JS分页案例
项目中经常会用到分页,自己写了一个但是实在太难看,整理了半天后放弃了。于是在网上找了一个挺不错的,稍微修改后记录在此,以后方便使用。
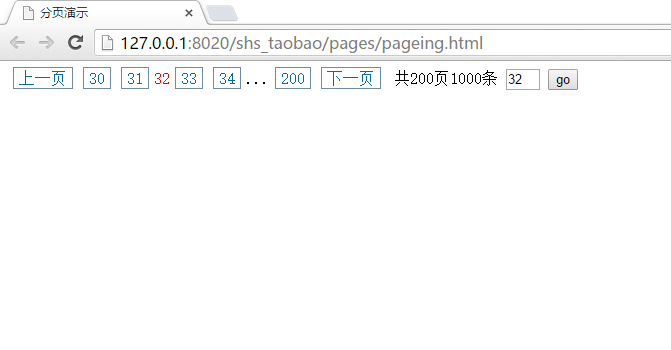
效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页演示</title>
</head>
<body>
<!--分页按钮显示的位置-->
<div id="pagerId"></div>
</body>
<script type="text/javascript">
/**
* 设置页面的按钮
* @param {Object} divPager 分页div的id
* @param {Object} pageIndex 当前页码数
* @param {Object} pageSize 每页显示的记录数
* @param {Object} totalCount 总计多少条记录
* @param {Object} pageChange 分页页按钮的点击事件()
* @param {Object} opt 页面的显示效果配置
*/
var pager = function(divPager, pageIndex, pageSize, totalCount, pageChange, opt) {
var theOpt = {
barSize: 5, //分页条显示的页码数
barTemplate: "{bar} 共{totalPage}页{totalCount}条 {goto}", //显示模板
autoHide: true, //是否自动隐藏
showFirst: true, //在totalPage>barSize时是自动否显示第一页链接
showLast: true, //在totalPage>barSize时是自动否显示最后一页链接
showGoTo: true, //是否显示GoTo
autoHideGoTo: true //如果太少是否自动隐藏GoTo
};
if (opt) {
if (opt.barSize)
theOpt.barSize = opt.barSize;
if (opt.barTemplate)
theOpt.barTemplate = opt.barTemplate;
if (opt.autoHide == false)
theOpt.autoHide = false;
if (opt.showFirst == false)
theOpt.showFirst = false;
if (opt.showLast = false)
theOpt.showLast = false;
if (opt.showGoTo == false)
theOpt.showGoTo = false;
if (opt.autoHideGoTo == false)
theOpt.autoHideGoTo = false;
}
var handles = window.myPagerChanges = (function(x) {
return x;
}(window.myPagerChanges || {}));
if (!myPagerChanges[divPager]) {
myPagerChanges[divPager] = pageChange;
}
var startPage = 0; //分页条起始页
var endPage = 0; //分页条终止页
var showFirst = true;
var showLast = true;
if (isNaN(pageIndex)) {
pageIndex = 1;
}
pageIndex = parseInt(pageIndex);
if (pageIndex <= 0)
pageIndex = 1;
if (pageIndex * pageSize > totalCount) {
pageIndex = Math.ceil(totalCount / pageSize);
}
if (totalCount == 0) { //如果没数据
document.getElementById(divPager).innerHTML = "";
return "";
}
var totalPage = Math.ceil(totalCount / pageSize);
if (theOpt.autoHide && totalCount <= pageSize) { //自动隐藏
document.getElementById(divPager).innerHTML = "";
return "";
}
if (totalPage <= theOpt.barSize) {
startPage = 1;
endPage = this.totalPage;
theOpt.showLast = theOpt.showFirst = false;
} else {
if (pageIndex <= Math.ceil(theOpt.barSize / 2)) { //最前几页时
startPage = 1;
endPage = theOpt.barSize;
theOpt.showFirst = false;
} else if (pageIndex > (totalPage - theOpt.barSize / 2)) { //最后几页时
startPage = totalPage - theOpt.barSize + 1;
endPage = totalPage;
theOpt.showLast = false;
} else { //中间的页时
startPage = pageIndex - Math.ceil(theOpt.barSize / 2) + 1;
endPage = pageIndex + Math.floor(theOpt.barSize / 2);
}
if (totalPage <= (theOpt.barSize * 1.5)) {
theOpt.showLast = theOpt.showFirst = false;
}
}
function _getLink(index, txt) {
if (!txt) txt = index;
//可点击的分页按钮
return "<a href='javascript:;' style='margin: 2px 5px;border: 1px solid #6d8cad;color: #0269BA;padding: 2px 5px;text-decoration: none;' onclick='myPagerChanges[\"" + divPager + "\"](" + index + ")'>" + txt + "</a>";
}
var barHtml = ""; //分页条
barHtml += pageIndex == 1 ? "" : _getLink(pageIndex - 1, "上一页");
if (theOpt.showFirst) {
barHtml += _getLink(1) + "<span>...</span>";
}
for (var index = startPage; index <= endPage; index++) {
if (index == pageIndex) {
//不可点击的分页按钮(当前页)
barHtml += "<span style='color:red;font-weight:blod; '>" + index + "</span>";
} else {
barHtml += _getLink(index);
}
}
if (theOpt.showLast) {
barHtml += "<span>...</span>" + _getLink(totalPage);
}
barHtml += pageIndex == totalPage ? "" : _getLink(pageIndex + 1, "下一页");
var gotoHtml = ""; //goto框及按钮
if (theOpt.showGoTo && theOpt.barTemplate.indexOf("{goto}") > 0) {
if ((theOpt.autoHideGoTo && totalPage > 15) || theOpt.autoHideGoTo == false) {
var txtid = divPager + "_goIndex";
var indexVal = "document.getElementById(\"" + txtid + "\").value";
//输入框样式
gotoHtml += "<input type='text' onkeypress='if(event.keyCode==13){myPagerChanges[\"" + divPager + "\"](" + indexVal + ")}' id='" + txtid + "' value=" + pageIndex + " style='width:30px'> ";
//跳转按钮样式
gotoHtml += "<input type='button' class='page_bg' value='go' onclick='myPagerChanges[\"" + divPager + "\"](" + indexVal + ")'>";
}
}
//替换模板
var pagerHtml = theOpt.barTemplate.replace("{bar}", barHtml)
.replace("{totalCount}", totalCount)
.replace("{pageIndex}", pageIndex)
.replace("{totalPage}", totalPage)
.replace("{goto}", gotoHtml);
document.getElementById(divPager).innerHTML = pagerHtml;
return pagerHtml;
};
/**
* 页面发生跳转时的事件
* @param {Object} index 页码
*/
var pageChange = function(index) {
if (index < 0) {} else {
alert("跳转到" + index + "页,请求数据");
}
var html = pager("pagerId", index, 5, 1000, pageChange, {
showGoTo: true,
showFirst: false
});
};
//显示分页按钮
pageChange(-1);
</script>
</html>






















 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








