Java容器总结
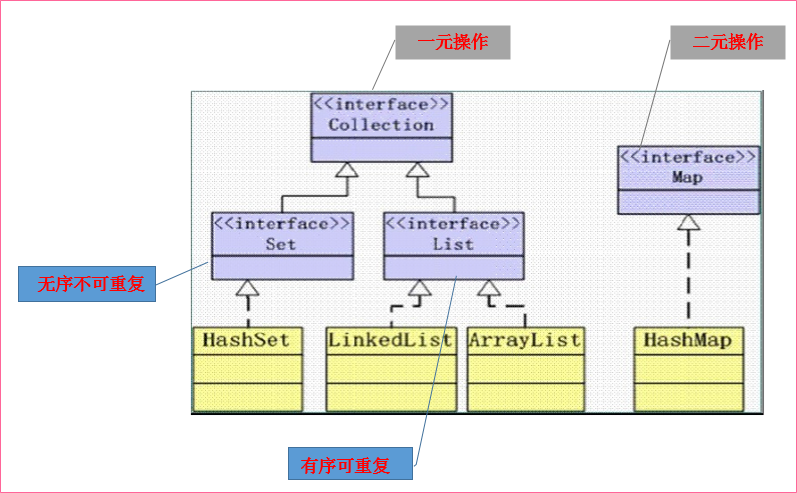
一张图
三个知识点
1.迭代器
- java.util.Iterator+hashNext() next() remove()
- java.lang.Iterable+重写iterator()返回一个迭代器(容器需要使用增强for
foreach)
2.比较器
- 实体类可以排序 java.lang.Comparable+compareTo
- 排序比较器(解耦、应对多种排序规则)java.util.Comparator+重写compare()方法
容器排序:List+Collections.sort()方法
TreeSet、TreeMap
3.泛型 <>
泛型类、泛型方法、泛型接口、泛型擦除、通配符?extends super、泛型嵌套
六个接口
Collection、Set、List、Map、Iterator、Comparable
九个常用类(添加,删除,查看+遍历)
1.ArrayList:
底层是数组 适用于查看多余修改 @**@
<code class="hljs oxygene has-numbering"><span class="hljs-keyword">add</span>(E e) 、 <span class="hljs-keyword">add</span>(int <span class="hljs-keyword">index</span>, E element) 、 <span class="hljs-keyword">remove</span>(int <span class="hljs-keyword">index</span>) 、 <span class="hljs-keyword">remove</span>(Object o) 、 <span class="hljs-keyword">set</span>(int <span class="hljs-keyword">index</span>, E element)、 get(int <span class="hljs-keyword">index</span>) 遍历:<span class="hljs-number">1</span>、<span class="hljs-keyword">for</span>+get <span class="hljs-number">2</span>、foreach <span class="hljs-number">3</span>、<span class="hljs-keyword">Iterator</span> <span class="hljs-number">4</span>、ListIterator</code><ul style="FILTER: ; ZOOM: 1" class="pre-numbering"><li>1</li></ul>
2.LinkedList:
底层是链表, 适用于修改多余查看,多了链头与链尾的方法
3.HashSet:
元素不能重复,因此要求元素需要重写hashCode和equals方法
<code class="hljs oxygene has-numbering"><span class="hljs-keyword">add</span>(E e) <span class="hljs-keyword">remove</span>(Object o) 遍历:<span class="hljs-number">1</span>、foreach <span class="hljs-number">2</span>、<span class="hljs-keyword">Iterator</span></code><ul style="FILTER: ; ZOOM: 1" class="pre-numbering"><li>1</li></ul>
4.TreeSet:
元素可以排序或者提供排序的业务类
5.HashMap:
键不能重复 必须重写hashCode+equals方法 @**@
<code class="hljs erlang has-numbering"><span class="hljs-function"><span class="hljs-title">put</span><span class="hljs-params">(<span class="hljs-variable">K</span> key, <span class="hljs-variable">V</span> value)</span>、 <span class="hljs-title">remove</span><span class="hljs-params">(<span class="hljs-variable">Object</span> key)</span>、 <span class="hljs-title">containsKey</span><span class="hljs-params">(<span class="hljs-variable">Object</span> key)</span>、 <span class="hljs-title">containsValue</span><span class="hljs-params">(<span class="hljs-variable">Object</span> value)</span> 遍历: 获取值:<span class="hljs-title">values</span><span class="hljs-params">()</span>、<span class="hljs-title">keySet</span><span class="hljs-params">()</span>+<span class="hljs-title">get</span><span class="hljs-params">()</span>、<span class="hljs-title">entrySet</span><span class="hljs-params">()</span>+<span class="hljs-title">getValue</span><span class="hljs-params">()</span> 获取键:<span class="hljs-title">keySet</span><span class="hljs-params">()</span>、<span class="hljs-title">entrySet</span><span class="hljs-params">()</span>+<span class="hljs-title">getKey</span><span class="hljs-params">()</span> 获取键与值:<span class="hljs-title">keySet</span><span class="hljs-params">()</span>+<span class="hljs-title">get</span><span class="hljs-params">()</span>、<span class="hljs-title">entrySet</span><span class="hljs-params">()</span>+<span class="hljs-title">getKey</span><span class="hljs-params">()</span>+<span class="hljs-title">getValue</span><span class="hljs-params">()</span></span></code><ul style="FILTER: ; ZOOM: 1" class="pre-numbering"><li>1</li></ul>
6.Properties:
资源配置文件 相对路径获取文件 @**@
7.Hashtable:
键与值都不能为null 线程安全,效率相对较低






















 5739
5739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








