创建模版
今天周五,没有太多事情,索性再来一篇~
原文链接:http://ccoenraets.github.io/ionic-tutorial/create-ionic-template.html

第六章 创建模版
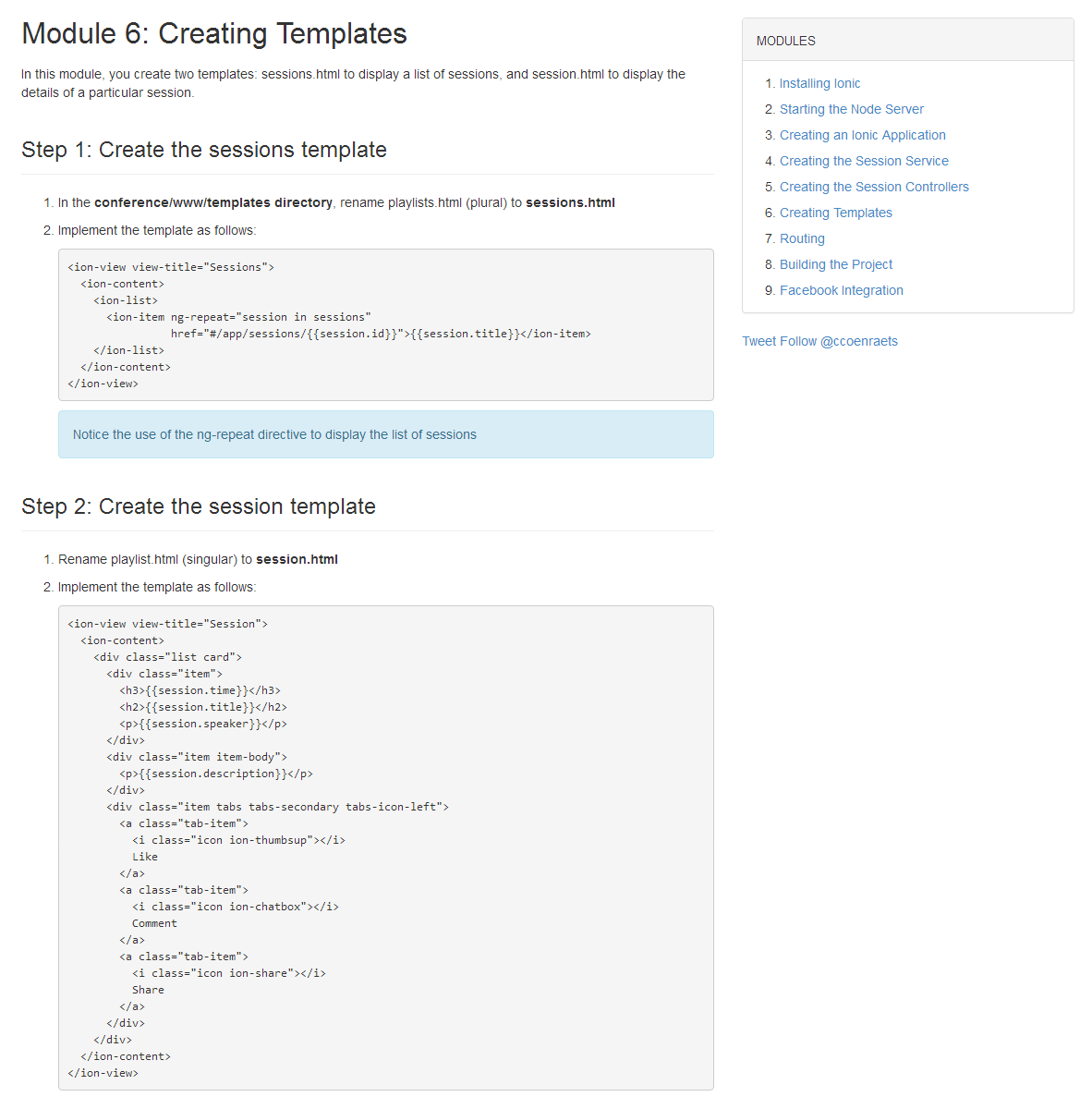
在这一章节中,你将来创建两个模版:sessions.html来展示会议列表,session.html来展示一个特定会议的具体细节。
步骤1:创建Sessions模版
1、在conference/www/templates目录中,将palylists.html重命名为sessions.html。
2、按照如下代码实现sessions.html模版:
<ion-view view-title="Sessions">
<ion-content>
<ion-list>
<ion-item ng-repeat="session in sessions"
href="#/app/sessions/{{session.id}}">{{session.title}}</ion-item>
</ion-list>
</ion-content>
</ion-view>注意:这里使用了ng-repeat指令来展示会议列表
步骤2: 创建session模版
1、将playlist.html重命名为session.html。
2、按照如下代码实现session.html模版:
<ion-view view-title="Session">
<ion-content>
<div class="list card">
<div class="item">
<h3>{{session.time}}</h3>
<h2>{{session.title}}</h2>
<p>{{session.speaker}}</p>
</div>
<div class="item item-body">
<p>{{session.description}}</p>
</div>
<div class="item tabs tabs-secondary tabs-icon-left">
<a class="tab-item">
<i class="icon ion-thumbsup"></i>
Like
</a>
<a class="tab-item">
<i class="icon ion-chatbox"></i>
Comment
</a>
<a class="tab-item">
<i class="icon ion-share"></i>
Share
</a>
</div>
</div>
</ion-content>
</ion-view>
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








