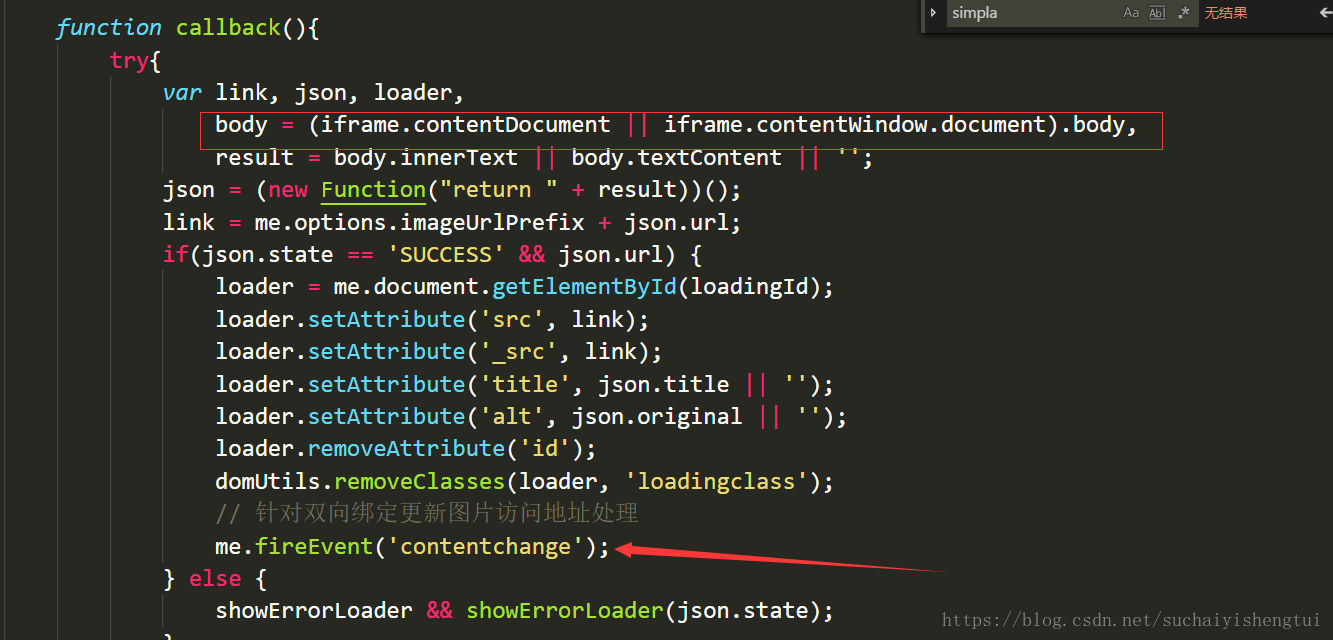
基于vue-cli脚手架的前端项目,系统有多处地方需要引入百度编辑器ueditor,因此将它封装成vue组件,通过监听v-model绑定的value变化调用ueditor当中的this.editor.setContent(val)来更新内容,把百度编辑器引入到弹窗中的时候,每当回显弹窗内容的时候,会出现图片无法显示的问题,为解决这个,修改了源码: 修改如下图:
在simpleupload当中的callback当中,绑定me.fireEvent('contentchange'),回显的时候,触发ueditor的内容更新,实现图片回显
另外,要注意红框标记的内容,由于采用iframe来保存服务器返回的图片信息,如果项目地址跟图片地址有出现跨域的情况的话,图片是无法显示的,重点先解决跨域的问题,或者修改源码






















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








