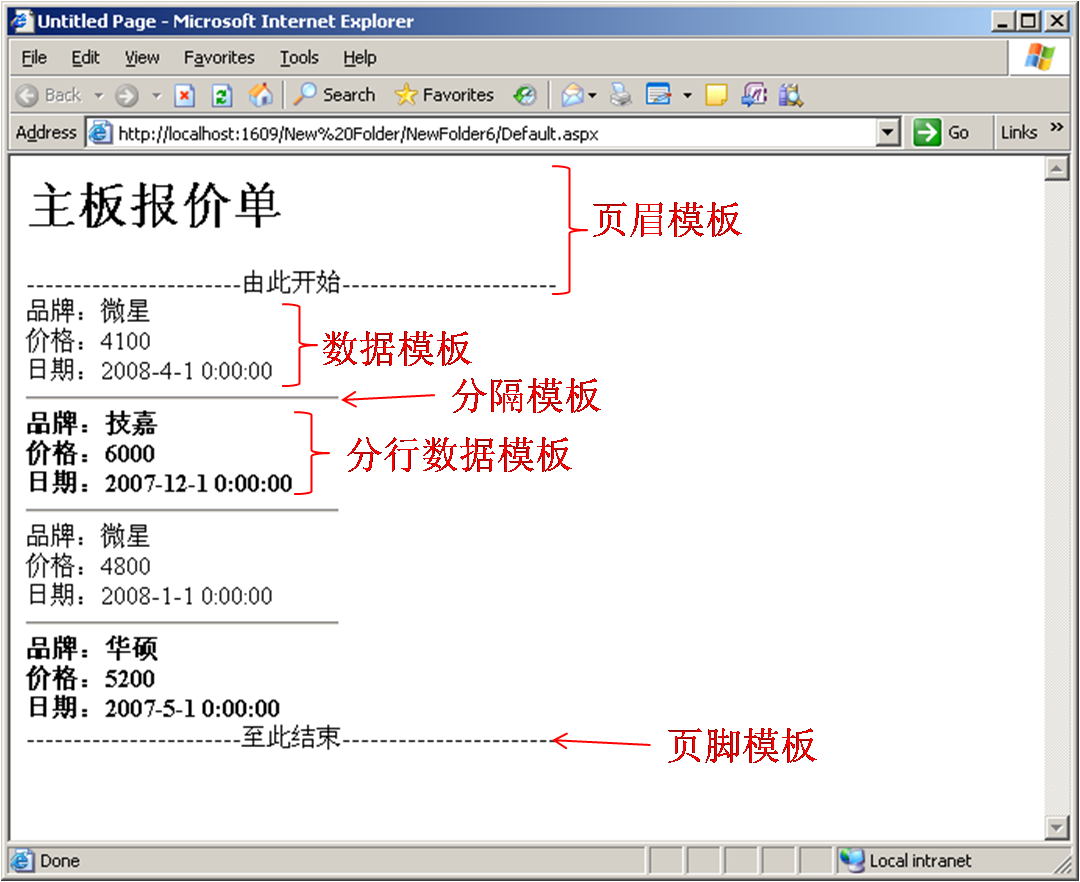
Repeater控件使用5个模板来控制数据的输出,这些模板为 [ 页眉模板 ]、[ 数据模板 ]、[ 隔行数据模板]、[分隔模板]、[页脚模板],即 HeaderTemplate, ItemTemplate, AlternatingTemplate, SeparatorTemplate, FooterTemplate。
数据模板和隔行数据模板都是用来控制数据输出的,他们轮流应用。那如何将连接到Repeater控件的数据显示出来呢?只要在数据模板和隔行数据模板里加入 <%#DataBinder.Eval(Container.DataItem,"品牌")%>(显示"品牌"字段的内容)的语句即可。
注释:
<%# DataBinder.Eval(Container.DataItem,"shipname")%>
DataBinder:数据绑定管理器
Eval:求值
Container:被绑定到的容器,比如GridView,DataList等
DataItem:容器的数据项,包括项、交替模板行
shipname:绑定到容器的字段(来自数据库表字段)
.cs文件代码如下:
using System.Data;
using System.Data.OleDb;
protected void Page_Load(object sender, EventArgs e)
{
string constr="Provider=Microsoft.Jet.OLEDB.4.0; Data Source="+Server.MapPath("DB.mdb");
string sql="select 品牌,价格,日期 from pc where 零部件种类='主板' order by '品牌' ASC";
OleDbDataAdapter da=new OleDbDataAdapter(sql,constr);
DataSet ds=new DataSet();
da.Fill(ds,"pc");
Repeater1.DataSource = ds; //获取或设置连接到Repeater控件的数据源
Repeater1.DataBind(); //将 Repeater 控件及其所有子控件绑定到指定数据源
}
.aspx文件代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate> <!--页眉模板-->
<h1>主板报价单</h1>
-----------------------由此开始-----------------------<br/>
</HeaderTemplate>
<ItemTemplate> <!--数据模板-->
品牌:<%#DataBinder.Eval(Container.DataItem,"品牌")%><br> <!---->
价格:<%#DataBinder.Eval(Container.DataItem,"价格") %><br>
日期:<%#DataBinder.Eval(Container.DataItem,"日期") %><br>
</ItemTemplate>
<AlternatingItemTemplate> <!--隔行数据模板-->
<b>品牌:<%#DataBinder.Eval(Container.DataItem,"品牌") %></b><br>
<b>价格:<%#DataBinder.Eval(Container.DataItem,"价格") %></b><br>
<b>日期:<%#DataBinder.Eval(Container.DataItem,"日期") %></b><br>
</AlternatingItemTemplate>
<SeparatorTemplate> <!--分隔模板-->
<hr width="200" align="left" />
</SeparatorTemplate>
<FooterTemplate> <!--页脚模板-->
-----------------------至此结束-----------------------
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>
数据库文件:

效果图:






















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








