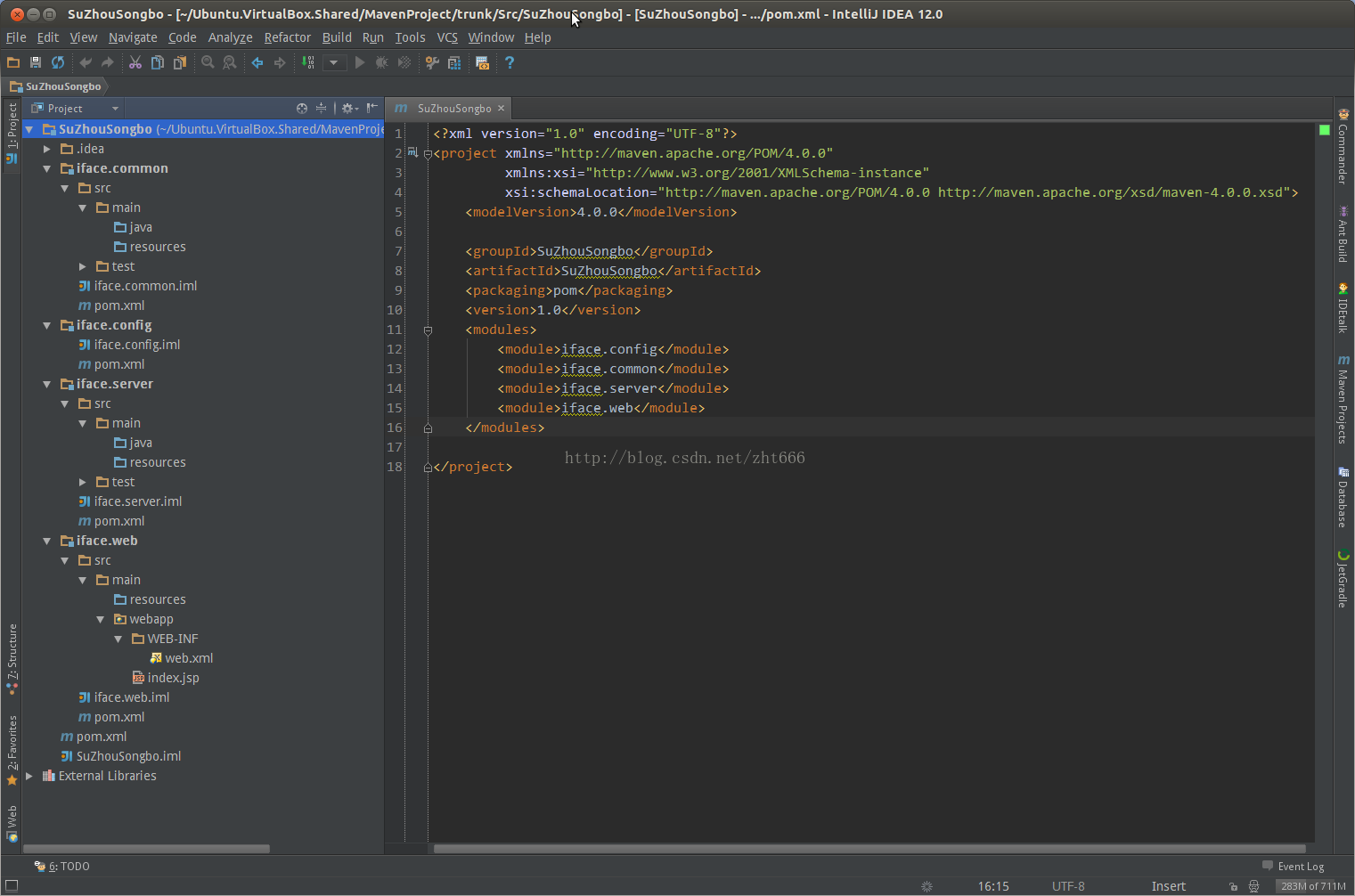
使用Maven管理项目时,往往需要创建多个模块,模块之间存在相互引用的关系。对于Maven的依赖,也需要专门创建一个模块来管理依赖项。例如对于一个项目,可以创建一个common模块来管理POJO类,创建一个server来管理业务逻辑及数据库操作类,创建一个web模块来组织Web文件,如HTML,JSP等。下图是一个Maven多模块管理的案例项目结构:
简单说一下创建过程:
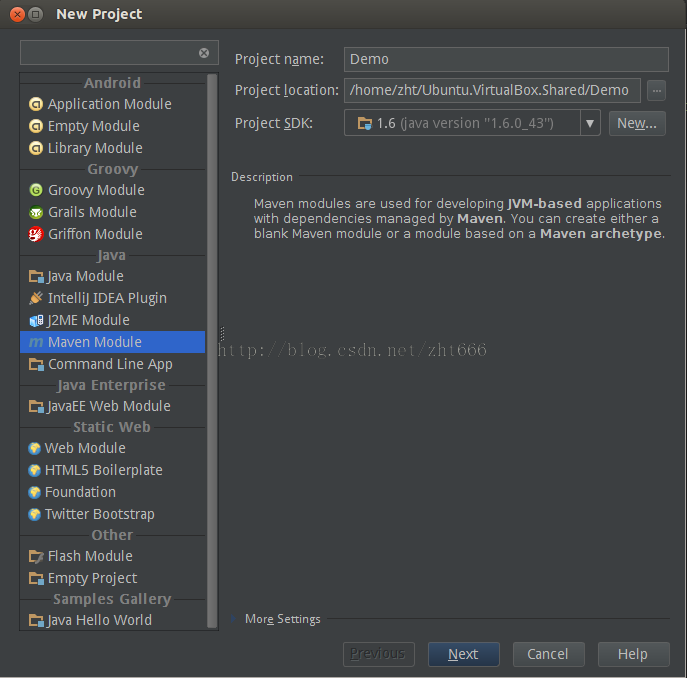
1.首先创建一个空项目:Demo,New Project对话框左侧选择Maven Module(IDEA中的Module对应于Eclipse中的Project),如下图所示:
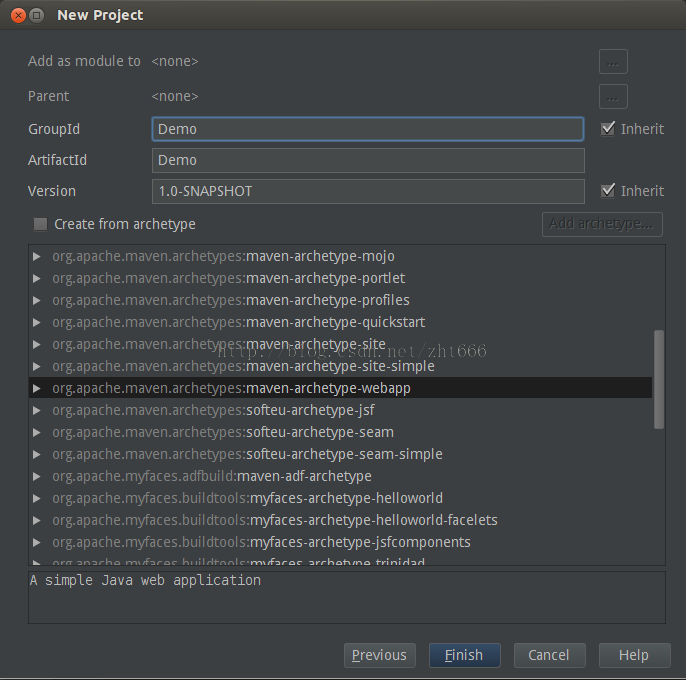
2.parent module的建立选择创建项目的模板,可以不使用模块,创建出来的项目会多出src目录,手动删除src目录即可,或者选择一个blank模板(要使用模板,则需要勾选“Create from archetype”),直接创建一个空项目,操作如下图所示:
3.在项目名字上右击->New->Module,填写子项目(模块)名称,选择Maven Project即可,如果不是Web模块,则可以使用模板创建(即不勾选“Create from archetype”),普通项目需要有src目录,src下分为main和test,main下有Java和resources目录,java类就放在java目录下。
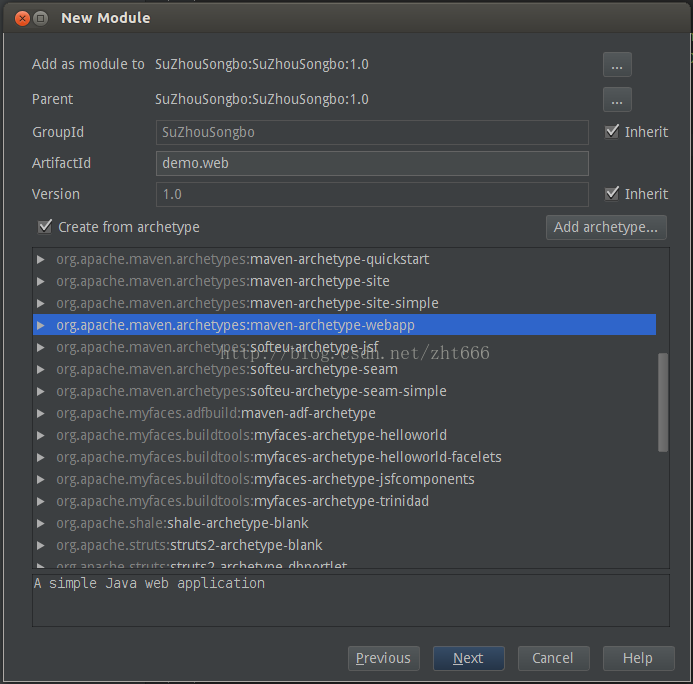
4.创建web目录是,需要使用webapp模板,勾选“Create from archetype”,选择maven-archetype-webapp模板即可,如下图:
经过这几个步骤,一个Maven管理的多模块(子项目)项目结构就建成了。可以将需要使用的Maven依赖项放到config模块(子项目)中,其他模块从config引用即可,具体操作见Maven相关教程。
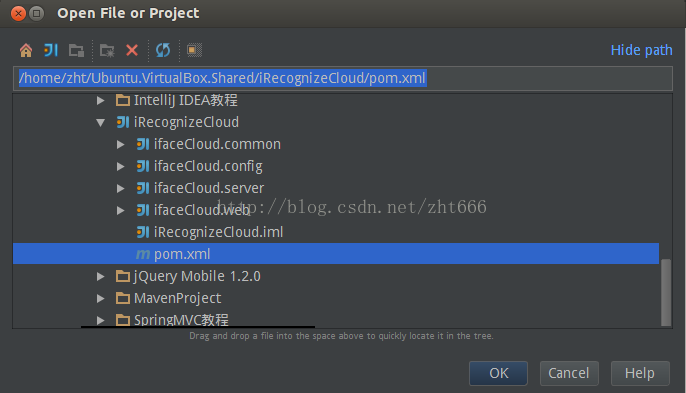
打开项目时,可以使用IntelliJ IDEA直接打开主项目的pom.xml文件即可导入Maven项目,操作如下图所示:
学习maven,推荐一个网址:
http://books.sonatype.com/mvnex-book/reference/multimodule.html

























 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








