转自:http://blog.csdn.net/github_26672553/article/details/52253737
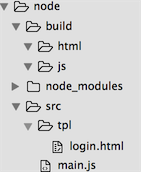
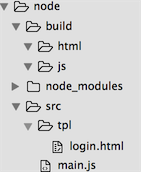
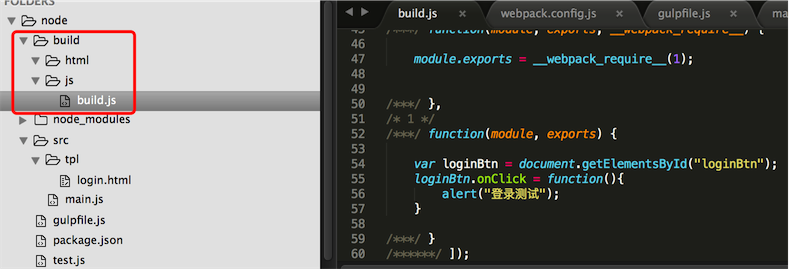
1.先看目录结构

src目录下是源文件,最终要”编译”到build目录下。
tpl/login.html是登录模板文件,主要代码如下
<h2>用户登录</h2>
<p>用户名:</p>
<p><input type="text" name="username" id="username" /></p>
<p>密码:</p>
<p><input type="password" name="pwd" id="pwd" /></p>
<p><button id="loginBtn">登录</button></p>
src/main.js是控制登录脚本文件:
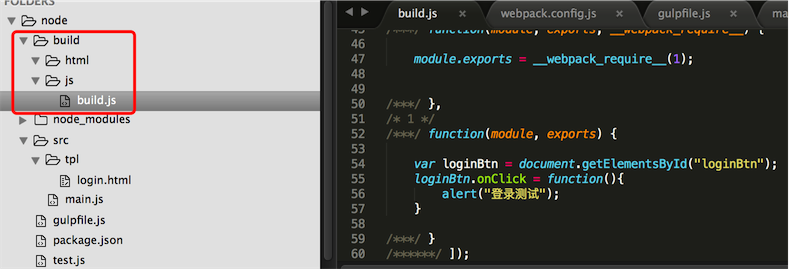
var loginBtn = document.getElementById("loginBtn");
loginBtn.onclick = function(){
alert("登录测试");
}
2.先来看一看如何利用webpack把main.js打包到build/js目录下
2.1编辑项目根目录下的webpack.config.js文件:
module.exports = {
entry:['./src/main.js'],
output:{
path: __dirname+'/build/js',
filename:'build.js'
},
};
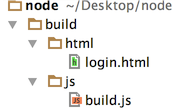
2.2 在终端执行webpack命令后

3.我们的需求是把src/tpl/login.html生成到build/html/下,把src/main.js生成到build/js/下。
我们来结合gulp完成这个需求。
利用我们之前学习的gulp-webpack把js编译;利用gulp把tpl下面的文件生成到build/html/目录下。
3.1 编辑gulpfile.js:
var gp = require('gulp');
var gulp_webpack = require('gulp-webpack')
var webpack= require('webpack');
var webpack_config = require('./webpack.config.js');
gp.task('build-js',function(){
gulp_webpack(webpack_config,webpack)
.pipe(gp.dest('./build/js'))
})
gp.task('run',['build-js'],function(){
gp.src(['./src/tpl/*.html'])
.pipe(gp.dest('./build/html'))
})
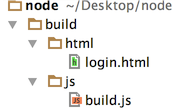
3.2执行命令:gulp run

我们暂时在html/login.html手动的引入js/build.js文件
<script src="../../build/js/build.js"></script>
最后来测试一把
![]()
里有一个缺陷:后面页面上的js是我们手工引入的。
利用htmlWebpackPlugin简化页面构建初步
1.安装
npm i html-webpack-plugin --save-dev
2.修改webpack的配置文件
var HtmlWebpackPlugin = require(‘html-webpack-plugin’)
plugins:[]
2.1修改webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry:['./src/main.js'],
output:{
path: __dirname+'/build/js',
filename:'build.js'
},
plugins:[
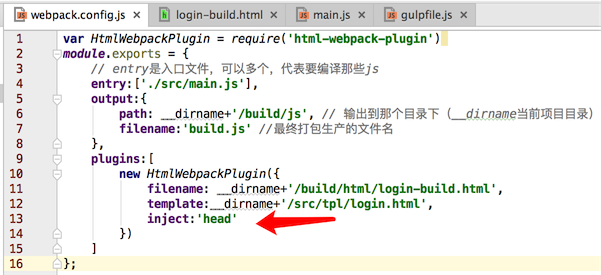
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html'
})
]
};
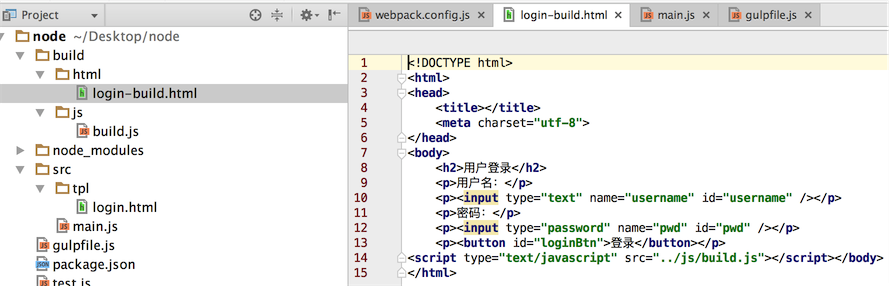
2.2执行命令:webpack

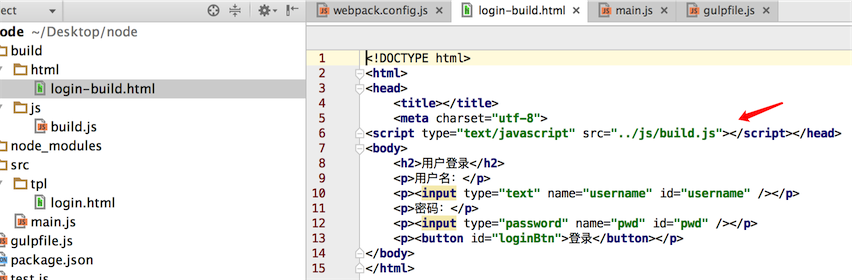
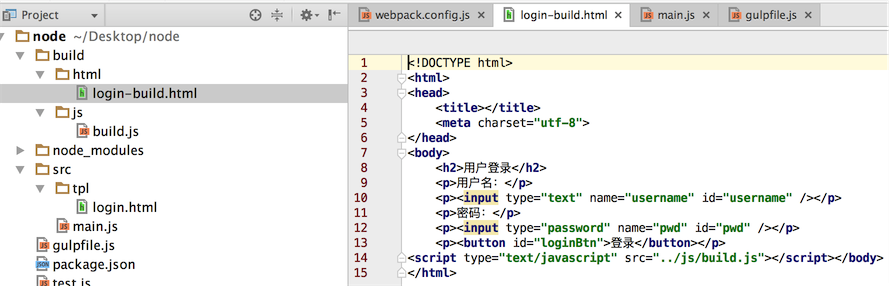
生成的login-build.html中,已经引入了js文件。
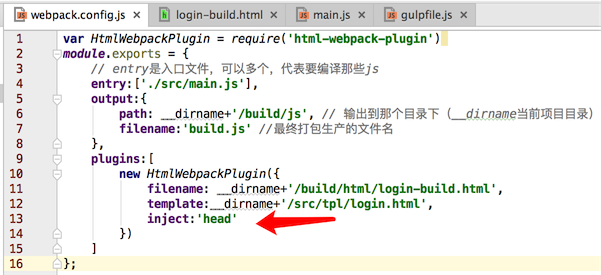
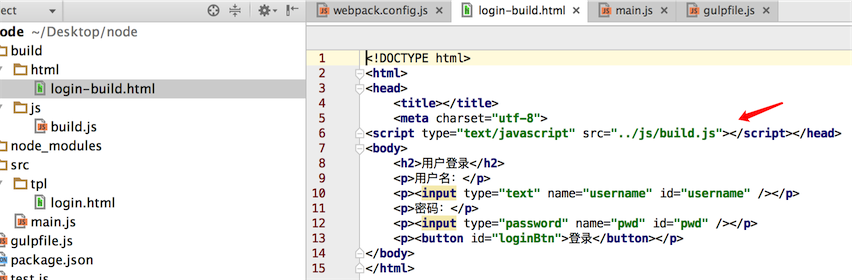
3.js文件虽然自动引入了,但是默认在页面body下面。如果你希望在head里面引入。
这里有几个重要的参数
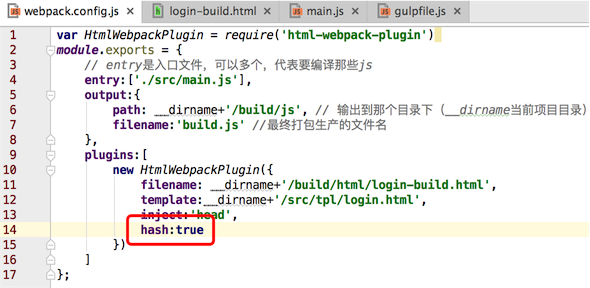
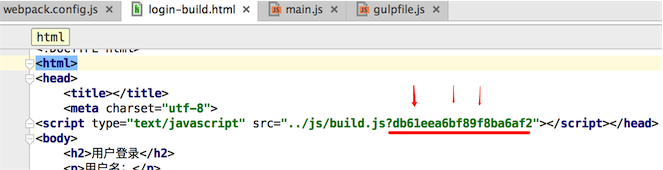
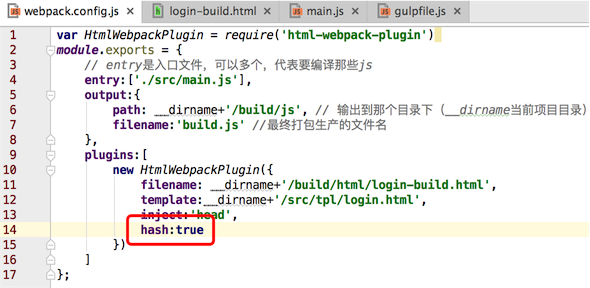
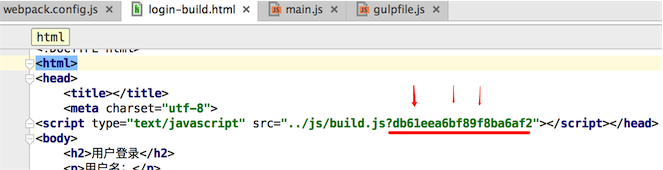
hash:true/fals 会给所有包含的js和css添加一个唯一的webpack编译hash值
inject:’head’/’body’ 如果是head则放到页面的head里面
3.1修改webpack配置文件:

3.2执行命令:webpack 后

4.hash参数的作用
































 7524
7524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








