本章将介绍如何创建自己的个人网站,并且确保你有一个Github账号。
1.创建网站
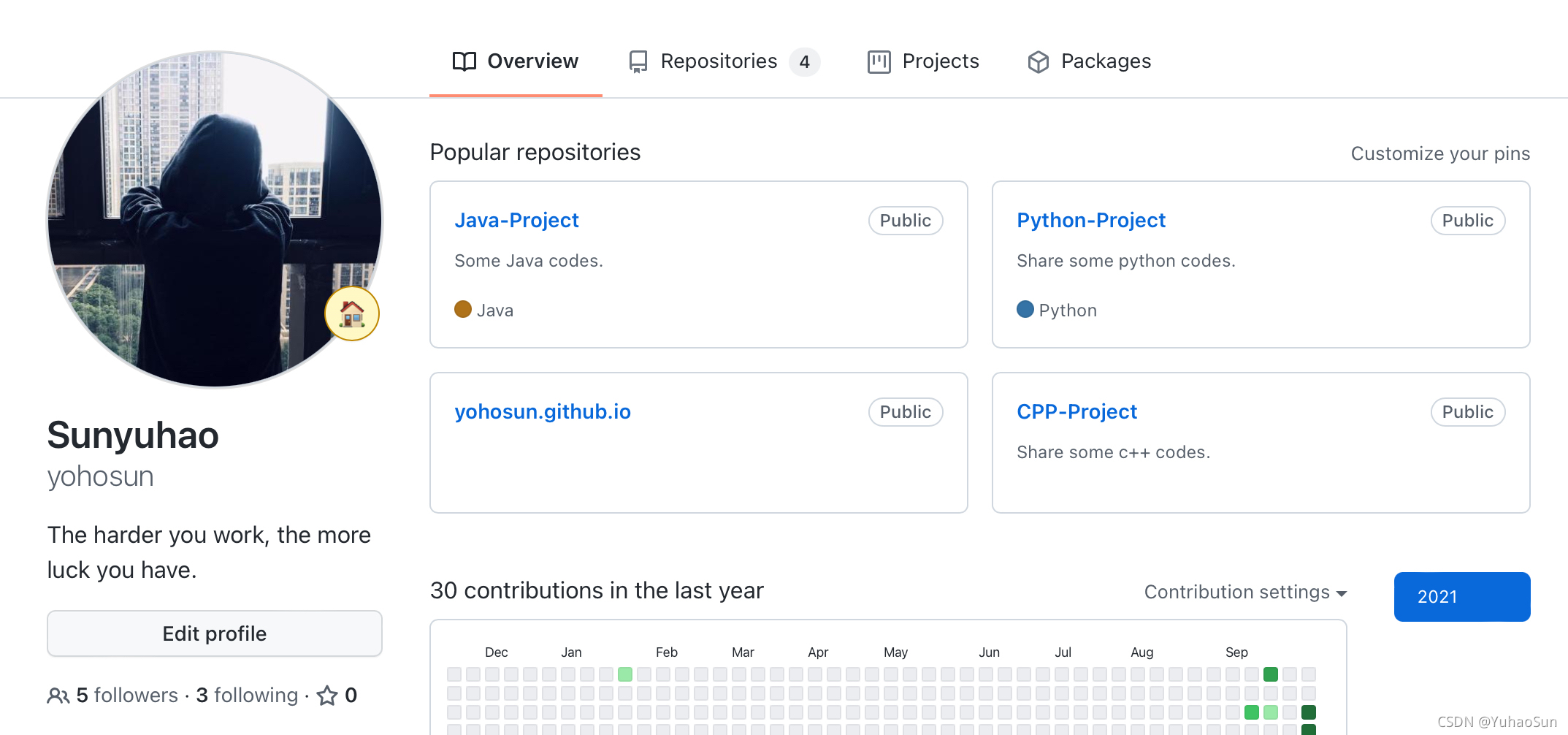
来到你的github个人主页,选择Repositories存储库。

选择New,新建一个存储库。

命名格式为:你的用户名.github.io。别的选项都保持默认,最后确定。
2.设置网站主题
创建好后,接下来设置你的个人主题。
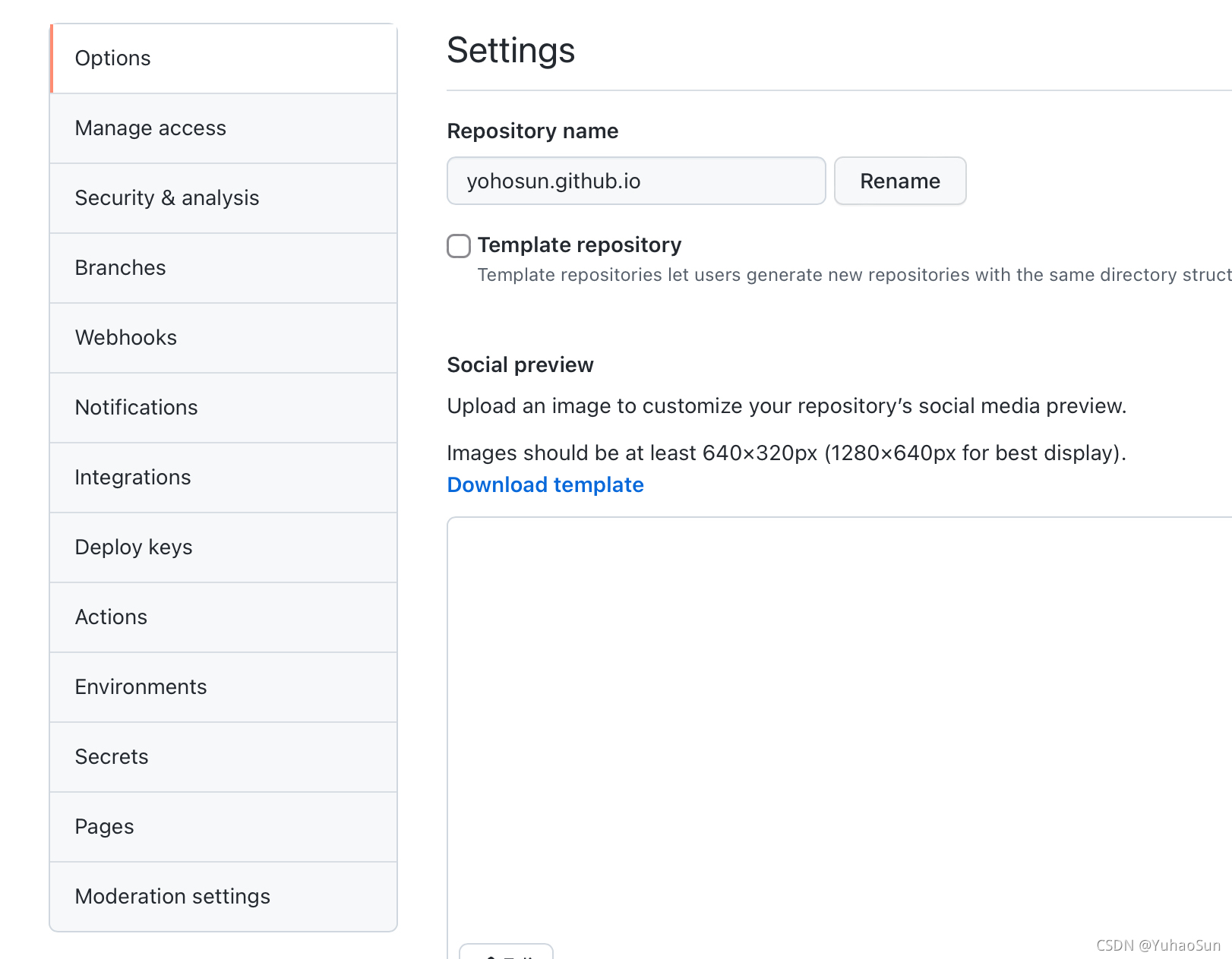
选中你的.github.io存储库,进去之后选择"Settings"

然后继续往下翻,找到"Pages",你的页面设置。然后点击ChooseTheme,选择主题。

选择好主题后退出。
3.编写你的网站内容
来到你的存储库里找到第一个Code。_config.yml是你的主题设置文件。
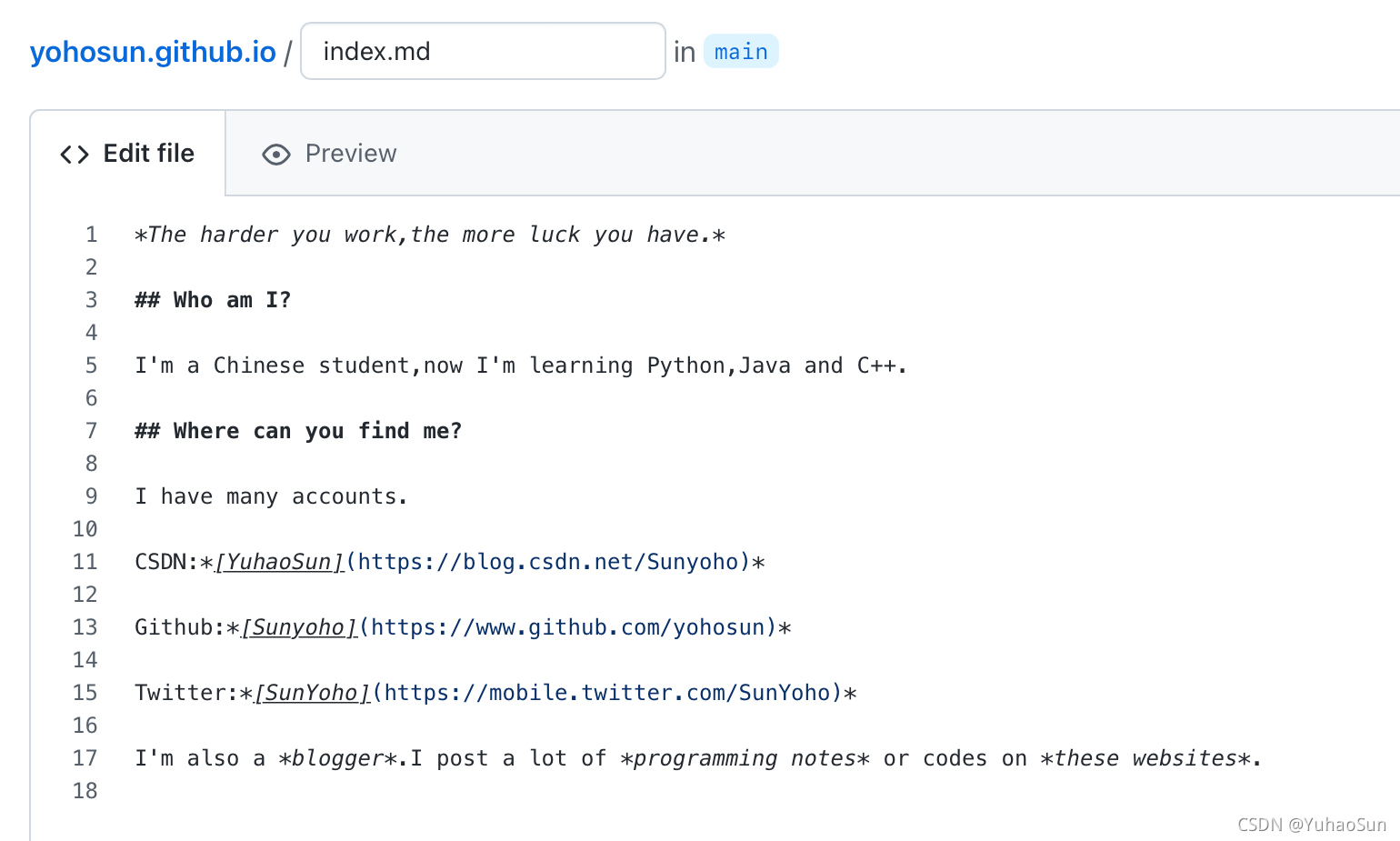
创建一个文件名叫"index.md"进去之后就可以开始编写你的网站了,html或者markdown都行,高级一点的分布式网站还可以用到Hexo和Zola,但是操作会稍微麻烦一点,本章只介绍最简单的方式。
(我的网站Markdown源码):

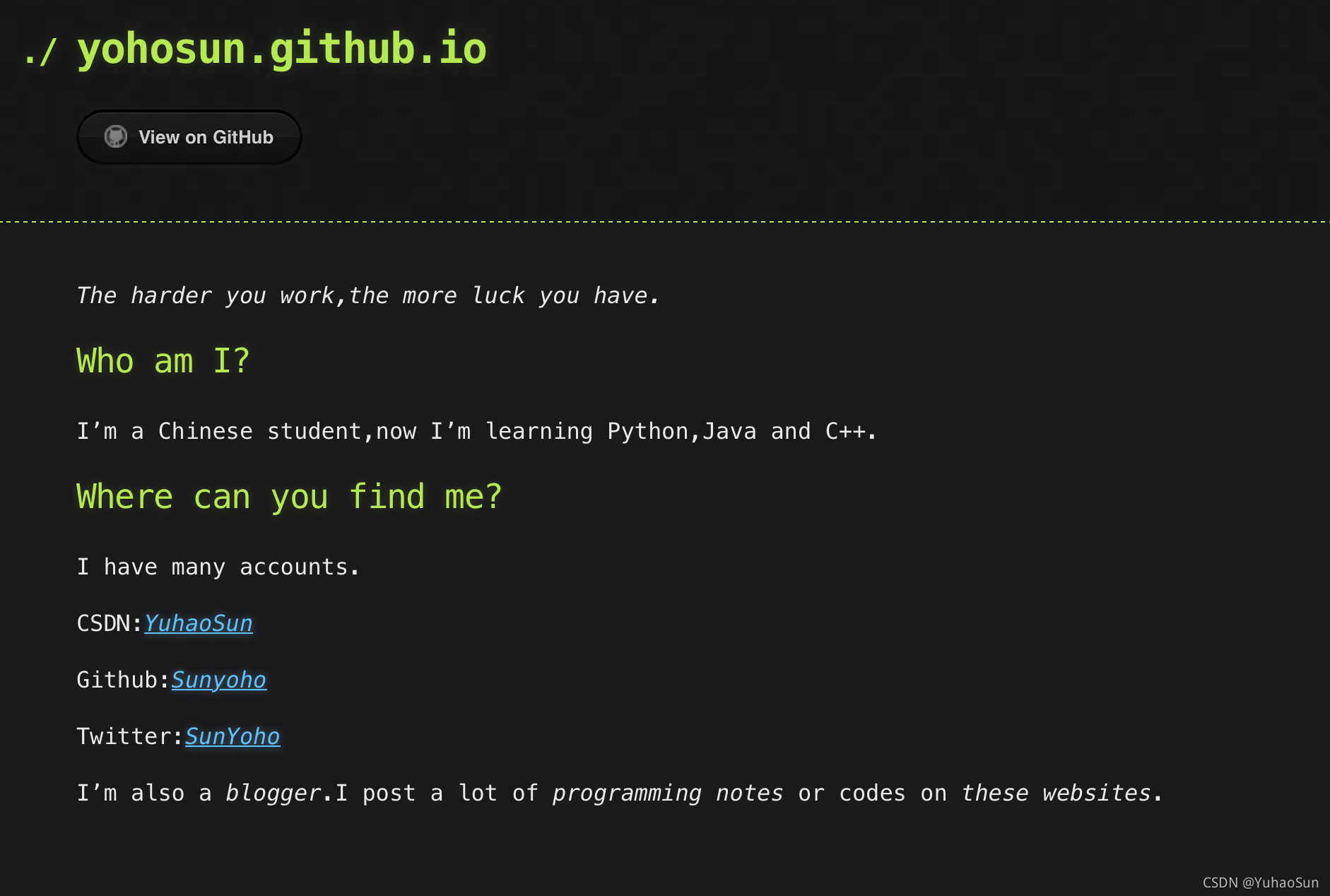
(最终页面效果,我选的是Hacker主题):

顺便分享一下我的Github个人网站,同时记得三连关注哦!





















 7158
7158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








