mzPivotGrid 是一个报表组件,采用这个组件之后,可以令你的应用体现更多的价值。
什么是pivot grid
extjs的面板panel对于展示大批量数据来说是pefect的,并且还提供了各种各样的展示方式。但是唯一缺少一个pivot grid,当需要做数据报表的时候,pivot grid就起作用了。
什么是mzPivotGrid
mzPivotGrid是可以在extjs中使用的表格报表组件,你只需要引入组件就可以制作报表了。
学习资源
官方网站: http://www.mzsolutions.eu/mzPivotGrid.html
extjs官网推荐博客:http://www.sencha.com/blog/mzpivotgrid-a-pivot-table-for-ext-js?mkt_tok=3RkMMJWWfF9wsRokvq3BZKXonjHpfsX77%2BsqWK%2B0lMI%2F0ER3fOvrPUfGjI4JSMZ0dvycMRAVFZl5nR9dFOOdfQ%3D%3D
API DOChttp://www.mzsolutions.eu/docs/
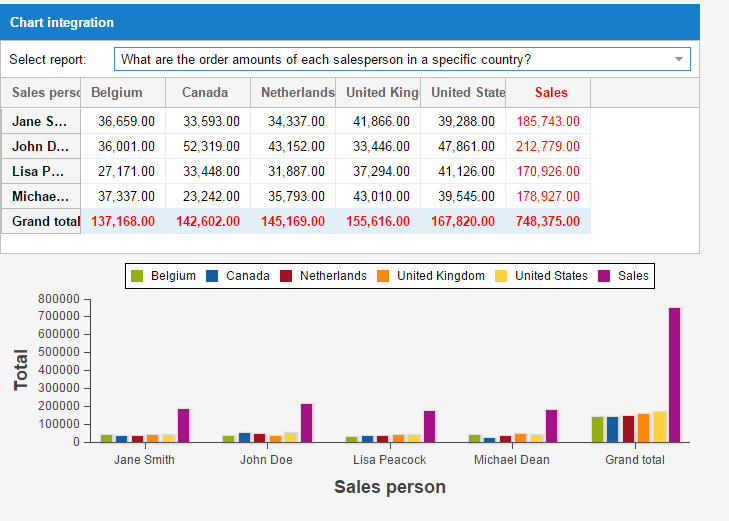
与图表组件的融合
看效果图;

而完成这个报表仅仅需要以下这些代码即可。
Ext.onReady(function() {
Ext.tip.QuickTi








 本文介绍了ExtJS5中的报表组件mzPivotGrid,它是一个用于制作数据报表的强大工具。通过引入mzPivotGrid,开发者可以在ExtJS应用中轻松创建报表。文章提到了pivot grid的概念,并提供了学习资源,包括官方网站、官方博客和API文档。同时,展示了mzPivotGrid与图表组件的融合,以实现不同层次的报表,并给出了简单的代码示例。
本文介绍了ExtJS5中的报表组件mzPivotGrid,它是一个用于制作数据报表的强大工具。通过引入mzPivotGrid,开发者可以在ExtJS应用中轻松创建报表。文章提到了pivot grid的概念,并提供了学习资源,包括官方网站、官方博客和API文档。同时,展示了mzPivotGrid与图表组件的融合,以实现不同层次的报表,并给出了简单的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








