Math对象用来对数字进行与数学相关的运算,该对象不是构造函数,不需要实例化对象,可以直接使用其静态属性和静态方法。其常用属性和方法如下表所示。
| Math对象的常用属性和方法 | |
| 成员 | 作用 |
| PI | 获取圆周率,结果为3.141592653589793 |
| abs(x) | 获取x的绝对值,可传人普通数值或是用字符串表示的数值 |
| max([valuel[,value2, .....]]) | 获取所有参数中的最大值 |
| min([value1[,value2, .....]]) | 获取所有参数中的最小值 |
| pow(base,exponent) | 获取基数(base)的指数(exponent)次幂 |
| sqrt(x) | 获取x的平方根 |
| ceil(x) | 获取大于或等于x的最小整数,即向上取整 |
| floor(x) | 获取小于或等于x的最大整数,即向下取整 |
| round(x) | 获取x的四舍五人后的整数值 |
| random() | 获取大于或等于0.0且小于1.0的随机值 |
下面我们通过具体代码演示Math对象方法的使用。大家可以直接在控制台中执行以下代码,查看返回的结果。
<script>
console.log(Math.PI); // 获取圆周率l
console.log(Math.abs(-25)); // 获取绝对值,返回结果:25
console.log(Math.max(5, 7, 9, 8)); // 获取最大值,返回结果: 9
console.log(Math.min(6, 2, 5, 3)); // 获取最小值,返回结果:2
console.log(Math.pow(2, 4)); // 获取2的4次幂,返回结果:16
console.log(Math.sqrt(9)); // 获取9的平方根,返回结果为:3
console.log(Math.ceil(1.1)); // 向上取整,返回结果: 2
console.log(Math.ceil(1.9)); // 向上取整,返回结果:2
console.log(Math.floor(1.1)); // 向下取整,返回结果: 1
console.log(Math.floor(1.9)); // 向下取整,返回结果: 1
console.log(Math.round(1.1)); // 四舍五入,返回结果: 1
console.log(Math.round(1.5)); // 四舍五入,返回结果: 2
console.log(Math.round(1.9)); // 四舍五入,返回结果: 2
console.log(Math.round(-1.5)); // 四舍五入,返回结果: -1(取较大值)
console.log(Math.round(-1.6)); // 四舍五入,返回结果: -2
</script>
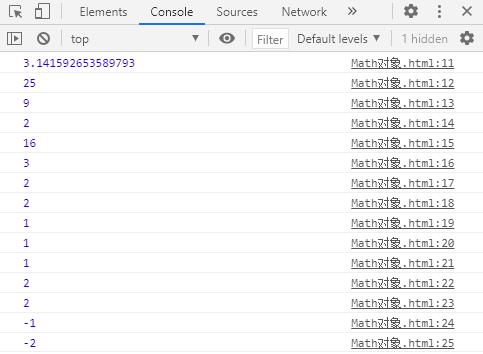
运行结果
相关文章推荐:






















 3489
3489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








