Cairngorm是adobe为flex工程师准备的mvc开源框架,据说与PureMVC一起号称flex届目前最好用的两个mvc框架。随便选了一个,在项目开始的时候选择了Cairngorm作为我的产品的选择,虽然我到现在还读不清楚Cairngorm的发音(现在开源项目的名字越来越生僻)。
Cairngorm可以在官方网站(http://opensource.adobe.com/wiki/display/cairngorm/Downloads )上下载到,其中有bin目录(包含编译好的swc文件),有doc目录(包含使用说明),当然还少不了src目录(包含所有的源码)。
打开src目录,可以看到com.adobe.cairgorm下只有几个目录,代码量并不大,其中主要分为以下几个部分:
business:主要使用的是ServiceLocator类,通过定义ServiceLocator类,可以通过http或是webservice或是remoteObject的方式访问服务器的对象。
将ServiceLocator在应用中定义之后,就可以在项目中使用ServiceLocator.getInstance()[id];的方式来引用定义的服务。在我的项目中只定义了一个RemoteObject的服务作为后台访问的接口,与BlazeDs+Spring结合对后台java容器中的对象进行操作。
commands:主要使用的有ICommand接口与SequenceCommand类。
ICommand接口包含一个execute方法,如果自己写的Command要纳入Cairngorm的管理中,就必须实现ICommand接口。如果该Command与服务器进行交互,则可以让Command再实现Responder接口,即可在onResult方法中获取到远程调用返回值。
SequenceCommand类能够使触发一次事件就执行一系列命令中,需要通过扩展SequenceCommand来得到。
control:Cairngom的控制器就在这个package中,其中所包含的三个类都是必须使用到的。
CairngormEvent:自定义事件的基类
CairngormEventDispatcher:使用单例模式,用来在应用程序中分发自定义的event,代码如下:
CairngormEventDispatcher.getInstance().dispatchEvent( new SelfEvent() );
FrontController:应用程序自定义控制器的基类,用户继承FrontController后通过调用FrontController的addCommend方法来注册自己使用到的业务命令。例如:
public class WideController extends FrontController{
public function WideController(){
addCommand(LoginCommand.USERLOGIN, LoginCommand);
addCommand(LogoutCommand.USERLOGOUT, LogoutCommand);
addCommand(RegisterCommand.USERREGISTER, RegisterCommand);
}
}
addCommand事件将对应的Command注册到FrontController的缓存中去,CairngormEventDispatcher进行分发事件时能够找到对应需要执行的事件。
model:有用到的只有IModelLocator接口了(ModelLocator接口现在已经不建议使用),实现该接口后可以将全局对象都放到 IModelLocator中进行管理,IModelLocator的子类建议使用单例模式(毕竟是管理全局对象的,一个对象只要一个实例就好了)
view:原先是用于管理全局的页面视图,在2.2版以后都不在推荐使用了。
vo:能使用的只有IValueObject接口了(ValueObject接口不建议使用),这个接口并没有强制性要求使用,也没有任何方法,只是建议实现该接口让应用程序中ValueObject在不同的应用层面中传递数据是能有更好的可读性。
其他:CairngormError用于捕获应用程序在使用cairngorm过程中跑出的例外,CairngormMessageCodes为 cairngorm使用到的消息代码,主要为错误代码。这些代码的国际化信息在src下的locale目录里,目前只有en_US的语言,可以自行为消息添加中文。
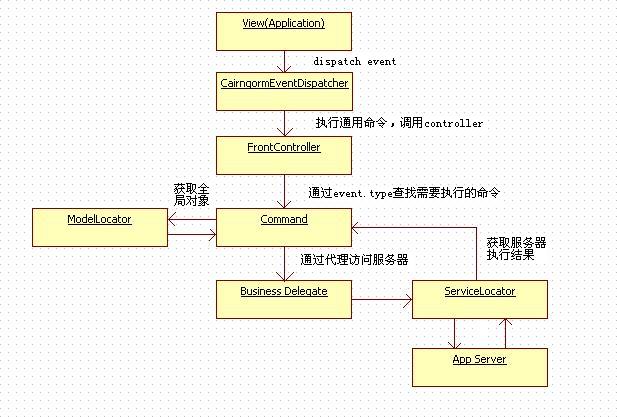
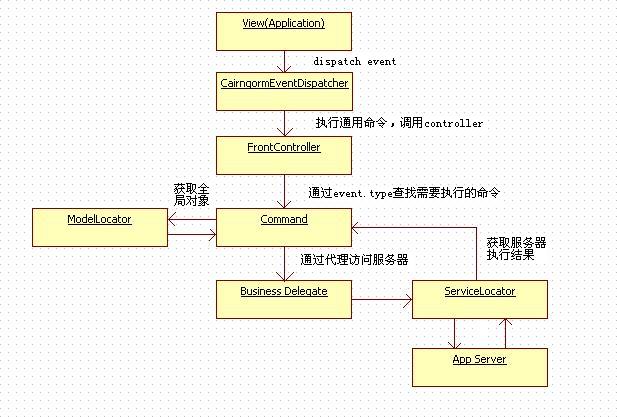
其实cairngorm框架的代码并不多,只要了解flex的事件机制,谁都可以写出这样的一个mvc框架,cairngorm的事件流程如下:

以下演示一个登陆操作的实例代码(使用工具为FlexBuilder):
0.将cairngorm包导入应用程序中。创建一个新应用程序teachFlex,右键点击项目选择属性->Flex BuildPath->Library Path,点击Add Swc选择Cairngorm.swc文件即可,完成后点击Ok关闭窗口。
1.创建vo与ModelLocator,并将vo注册到ModelLocator中去。
public class UserVo
{
[Bindable]
public var name:String;
public var password:String;
public var confirmedPwd:String;
}
public class TeachModelLocator implements ModelLocator
{
private static var modelLocator : TeachModelLocator
//当前用户信息
[Bindable]
public var userVo : UserVo;
//此处使用单例模式,全局维护一个ModelLocator
public function TeachModelLocator()
{
if ( modelLocator != null ){
throw new CairngormError(
CairngormMessageCodes.SINGLETON_EXCEPTION, "TeachModelLocator"
);
}
}
public static function getInstance() : TeachModelLocators{
if ( modelLocator == null )
modelLocator = new TeachModelLocator();
return modelLocator;
}
}
这样在用户登录后就可以在整个应用程序全局获取到当前用户信息。
2.通过继承FrontController来创建自己系统的Controller:
public class TeachController extends FrontController
{
public function TeachController()
{
initialiseCommands();
}
public function initialiseCommands() : void {
//TODO 此处用于注册新的命令
}
}
之后需要在application中为controller添加一个引用为了能够在编译时将controller也编译进应用:
<control:TeachController id="controller"></control:TeachController>
3.编写一个登陆command(LoginCommand)与一个登陆event(LoginEvent),并将command注册到FrontController中
LoginCommand:
public class LoginCommand implements ICommand
{
//当前命令id,用于在事件分发时识别该事件
public static const COMMAND_ID:String="login_command";
public var model:TeachModelLocator = TeachModelLocator.getInstance();
public function LoginCommand()
{
}
//具体biz
public function execute(event:CairngormEvent):void
{
var evt:LoginEvent = LoginEvent(event);
if(evt.name=="teacher" && evt.password=="teacher"){
model.userVo = new UserVo();
model.userVo.name = evt.name;
model.userVo.password = evt.password;
Alert.show("登陆成功");
}else{
Alert.show("登陆失败,用户名或密码错");
}
}
}
LoginEvent:
public class LoginEvent extends CairngormEvent
{
//记录传递的用户名与密码
private var _name:String;
private var _password:String;
public function LoginEvent(name:String,password:String)
{
super(LoginCommand.COMMAND_ID);
_name=name;
_password=password;
}
public function get name():String{
return _name;
}
public function get password():String{
return _password;
}
}
在TeachController中的initialiseCommands方法里增加如下代码用于注册LoginCommand命令:
addCommand(LoginCommand.COMMAND_ID, LoginCommand);
Cairngorm架子就搭好了。
4.创建视图,使用cairngorm框架
创建一个名为teachCairngorm的Application,添加代码如下:
<mx:Script>
<![CDATA[
import com.teachFlex.LoginEvent;
import com.adobe.cairngorm.control.CairngormEventDispatcher;
public function login():void{
CairngormEventDispatcher.getInstance().dispatchEvent(new LoginEvent(username.text,password.text));
}
]]>
</mx:Script>
<teachFlex:TeachController id="controller"></teachFlex:TeachController>
<mx:Text text="用户名"/>
<mx:TextInput id="username" />
<mx:Text text="密码"/>
<mx:TextInput id="password" displayAsPassword="true"/>
<mx:Button label="login" click="login()">
</mx:Button>
最后,run application检查事件的效果。























 688
688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








