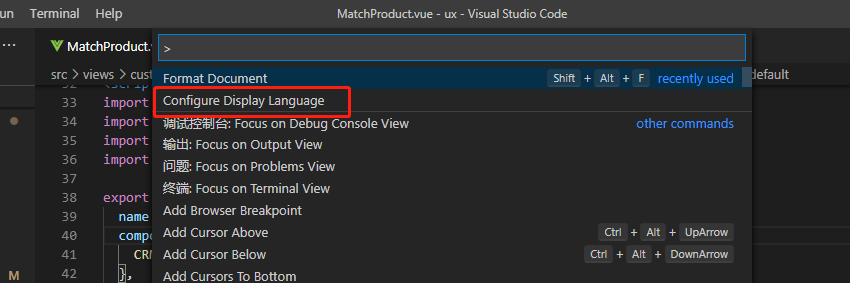
中文显示
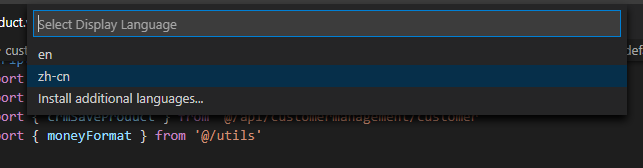
Ctrl+shift+P选择Configure Display Language


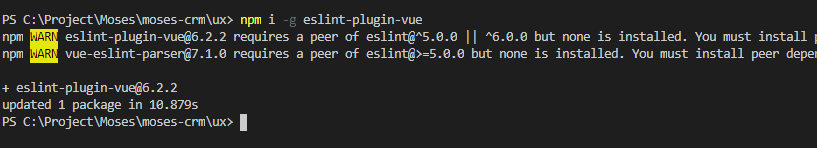
eslint-plugin-vue 自动修复eslint报错
安装插件npm i -g eslint-plugin-vue

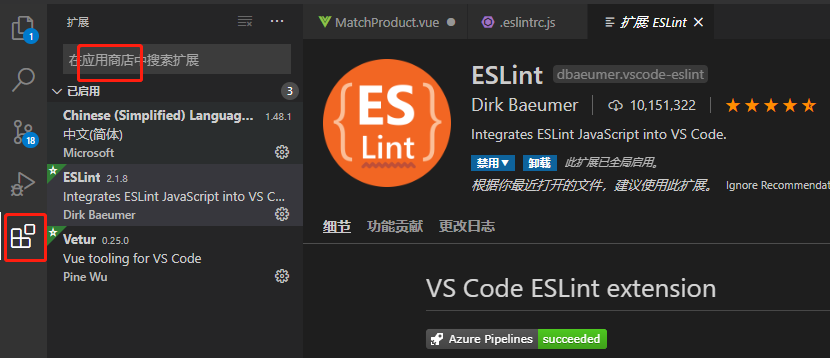
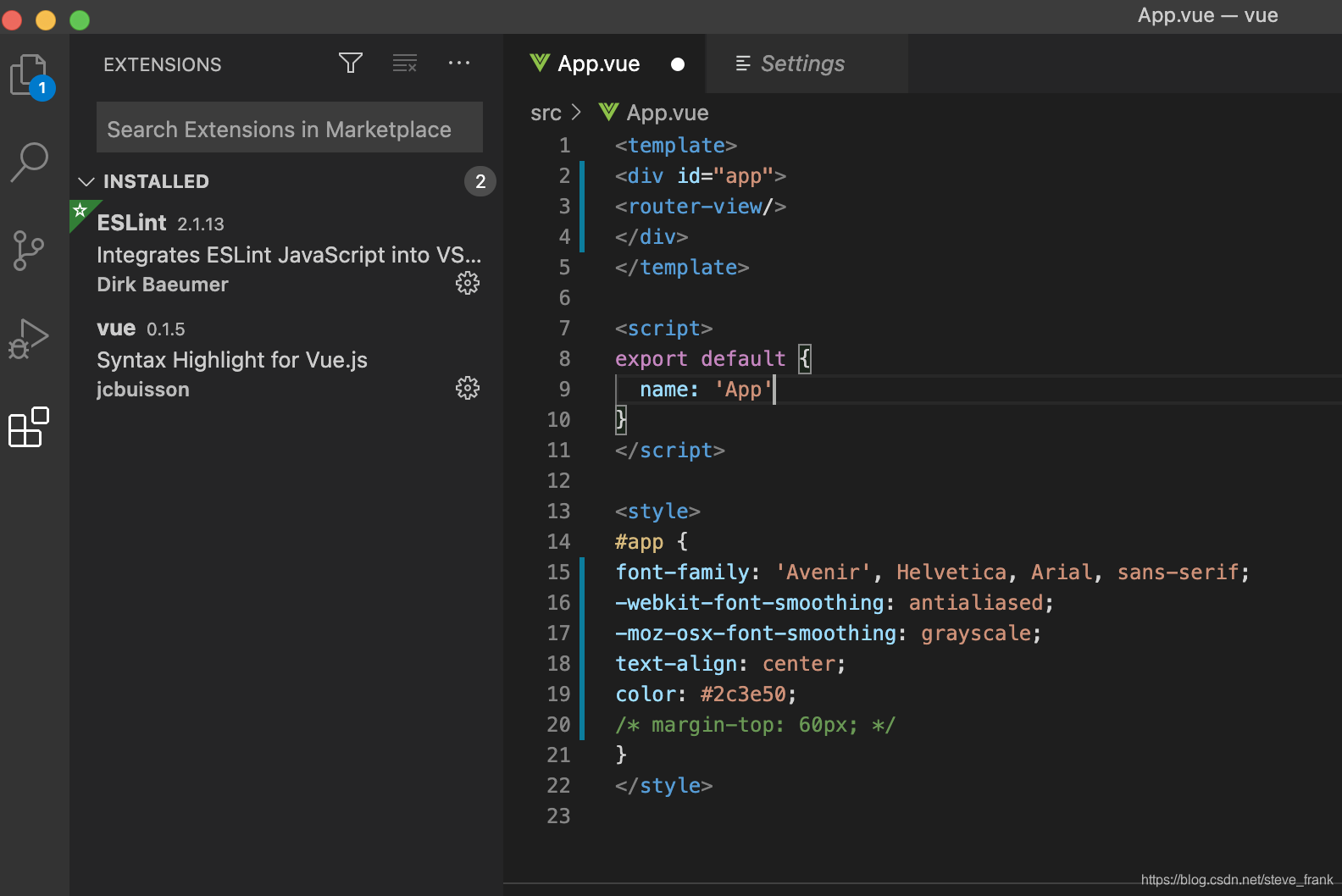
添加EsLint 和 Vetur 插件
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
EsLint —— 语法纠错

修改vscode首选项配置
ctrl +shift +p

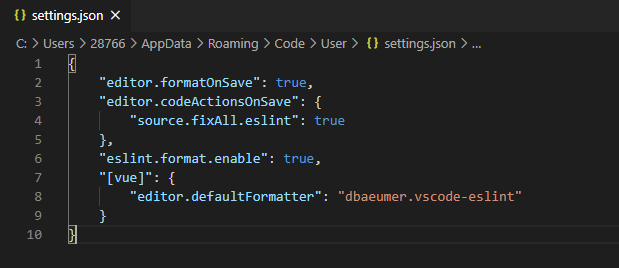
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
}
}
格式化代码会自动修复语法错误
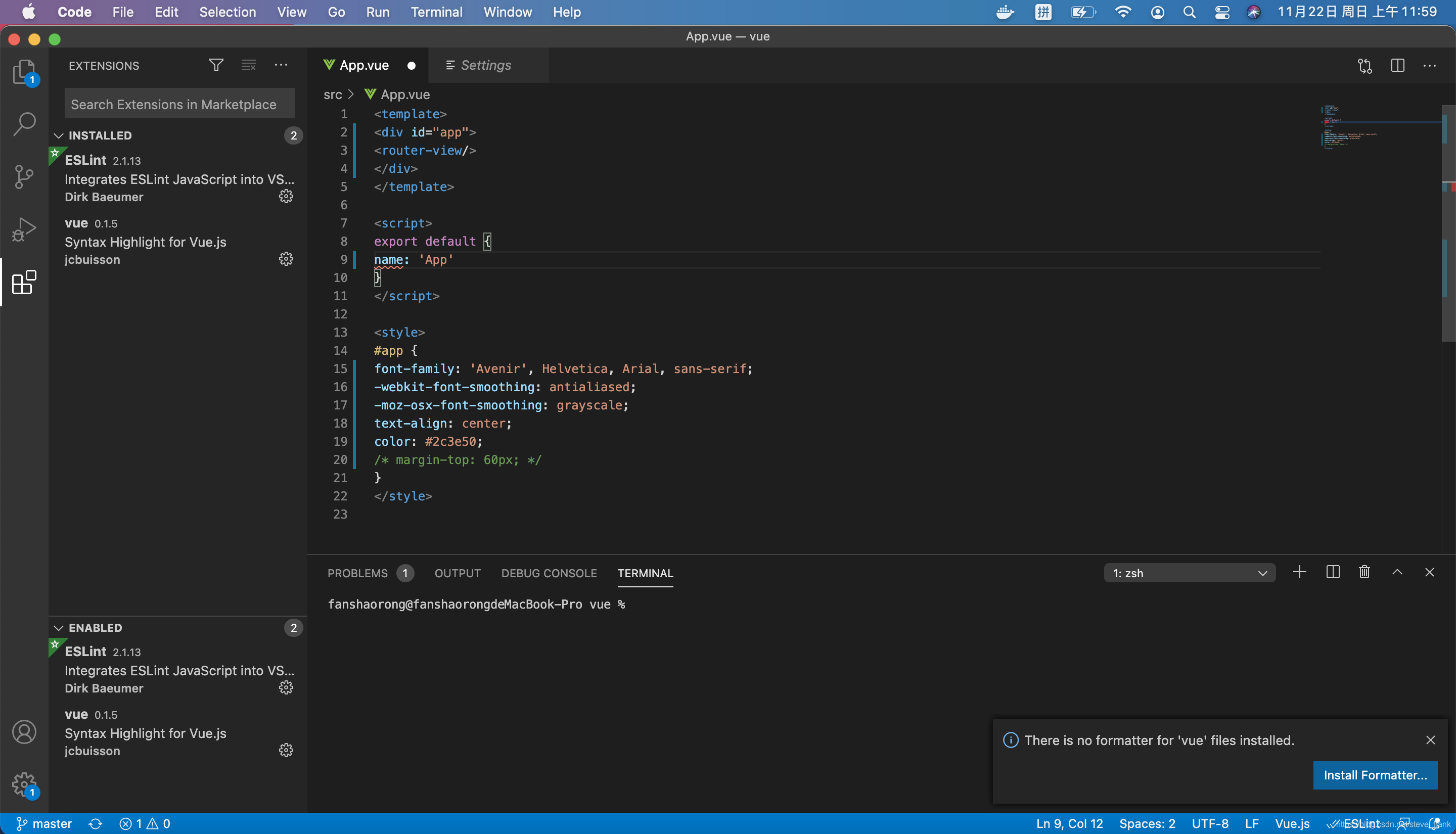
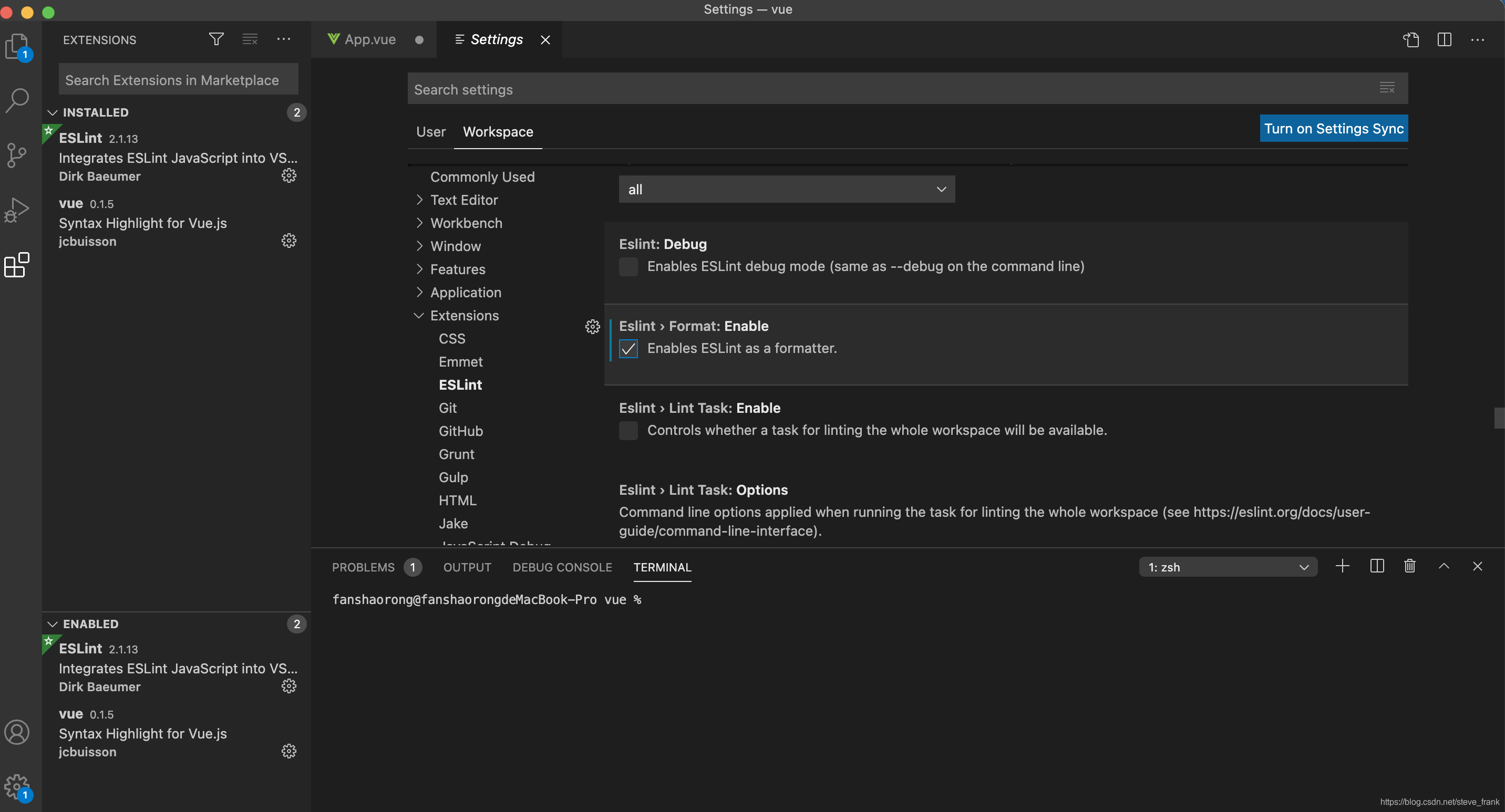
MAC格式化简单配置
安装ESLint和vue插件

开启Eslint格式化

Shift + Option + F格式化
























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








