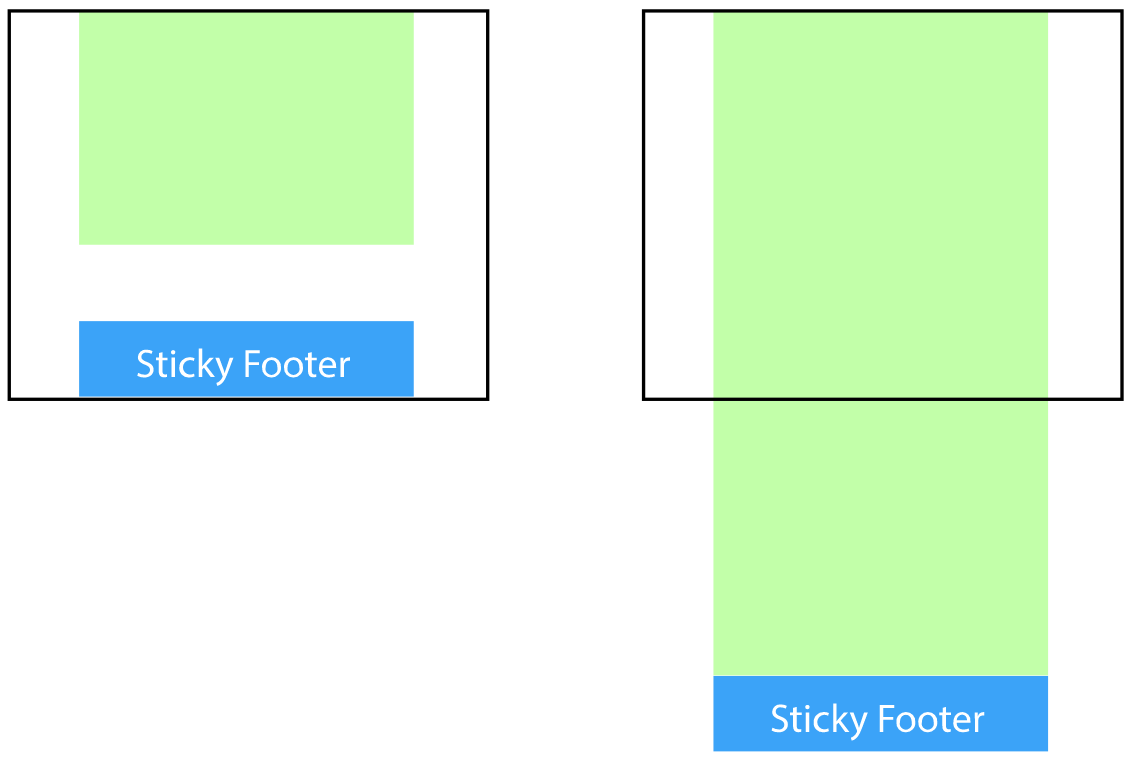
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决如何使元素粘住浏览器底部。需求看下图:
 方法一:全局增加一个负值下边距等于底部高度
方法一:全局增加一个负值下边距等于底部高度
有一个全局的元素包含除了底部之外的所有内容。它有一个负值下边距等于底部的高度,就像这个演示链接。
HTML代码
<body>
<div class="wrapper">
content
<div class="push"></div>
</div>
<footer class="footer"></footer>
</body>CSS代码:
html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* Equal to height of footer */
/* But also accounting for potential margin-bottom of last child */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}
这个代码需要一个额外的元素.push等于底部的高度,来防止内容覆盖到底部的元素。这个push元素是智能的,它并没有占用到底部的利用,而是通过全局加了一个负边距来填充。
方法二:底部元素增加负值上边距
虽然这个代码减少了一个.push的元素,但还是需要增加多一层的元素包裹内容,并给他一个内边距使其等于底部的高度,防止内容覆盖到底部的内容。
HTML代码:·
<body>
<div class="content">
<div class="content-inside">
content
</div>
</div>
<footer class="footer"></footer>
</body>CSS:
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
方法三:使用calc()计算内容的高度
HTML
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>CSS:·
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
//给70px而不是50px是为了为了跟底部隔开20px,防止紧靠在一起。 方法四:使用flexbox
HTML:·
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>CSS:
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
} 方法五:使用grid布局
HTML:
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>CSS:·
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}grid早于flexbox出现,但并没有flexbox被广泛支持,你可能在chrome Canary或者Firefox开发版上才可以看见效果
译者注:本文并没有全部参照原文来翻译,更多是给出一个大体的思路,欢迎大家进入英文查看原链接。翻译得不好,还请见谅。
文章目录
-
以前由于考虑到IE6等浏览器的兼容属性,常常对于高级的css选择符不感兴趣,最近开始,发现前端方面的IE6其实已经逐渐的消失了,学会用css3的高级选择器,可以起到事半功倍的效果,所以以后将会加强这方面的学习和积累一些经验,今天重温以前被人 ...
-
最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提出解决方案。另外本人还废寝忘食的翻译了国外的《CSS3弹性盒模型flexbox完整教程》和《CSS3弹性盒模型flexbox布局实例》,这么好的文章没有人来发现,实在是遗憾。
-
Flexbox布局详解,本文详细的介绍了Flexbox弹性布局的各个属性,是新手学习Flexbox的一个较为完整的CSS教程,各个属性不仅有详细的使用说明,还给出了演示例子。
-
我认为当flexbox支持所有的浏览器时,由于它比浮动布局更加的简单和强大性,它将彻底的改变我们的CSS布局方式。例如我们可以很容易的写出一个元素在未知比例下的居中对齐布局。当然css3新增的其它属性,例如grid也可以给前端开发带来更多的 ...
-
CSS等比例划分,在CSS布局中是比较重要的,下面分享几种常用方法和探讨一下兼容性。 一:浮动布局+百分比 emmet html代码:ul.float-ul>li*5>.con>h3{等分标题}+p{等分内容等分内容} . ...
原文:CSS粘住固定底部的5种方法 ,未经许可,禁止转载。
来源:前端开发博客 (http://caibaojian.com/css-5-ways-sticky-footer.html)
来源:前端开发博客





















 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








