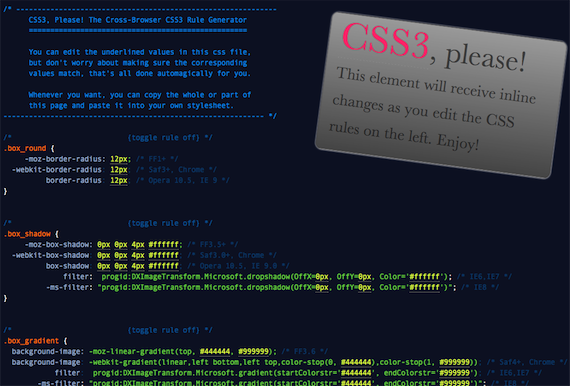
CSS3 Please!:通过容许设计者输入特定值的所见即所得的方式简化设计过程, 能够自动为不同的浏览器产生特定的代码;这个工具提供了对border-radius, box-shadow, linear-gradients, rotation, rgba colors以及@font-face的支持;在有些环境下工具还为IE提供以IE Filter的方式替换相关的css3属性以达到css3属性的效果;自上线之后该工具在blog圈内获得巨大的兴趣.
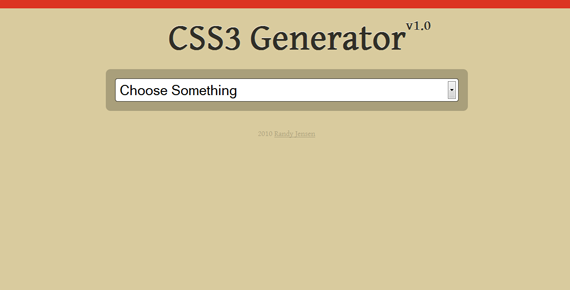
Randy Jensen’s CSS3 Generator:工具可通过下拉框选择相关的css3属性,并为所选择的属性提供定制化规则选项. 该工具支持border-radius, shadow, text-shadow, rgba colors, @font-face, multiple columns, box sizing以及更多.
原文: http://www.css3.info/cross-browswer-css3-rule-generation/
译者注:实践css3相关属性需FF3.0+, chrome4.0+, Safari3.1+, IE9+, Opera10.5+.






















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








