1.简介
本文主要介绍的是elasticsearch的图形化界面Elasticsearch-head插件的安装,主要提供给开发和部署人员使用。
2.安装步骤
2.1下载elasticsearch-head的安装包
下载地址:
https://github.com/mobz/elasticsearch-head,下载后解压缩。
2.2安装node,npm,grunt
安装插件elasticsearch-head之前需要安装node,npm,grunt
(1)Node 下载地址:nodejs.org/
(2)npm下载地址https://www.npmjs.com
配置好环境变量node,然后查询版本,分别输入命令:Node -v和 Npm -v
(3)通过npm安装grunt
Npm install -g grunt -cli
1)npm的安装依赖
到elasticsearch-head-master目录下运行命令:npm install。如果上述速度较慢或者是安装失败,可以使用国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后检查是否安装成功:
Grunt -version
图1 查看是否安装grunt
2)修改head的源码
修改服务器监听地址
目录:head/Gruntfile.js
| connect: { server: { options: { port: 9100, hostname: '*', base: '.', keepalive: true } } } |
增加hostname属性,设置为*
目录:head/_site/app.js
修改head的连接地址:
| this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200"; |
把localhost修改成你es的服务器地址,如:
| this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://192.168.1.178:9200” |
| 启动head 修改elasticsearch的参数 修改一下es使用的参数。编辑config/elasticsearch.yml: # 换个集群的名字,免得跟别人的集群混在一起 cluster.name: es-5.0-test # 换个节点名字 node.name: node-101 # 修改一下ES的监听地址,这样别的机器也可以访问 network.host: 0.0.0.0 # 默认的就好 http.port: 9200 # 增加新的参数,这样head插件可以访问es http.cors.enabled: true http.cors.allow-origin: "*" * 注意,设置参数的时候:后面要有空格! |
3)下载依赖的包
输入命令:npm install
4)启动nodejs
输入命令:Grunt sever
注意:
安装的时候一定要注意nodejs和head要在同一目录下,而且必须在相应的目录下执行相关的命令。
执行好grunt server会出现启动的ip我们在网页上打开这个IP即可打开我们安装的插件,然后直接连接我们启动好的elasticsearch即可实现elasticsearch图形界面与其之间的连接。
3.运行elasticsearch-head
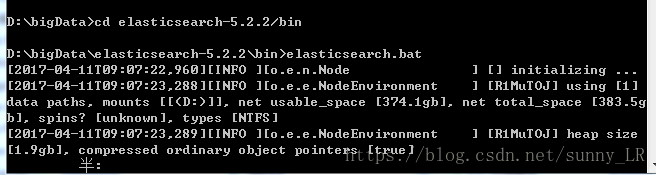
3.1.启动elasticsearch
图2 启动elasticsearch集群
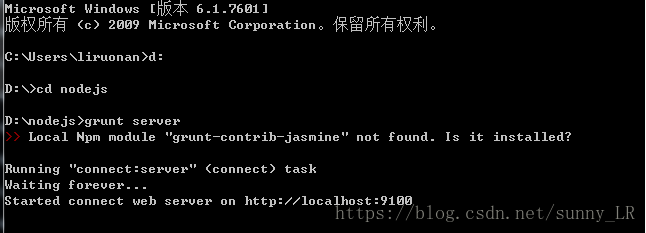
3.2.启动elasticsearch-head插件
图3 启动elasticsearch-head插件
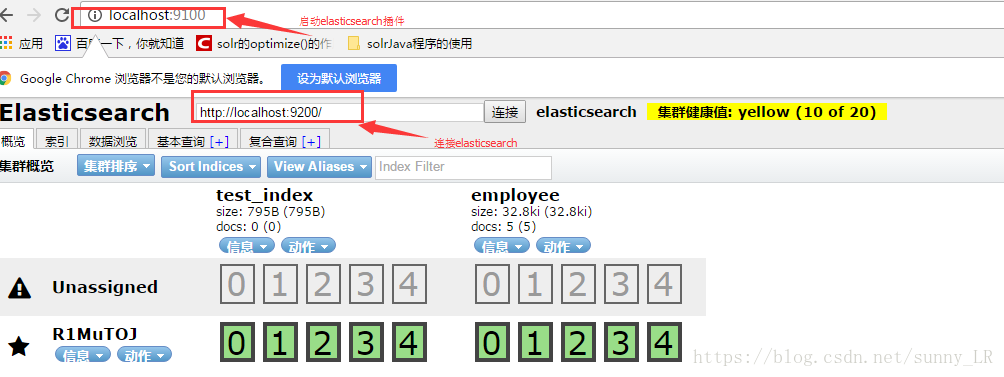
3.3.连接elasticsearch集群
在网页上输入http://localhost:9100,出现图形界面的时候连接elasticsearchhttp://localhost:9200
图4 head插件连接elasticsearch集群
4.安装过程中问题解决办法
4.1下载到本地的时候Grunt server问题
(1)会存在npm install 下载的时候报错
Error: UNABLE_TO_VERIFY_LEAF_SIGNATURE
解决方案:
- npm config set strict-ssl false
用完之后恢复:
- npm config set strict-ssl true
此时就可以执行命令:npm install
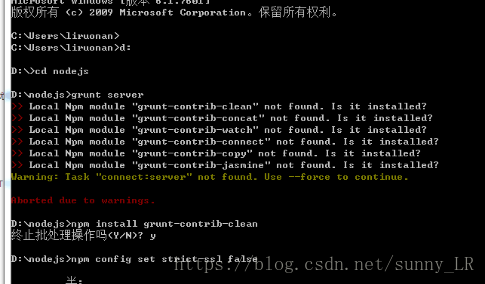
(2)此时再执行grunt server 。如果执行这个还是报如下的错误:
图5 grunt报错展示
解决办法是:
这些是Gruntfile.js中引用的,分别下载。ok
npm install grunt-contrib-copy
npm install grunt-contrib-concat
npm install grunt-contrib-uglify
npm install grunt-css
下载过程有版本号问题,需要单独下载 npm install name@version


























 2326
2326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








