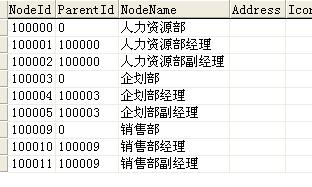
现在很多流行的bs系统中,不可缺少的就是权限的管理,普遍的做法是做成一个权限的树,对树的节点权限进行操作,使权限一目了然。这里简单介绍一个对树的增,删,改的实现。具体要细化当然要视自己的情况需要阿。中间有用到,实现比较粗糙。意在说明思路而已。看看提供的数据源。
实现的简单效果:
下面有三个按钮对其进行操作:增加,编辑,删除。


主要实现代码:
db.cs
1.----自己大概写:
public class RetriveDataII
{
private static RetriveData RetriveDataobj = null;
const string strcon = "Data Source=STONE_HEGUANGGZ;Initial Catalog=UNote;User ID=sa;Password=sa";
private string SQL="select * from UNOTE_Menu";
DataSet ds = new DataSet();
public RetriveDataII(){}
public RetriveDataII(string SQL)
{
this.SQL = SQL;
}
public DataSet getData()
{
using (SqlConnection con = new SqlConnection(strcon))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(SQL, con);
da.Fill(ds);
return ds;
}
}
public int ExcuteDB(string SQL)
{
using (SqlConnection con = new SqlConnection(strcon))
{
con.Open();
SqlCommand cm = new SqlCommand(SQL,con);
return cm.ExecuteNonQuery();
}
}
}
2.-----调用Enterprise Library 3.1
public class RetriveData
{
private static RetriveData RetriveDataobj = null;
private string SQL;
private RetriveData()
{
SQL = "select * from UNOTE_Menu";
}
public static RetriveData CreateOject()
{
if (RetriveDataobj == null)
{
RetriveDataobj = new RetriveData();
return RetriveDataobj;
}
else
return RetriveDataobj;
}
public DataSet RetriveDB()
{
Database db = DatabaseFactory.CreateDatabase("UNOTE");
return db.ExecuteDataSet(CommandType.Text,SQL);
}
}
Treeview的生成:
public void intialTree(TreeNodeCollection trNode,string parentID)
{
DataView dv=new DataView();
//-----singlton----
//RetriveData rd = RetriveData.CreateOject();
//------------------
//------normal--------
RetriveDataII rd = new RetriveDataII();
TreeNode tmpNd;
string intId;
const string CLICK_TV_ITEM = "<a style='cursor:hand;' οnclick=/"javascript:HandlTreeValue({0},'{1}');/">{1}</a>";
//-----singlton----
//dv.Table = rd.RetriveDB().Tables[0];
//--------------------
//-----normal------------
dv.Table = rd.getData().Tables[0];
dv.RowFilter = "ParentId=" + parentID;
foreach(DataRowView drv in dv)
{
tmpNd=new TreeNode();
tmpNd.Value=drv["NodeId"].ToString();
//tmpNd.Text=drv["NodeName"].ToString();
tmpNd.Text = string.Format(CLICK_TV_ITEM, drv["NodeId"].ToString(),drv["NodeName"].ToString());
//tmpNd.ImageUrl="../webimages/"+drv["Icon"].ToString();
//tmpNd.NavigateUrl="../"+drv["Address"].ToString();
trNode.Add(tmpNd);
intId=drv["ParentId"].ToString();
intialTree(tmpNd.ChildNodes, tmpNd.Value);
}
}
主要的js
function HandlTreeValue(a,b)
{
//alert(a+'|||'+b);
document.getElementById('trnID').value=a;
document.getElementById('trnText').value=b;
}
function Add(type)
{
var returnvalue;
var objID=document.getElementById('trnID');
var objText=document.getElementById('trnText');
//alert(objID+'||'+objText);
var strURL="ModifyTree.aspx?type="+type+"&NodeID="+objID.value+"&NodeText="+objText.value;
//alert(strURL);
var strMode='dialogHeight:400px;dialogWidth:820px;scroll:no;center:yes; status:no;help:no';
if((objID=='undefined')||(objText=='undefined')) return false;
if(type=='A')
{
returnvalue = window.showModalDialog(strURL,"",strMode);
if(returnvalue=="" || returnvalue=="undefined")
{
window.close();
}
return true;
}
//window.open('AA100050.aspx?proCode='+proCode,str1,str2);
if(type=='M')
{
if((objID.value.length==0)||(objText.value.length==0))
{
alert('请点选节点!');
return false;
}
returnvalue = window.showModalDialog(strURL,"",strMode);
if(returnvalue=="" || returnvalue=="undefined")
{
window.close();
}
return true;
}
if(type=='D')
{
if((objID.value.length==0)||(objText.value.length==0))
{
alert('请点选节点!');
return false;
}
else
{
alert(type);
return ComfirmDel();
}
}
}
function winClose()
{
window.close();
return false;
}
//生成xmlHttp对象
function fn_getXmlHttpRequest()
{
var A=null;
try
{
A=new ActiveXObject("Msxml2.XMLHTTP");//initialize a xmlhttp object
}
catch(e)
{
try
{
A=new ActiveXObject("Microsoft.XMLHTTP");
}
catch(oc)
{
A=null;
}
}
if (!A && typeof XMLHttpRequest != "undefined" )
{
A=new XMLHttpRequest()
}
return A
}
function DeleteRootXX()
{
var xmlHttp=fn_getXmlHttpRequest();
var objID=document.getElementById('trnID');
var objText=document.getElementById('trnText');
var URL="Default.aspx?IsAjax=Y"+"&ajaxId="+objID.value+"&ajaxName="+escape(objText.value)+"&CacheFresh=" + Math.random();
xmlHttp.open("get",URL,false);
xmlHttp.send(null);
var result = xmlHttp.responseText;
//alert(result);
if(result!="NO" && result!="&&&")
{
if(result == 'HAD')
return true;
else
return false;
}
else
{
return false;
}
}
function ComfirmDel()
{
if(!DeleteRootXX())
{
//alert('CCCCCCCCCCC');
return true;
}
else
{
//alert('DDDDDDDD');
if(confirm('该节点包括子节点,是否删除!'))
return true;
else
return false;
}
}
新增,编辑,删除等的操作。
protected void btnDelete_Click(object sender, EventArgs e)
{
try
{
string strID = this.trnID.Value.Trim();
string strText = this.trnText.Value.Trim();
if ((strID.Length == 0) || (strText.Length == 0)) return;
string strDel = "delete from UNOTE_Menu where NodeId='" + strID + "' or ParentId='" + strID + "'";
Response.Write(strDel);
RetriveDataII rd = new RetriveDataII();
int i=rd.ExcuteDB(strDel);
if (i > 0)
{
this.TreeView1.Nodes.Clear();
intialTree(this.TreeView1.Nodes, "0");
}
}
catch { }
}
protected void btnModify_Click(object sender, EventArgs e)
{
this.TreeView1.Nodes.Clear();
intialTree(this.TreeView1.Nodes, "0");
}
protected void btnAdd_Click(object sender, EventArgs e)
{
this.TreeView1.Nodes.Clear();
intialTree(this.TreeView1.Nodes, "0");
}
Ajax检测是否有子节点:
public void CHK_Data(string nodeId,string nodeName)
{
string strResult = "";
try
{
string strQuery = "select * from UNOTE_Menu where";
strQuery += " ParentId='" + nodeId + "'";
RetriveDataII rd = new RetriveDataII(strQuery);
DataSet ds = rd.getData();
if (ds.Tables[0].Rows.Count > 0)
{
strResult = "HAD";
Response.Clear();
Response.Write(strResult);
Response.Flush();
Response.Close();
}
else
{
strResult = "NO";
Response.Clear();
Response.Write(strResult);
Response.Flush();
Response.Close();
}
}
catch
{
strResult = "&&&";
Response.Clear();
Response.Write(strResult);
Response.Flush();
Response.Close();
}
}
另外,还有两个是关于,点击子节点把父节点的js(checkbox的判断)
function setParentState(objNode)
{
var objParentDiv = WebForm_GetParentByTagName(objNode,"div");
//alert('setParentState___'+objParentDiv);
if(objParentDiv == null || objParentDiv == "undefined")
return;
var divID = objParentDiv.getAttribute("ID");
var prefix = divID.substring(0,divID.indexOf("Nodes"));
var parentID = prefix + "CheckBox";
var parentChk = document.getElementById(parentID);
if(parentChk == null || parentChk == "undefined")
return;
if (objNode.checked)
{
parentChk.checked = true;
}
else
{
if (isAllChildrenUnChecked(parentChk))
{
parentChk.checked = false;
}
}
setParentState(parentChk);
}
function setChildState(objNode)//设定子控件状态
{
var nodeID = objNode.getAttribute("ID"); //chkBox ID
//alert('setChildState__'+nodeID);
var prefix = nodeID.substring(0,nodeID.indexOf("CheckBox")); //节点的前缀
var childrenDiv = document.getElementById(prefix + "Nodes");
if(childrenDiv == null || childrenDiv == "undefined")
return ;
var childrenArray = childrenDiv.children; //取得所有子控件
for(var i = 0;i< childrenArray.length;i++)
{
var container = childrenArray[i]; //子控件的容器
var chk = WebForm_GetElementByTagName(container,"input");
//查找Check控件,由于只有一个种Input控件,就是CheckBox
chk.checked = objNode.checked;
setChildState(chk);
}
}
function isAllChildrenUnChecked(objChk)
{
var objChkID = objChk.getAttribute("ID");
var prefix = objChkID.substring(0,objChkID.indexOf("CheckBox")); //节点的前缀
var childrenDiv = document.getElementById(prefix + "Nodes");
if(childrenDiv == null || childrenDiv == "undefined")
return ;
var childrenArray = childrenDiv.children; //取得所有子控件
for(var i = 0;i< childrenArray.length;i++)
{
var container = childrenArray[i]; //子控件的容器
var chk = WebForm_GetElementByTagName(container,"input");
//查找Check控件,由于只有一个种Input控件,就是CheckBox
if (chk.checked)
return false;
}
return true;
}
//触发事件
function HandleCheckEvent()
{
//alert(theForm.elements['TreeView1_SelectedNode'].index);
var objNode = event.srcElement;
if(objNode.tagName !="INPUT" || objNode.type!="checkbox")
return;
//alert(objNode);
//设定子Chk状态
setChildState(objNode);
//设定父Chk状态
setParentState(objNode);
}






















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








